讨论数量:
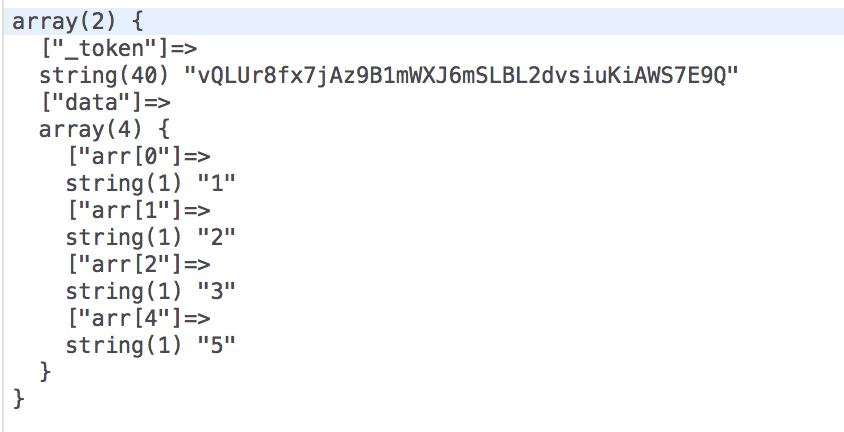
你这参数都错了吧。:flushed: 前天传数组,正常的后台获取的应该是这样的。
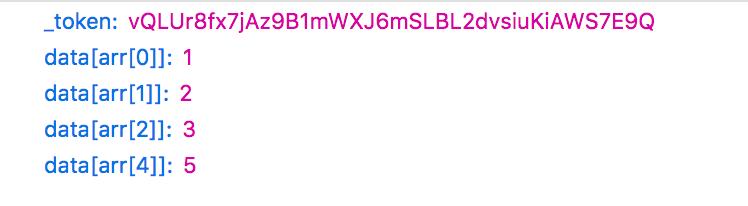
arr [
0 => ??,
1 => ??,
2 => ??
]我用 jq 是直接这样子的
// 直接 serialize
var form = $('#form').serialize();
$.post('{{ url('test') }}', form, function(res){
console.log(res);
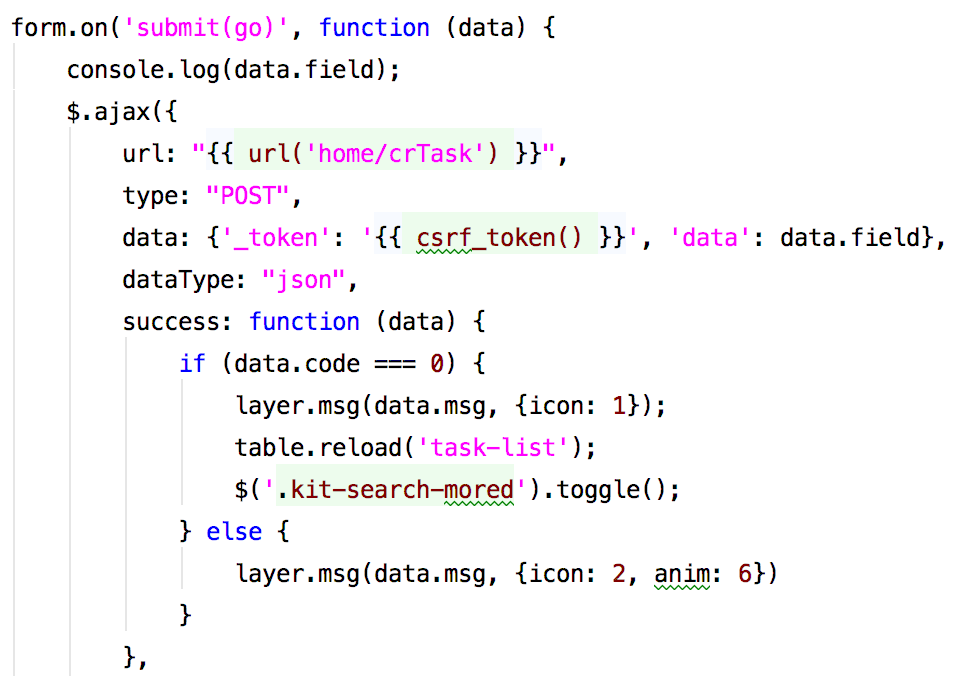
});建议截图你的前端 AJAX 代码
@hiword 嗯嗯,找到问题了,_token验证我加在这个地方,我以为直接给表单赋值应该可以,没想到不行,2个解决办法,一个是在表单内验证_token, 这个我用不了,一个是遍历表单,重新赋值,这个搞定了








 关于 LearnKu
关于 LearnKu




推荐文章: