Laravel使用Element UI的时候Message组件引用没有效果?
Vue版本2.5.17,Element Ui版本2.14.1,Laravel版本7.30.4
"devDependencies": {
...
"vue": "^2.5.17",
"vue-template-compiler": "^2.6.10"
},
"dependencies": {
"element-ui": "^2.14.1",
...
}app.js已经引入Element UI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.component('image-uploader', require('./components/ImageUploader').default);前端模板文件如下
<div class="form-group row">
<label for="product_images" class="col-lg-3 col-form-label"><span style="color: red;">* </span>产品图片</label>
<div class="col-lg-9 inputBox">
<image-uploader action-url="{{ route('upload_image') }}" token="{{ csrf_token() }}"></image-uploader>
</div>
</div>ImageUploader.vue文件使用Upload组件时
<template>
<div>
<el-upload
name="product_image"
list-type="picture-card"
:limit="3"
:headers="headers"
:action="actionUrl"
:before-upload="beforeImageUpload"
:on-success="handleImageSuccess"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
<input type="hidden" name="product_images" :value="imageList">
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
</div>
</template>
<style scoped>
.el-icon-plus {
position: absolute;
top: calc(50% - 14px);
left: calc(50% - 14px);
}
</style>
<script>
export default {
props: ['actionUrl', 'token'],
data() {
return {
dialogImageUrl: '',
dialogVisible: false,
headers: { 'X-CSRF-TOKEN': this.token },
imageList: [],
};
},
methods: {
handleRemove(file, fileList) {
const value = file.response.product_image;
this.imageList.splice(this.imageList.indexOf(value), 1);
},
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
handleImageSuccess(res) {
this.imageList.push(res.product_image);
},
beforeImageUpload(file) {
const fileType = file.type.slice(0,5);
const isImage = fileType === 'image';
const isLt20M = file.size / 1024 / 1024 < 20;
if (!isImage) {
this.$message.error('上传文件只能是图片格式!');
}
if (!isLt20M) {
this.$message.error('上传图片大小不能超过 20MB!');
}
return isImage && isLt20M;
}
}
}
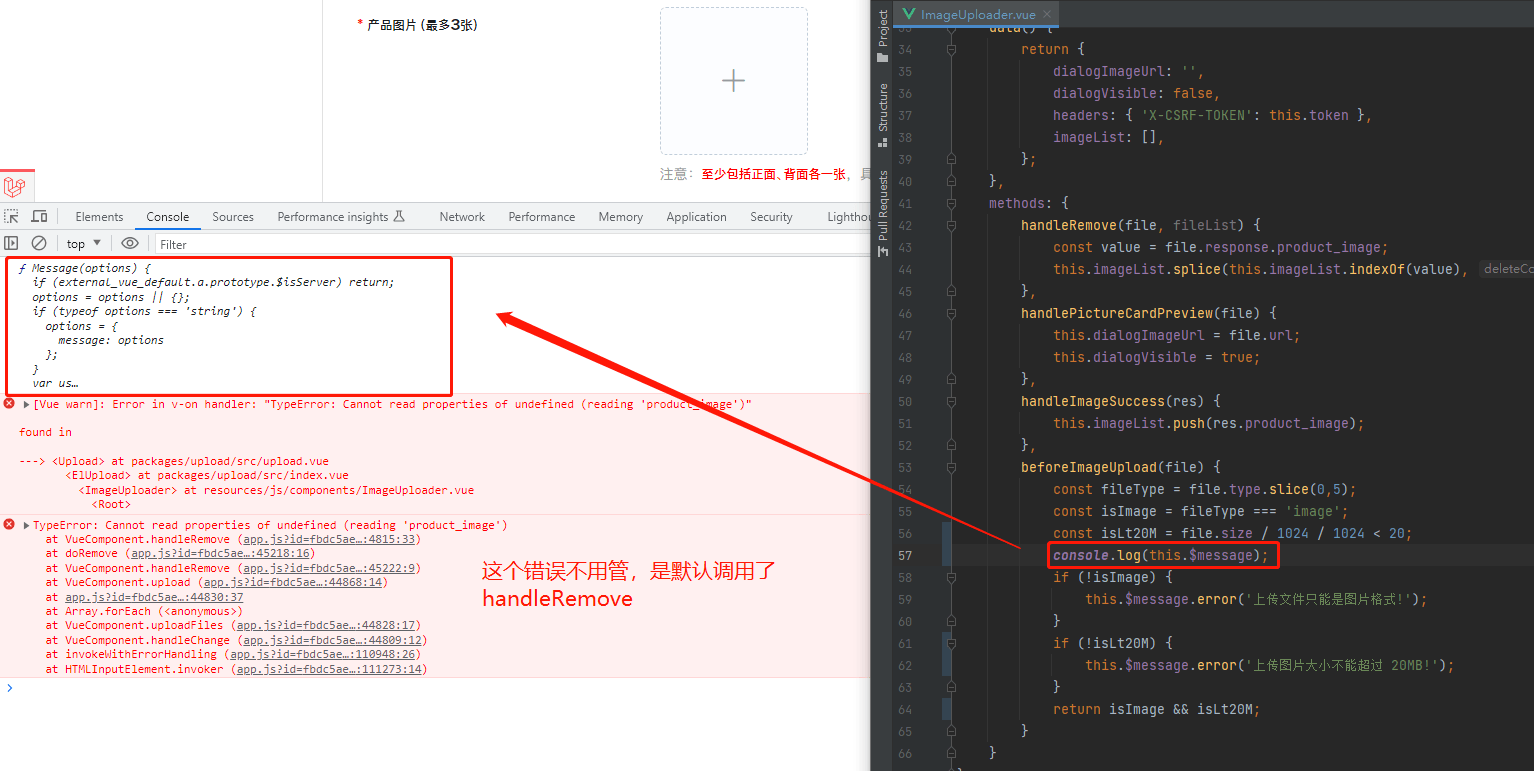
</script>问题:当我上传大于20M图片,或者非图片文件格式的时候,this.$message.error()并没有出现错误消息提示,通过console.log发现before-upload对应的beforeImageUpload方法确实已经调用了,但是Message组件好像没有调用成功,是哪里还需要单独引用吗?尝试在app.js单独import {Message}发现也没有用…



 ,这里@php_yt
,这里@php_yt


 关于 LearnKu
关于 LearnKu




推荐文章: