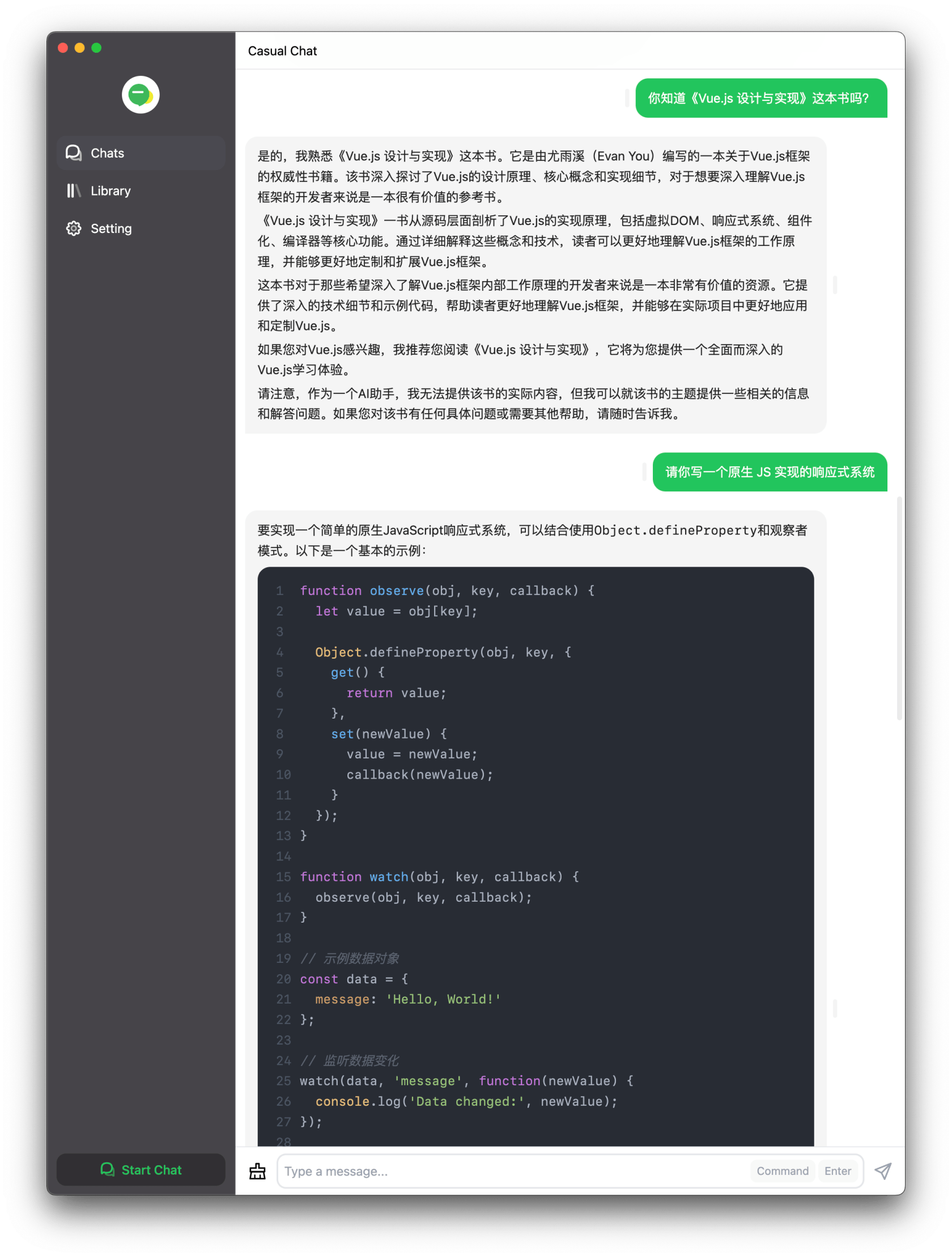
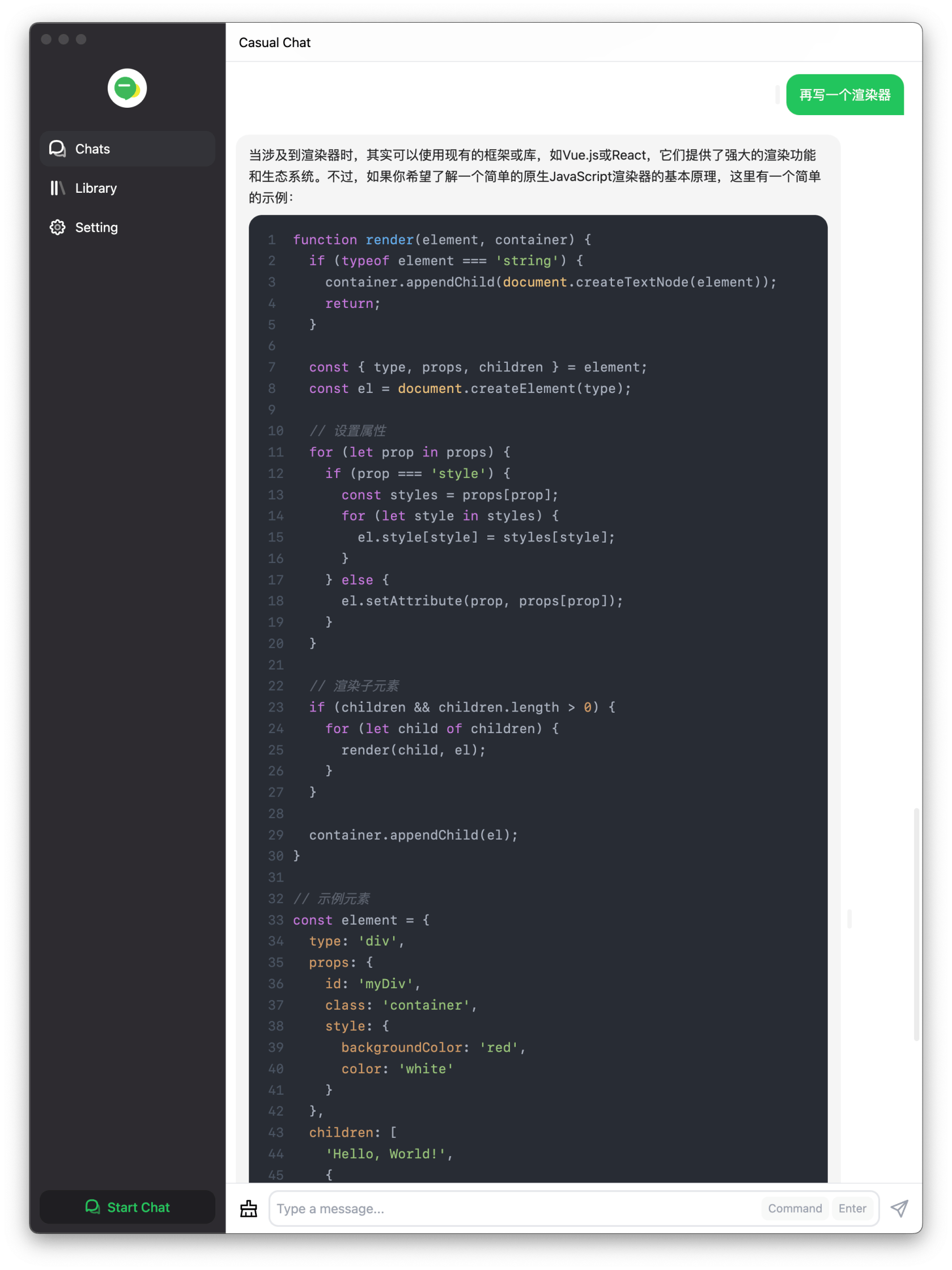
不是gpt牛吗,让他给我写个vue响应试的原理出来,写来写去还是重复的代码?
因为我对VUE 的功能用的不多,顶多就是初始化一个绑定,然后ajax请求过来一个绑定,我寻思能不能自己写个简单点的双向绑定。于是有了这些代码!
<div id="app">
姓名:{{name}}<br/>
电话:{{phone}}<br/>
微信:{{weixin}}
</div>
let data = {
name:'李大国',
phone:'13800',
weixin:'22839202'
}
let _data = new Proxy(data,{
set(target,property,value,reciver){
data[property] = value;
console.log('你改了属性')
},
get(target,property){
console.log('你读取了属性')
}
})
let app = document.querySelector('#app')
let template = app.innerHTML;
let regex = /\{\{(.*?)\}\}/g
let matches = Array.from(template.matchAll(regex))
let html = template;
matches.forEach((key)=>{
html = html.replace(key[0],data[key[1]]);
})
app.innerHTML = html这个执行后是没有毛病是可以更新的,问题是我改了data.name属性后模板上不变,原因应该是{{name}} 已经渲染了,在用正则去找,是找不到的。我说给gpt发个消息,他也写不出来。是不是我问的不对。
文心一言问了,还是这个问题,是我问得不对,还是他们被我带偏了。









 关于 LearnKu
关于 LearnKu




推荐文章: