请教 点击获取验证码按钮,如何验证手机号?
1. 运行环境
1). 当前使用的 Laravel 版本?
Laravel 10
2. 问题描述?
<form method="POST" action="{{ route('signup') }}">
@csrf
<input id="phone" name="phone" />
<button type="button">点击发送验证码</button>
<button type="submit">提交表单</button>
</form>请教如何在 点击发送验证码 按钮之后,先验证 id=”phone” 的值?
(验证规则放在 StorePostRequest.php 里面)
3. 您期望得到的结果?

4. 您实际得到的结果?
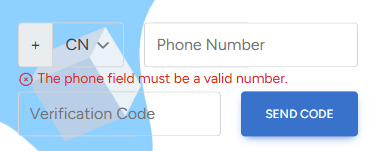
能否直接操作控制器? 如果使用ajax,如何把json的错误信息,显示在表单下面?






 关于 LearnKu
关于 LearnKu




推荐文章: