Vite + Vue 引入地区联动问题
e//: <> (这里是注释,不会被渲染。可随意删除,以预览显示的内容为准。)
问题来源是laravel课程L05的3.6节。是使用vue组件构建地区三级联动,但不同的是我这次环境使用了最新的Docker laravel sail + laravel9 + vite 代替教程使用的 homestead。所以没有成功引入VUE。
1. 运行环境
MacOs Docker laravel sail + laravel9 + vite
1). 当前使用的 Laravel 版本?
Laravel9
//: <> (使用 php artisan --version 命令查看)
2). 当前使用的 php/php-fpm 版本?
PHP 版本:
PHP 8.1.13
//: <> (使用 php --version 命令查看 php 版本)
3). 当前系统
MacOS
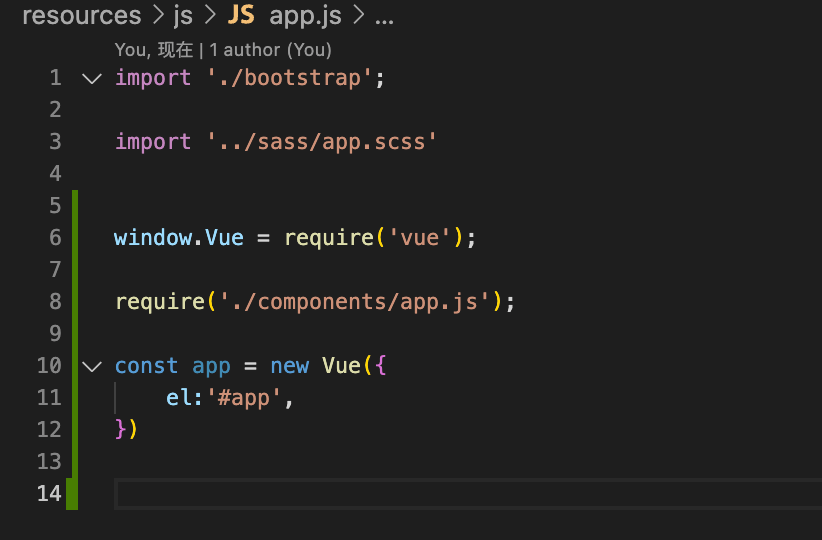
2. 代码描述?
](https://cdn.learnku.com/uploads/images/202212/30/96657/OCHgIrCOEz.png!large)


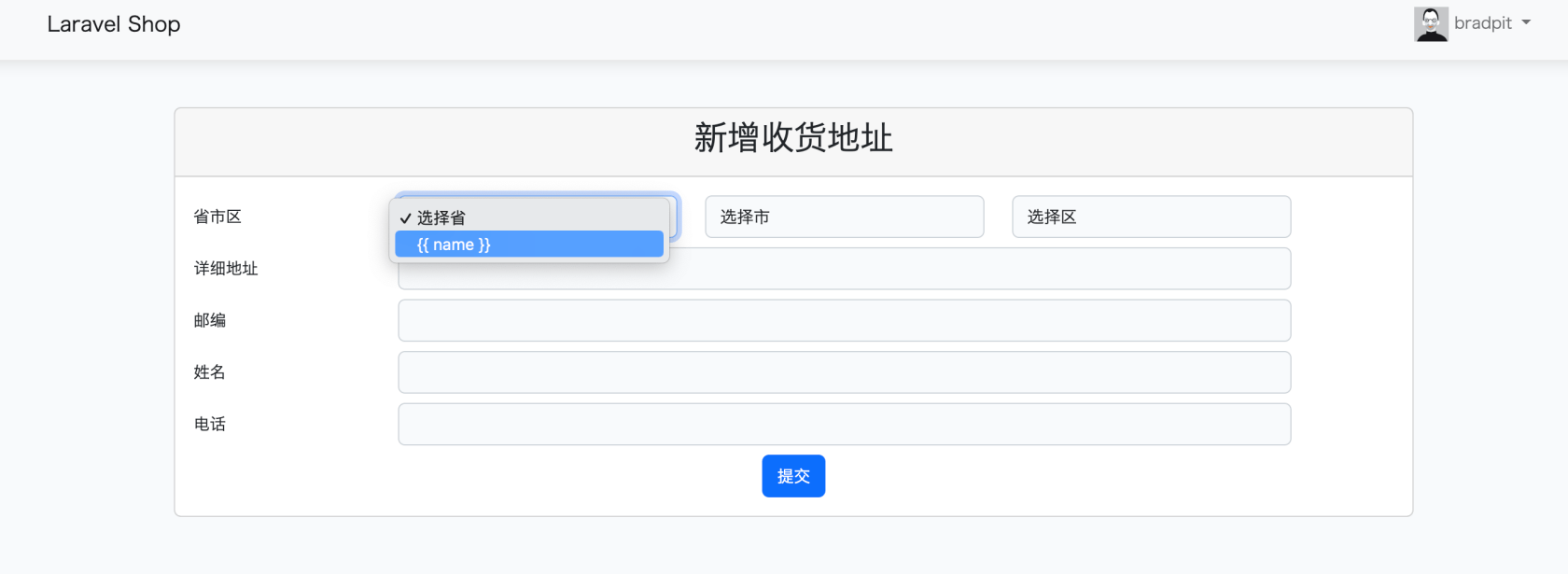
4. 您实际得到的结果?






 关于 LearnKu
关于 LearnKu




推荐文章: