dcat-admin 表单中多行布局如何实现字段动态显示?
1. 运行环境
1). 当前使用的 Laravel 版本?
Laravel Framework 9.33.0
2). 当前使用的 php/php-fpm 版本?
PHP 版本:8.0.2
3). 当前系统
macOS 12.5.1
4). 业务环境
开发环境 Docker
5). 相关软件版本
Dcat-admin/v2.2.2-beta
nginx/1.21.6
mysql/8.0.29
2. 问题描述?
表单中使用多行布局 row 时,动态表单切换选项不生效,代码如下:
use Dcat\Admin\Form;
protected function form()
{
return Form::make(new Account(), function (Form $form) {
// 不使用 row 时,切换 radio 选项,表单动态切换正常,使用 row 时切换不生效
$form->row(function (Form\Row $form) {
$form->radio('radio')
->when([1, 4], function (Form $form) {
// 值为1和4时显示文本框
$form->text('text1');
$form->text('text2');
$form->text('text3');
})
->when(2, function (Form $form) {
$form->editor('editor');
})
->when(3, function (Form $form) {
$form->image('image');
})
->options([
1 => '显示文本框',
2 => '显示编辑器',
3 => '显示文件上传',
4 => '还是显示文本框',
])
->default(1);
});
});
}3. 您期望得到的结果?
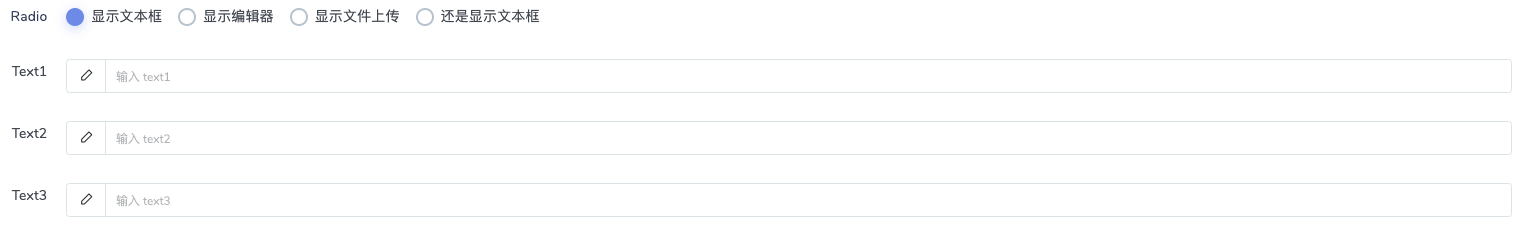
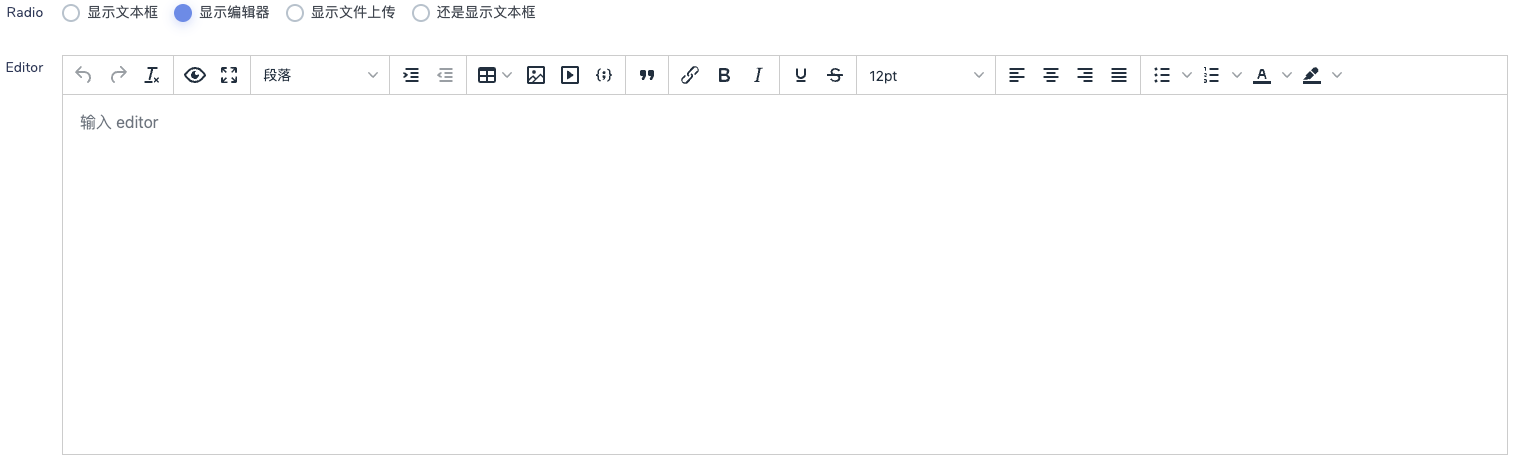
这是不使用多行布局 row 时的效果,想要多行布局中实现字段动态显示,如下图:

4. 您实际得到的结果?
现在多行布局中的字段动态显示不生效,只展示了radio选项,而且并没有报错信息。










 关于 LearnKu
关于 LearnKu




推荐文章: