dcat admin 表单多选框,如何点击删除加提示框,确认xxx之类的
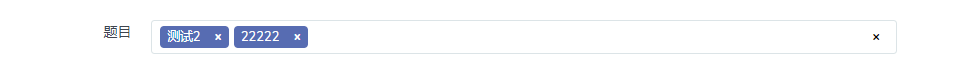
使用的框架为dcat admin 如图所示,form表单中有一项multipleSelect
如图所示,form表单中有一项multipleSelect
现在测试提了个需求,需要点击单个选项删除时弹出一个提示框,提示xxx,是否确认删除。这个xxx是根据删除对象变动的。
$form->multipleSelect('question', '题目')>options($questions)->attribute('id', 'question-select')请问这个该如何实现。
我自己的思路是js做监听,先给多选框加了个id
admin_script(
<<<JS
var myVar = false;
setTimeout(function() {
myVar = true;
$(document).ready(function() {
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
var button = buttons[i];
var ariaDescribedBy = button.getAttribute('aria-describedby');
// 判断按钮的属性值是否以 select2-question-select-container 开头
if (ariaDescribedBy && ariaDescribedBy.startsWith('select2-question-select-container')) {
console.log(button);
button.addEventListener('click', function(event) {
// 在这里编写优先触发的 onclick 方法逻辑
console.log('优先触发的 onclick 方法');
Dcat.confirm('确定上架此课程吗?', null, function() {
return false;
},function(){
// 如果需要在这个方法中 return false 后不再触发其他 onclick 方法,可以使用 stopImmediatePropagation() 方法来阻止事件传播
event.stopImmediatePropagation();
});
});
}
}
});
}, 1000);
JS
);结合gpt写了个js,延时是因为,有时候页面没加载完select2就执行到这了,取不到button。
这个可以走到弹框,但问题在于js异步执行,confirm没点击确认呢就往下走了,还有用了event.stopImmediatePropagation()弹窗点没后,也不清除删除项了。
再有就是话术没想好该怎么动态传递。
大佬们有遇到过类似需求么
或者换个思路,在触发form saving 时候,判断题目有没有变更,有变更则弹出confirm弹窗。判断变更好办,在saving中怎么弹confirm窗呢,找到个form的confirm但是不能根据字段是否变更去调用






 关于 LearnKu
关于 LearnKu




推荐文章: