Laravel 上 部署 Luckysheet 研究好久终于实现
Laravel 上 部署 Luckysheet 研究好久终于实现 实时保存数据,写入到数据,后续继续完善功能
学习 学习!

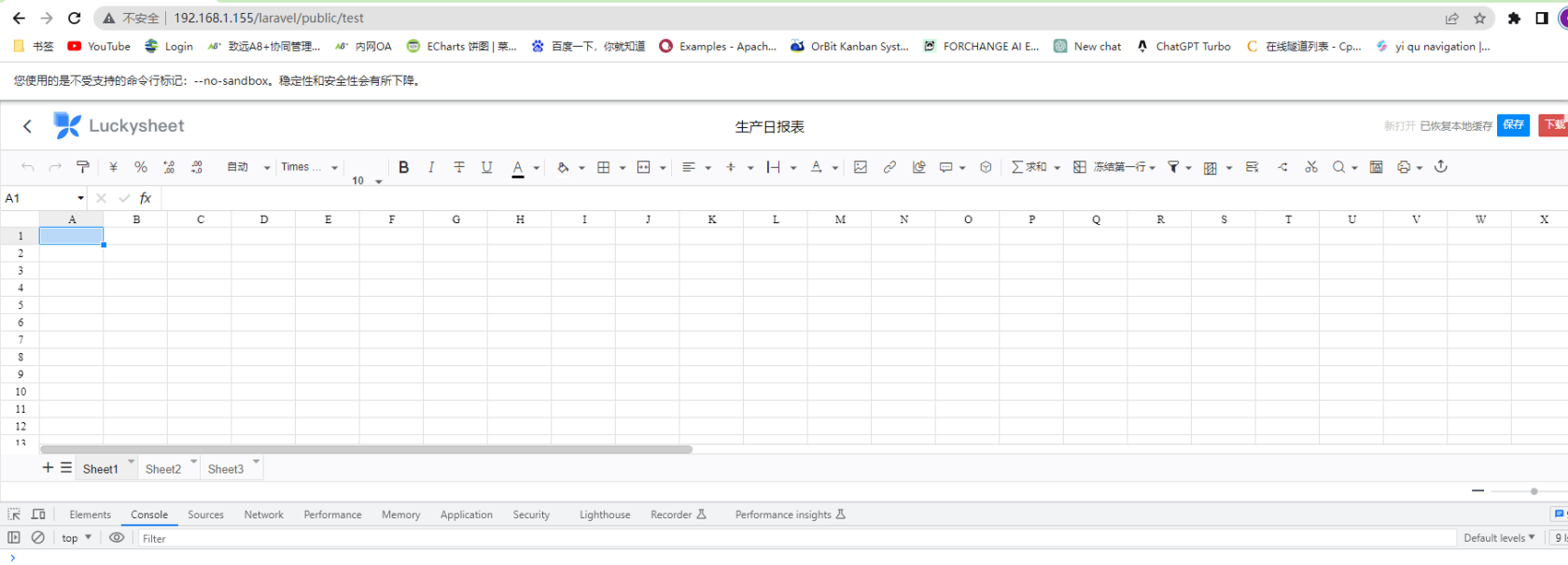
如图 现在遇到的问题是 保存不了 协同也实现不了 ,loadUrl: “././excel/downfile” 主要是这个地址该如何配置呢?





 关于 LearnKu
关于 LearnKu




已解决 实现 实时保存 在线编辑 功能 ,继续完善!
已经实现 Luckysheet 在Laravel 上部署成功,实时保存,并推送到邮箱。后续 继续完善 ,数据存储到数据库,多人协同编辑,以及系统网页推送编辑提示框。
完成数据写入数据库
封装成扩展包,开源吧。大佬。
我之前用过这个,好像问题挺多的,比如合并单元格
这个应该是跟前端有关系,跟laravel有什么关系呢?
还是楼主是用传统的mvc方式来开发,写模板。