问下大家,怎么通过前端的源代码知道用的是什么版本的node?
我接手一个项目,里面有些前端代码需要稍微改点东西,然后我需要npm install 下载包,关键是我不知道项目用的node版本是多少,导致我下载的时候老是报错。
就问下大家,如何根据项目代码确定用的是哪个版本的node?
主要是我中途接手的,没地方去问对方版本多少?
package.json代码如下
{
"name": "ncov",
"version": "0.1.0",
"private": true,
"scripts": {
"start": "npm run serve",
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"xls": "cd src/info && node xls.js"
},
"dependencies": {
"@xkeshi/vue-barcode": "^1.0.0",
"axios": "^0.21.4",
"core-js": "^3.6.5",
"element-ui": "^2.15.1",
"html2canvas": "^1.4.1",
"js-md5": "^0.7.3",
"moment": "^2.29.4",
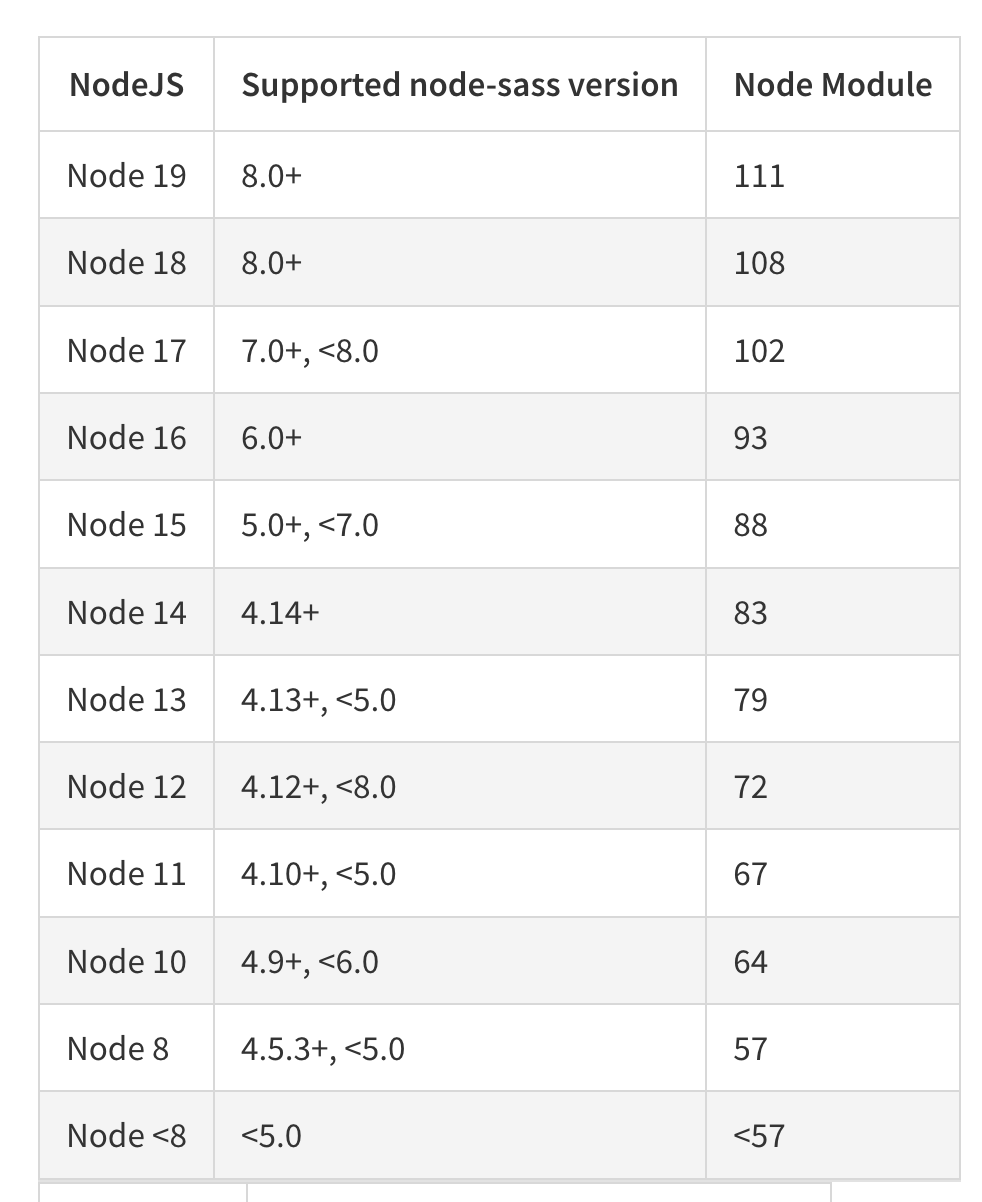
"node-sass": "^4.14.1",
"node-xlsx": "^0.21.0",
"sass-loader": "^10.0.3",
"sass-resources-loader": "^2.2.5",
"vant": "^2.12.12",
"vue": "^2.6.11",
"vue-qr": "^2.3.0",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-router": "^4.5.12",
"@vue/cli-plugin-vuex": "^4.5.12",
"@vue/cli-service": "~4.5.0",
"vue-template-compiler": "^2.6.11"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}


 可以看出,应该是 Node 14!
可以看出,应该是 Node 14!


 关于 LearnKu
关于 LearnKu




推荐文章: