laravel的路由功能是不是无法优雅地实现像这样设计的本地化(多语言)
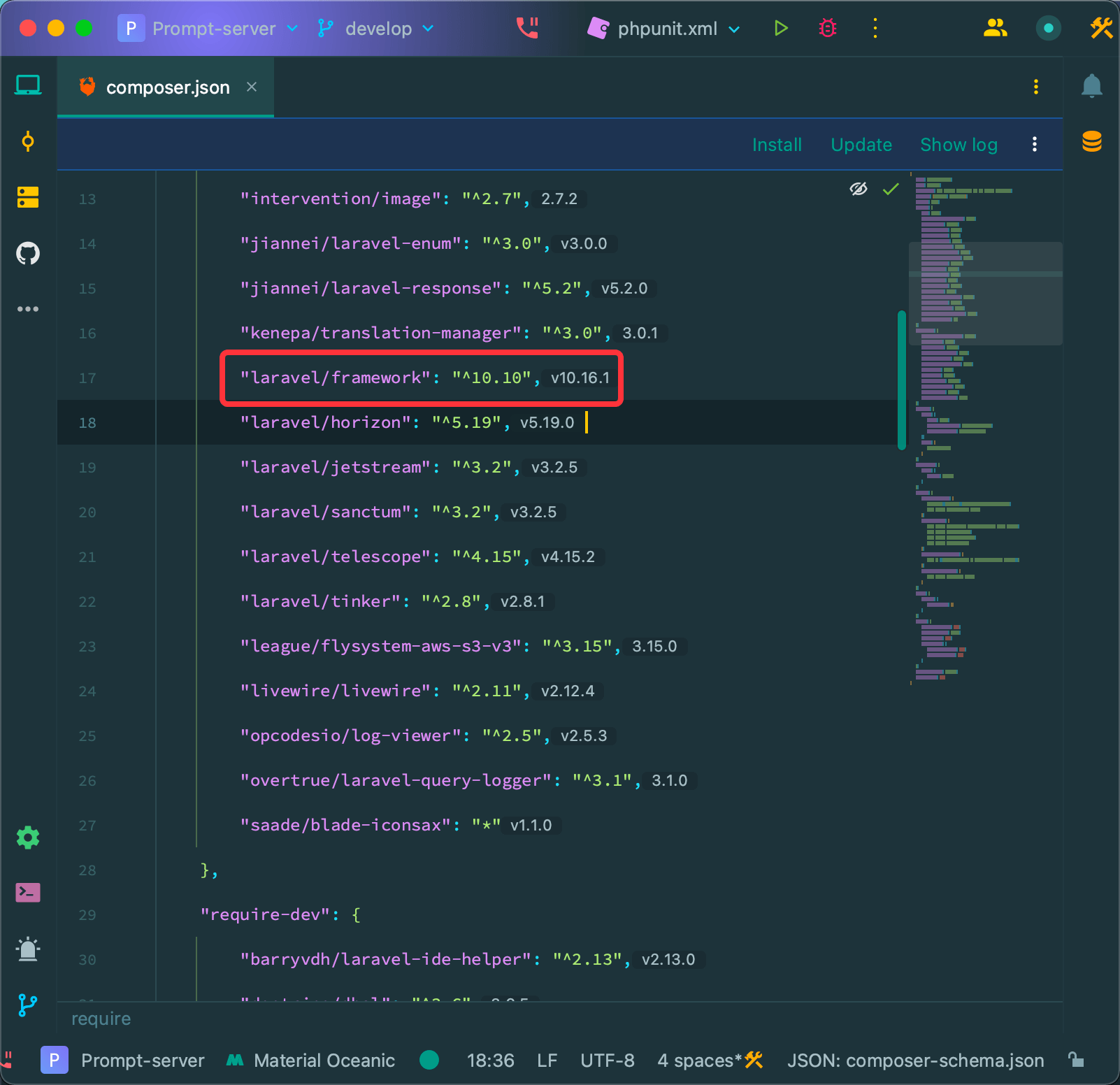
当前使用的 Laravel 版本?
laravel 10
您期望得到的结果?
像这样:
axios-http.com/docs/intro 可以访问英文页面
axios-http.com/zh/docs/intro 其他语言则加上前缀,例如zh
您实际得到的结果?
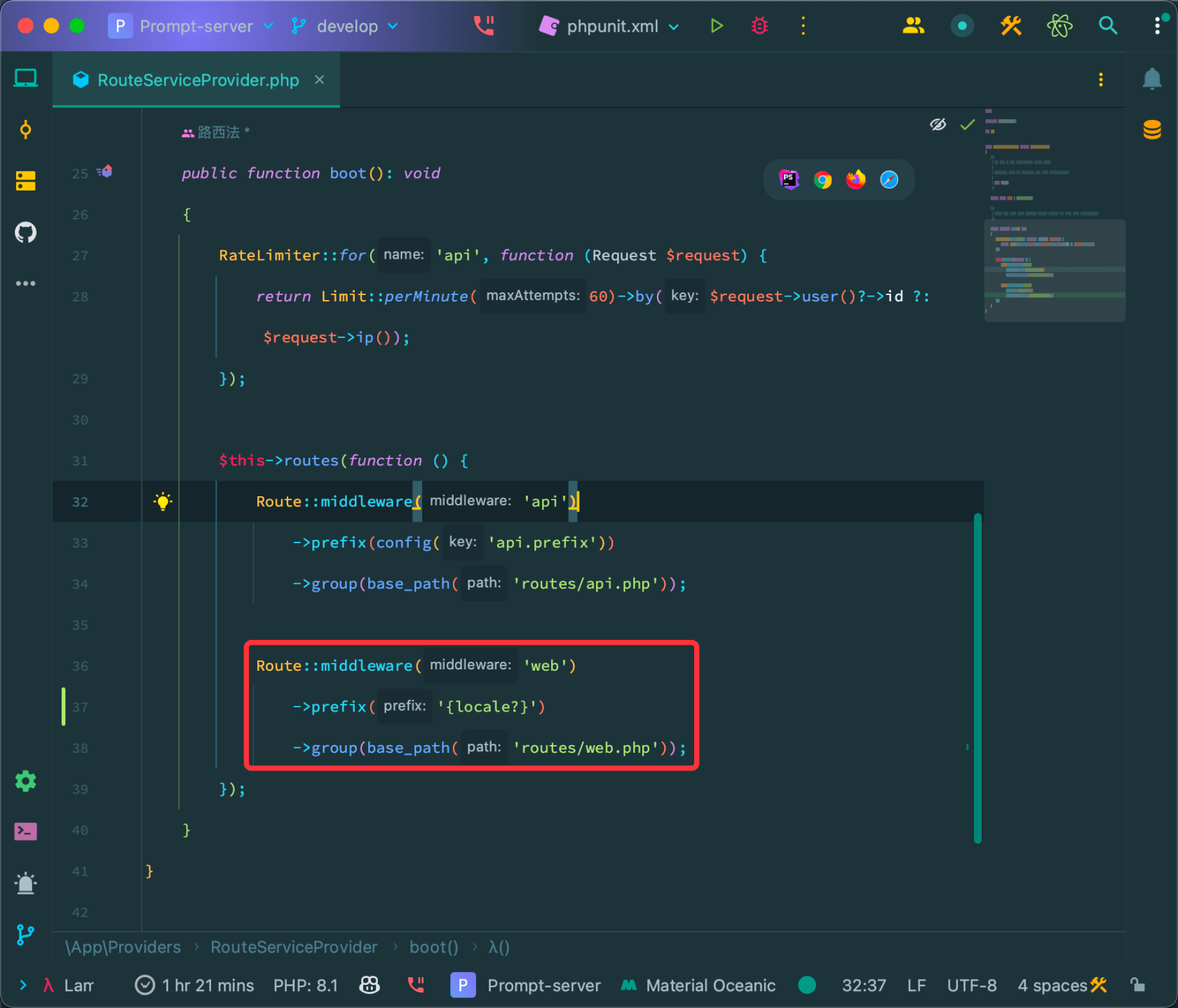
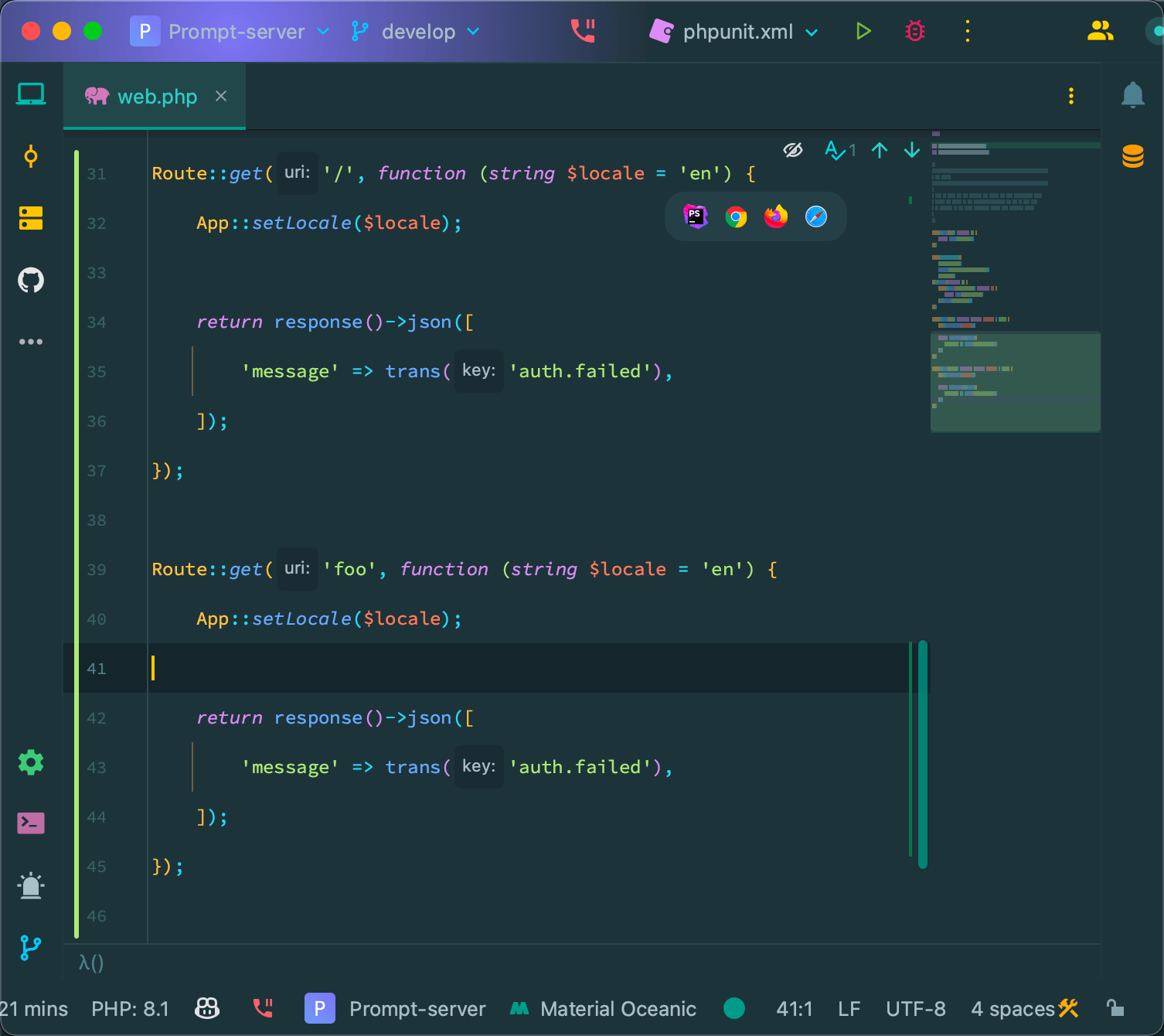
我用 laravel 的路由前缀功能来实现发现无法达到预期:
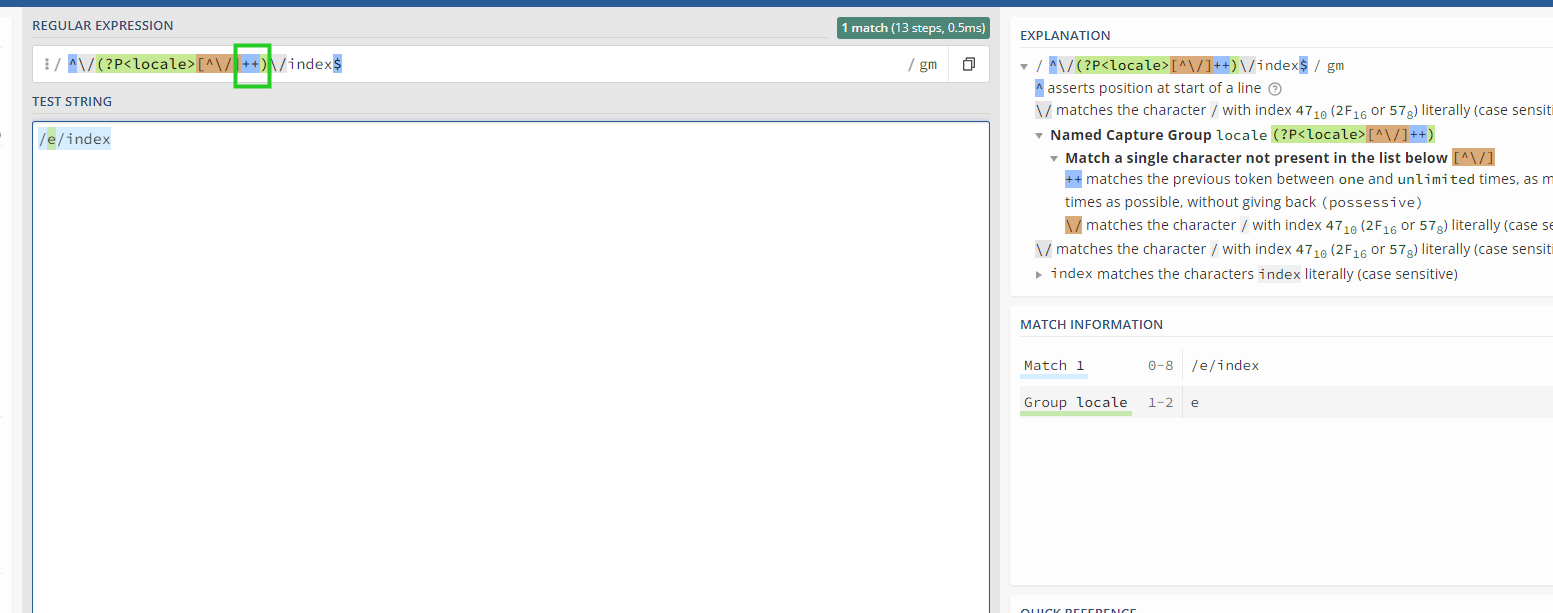
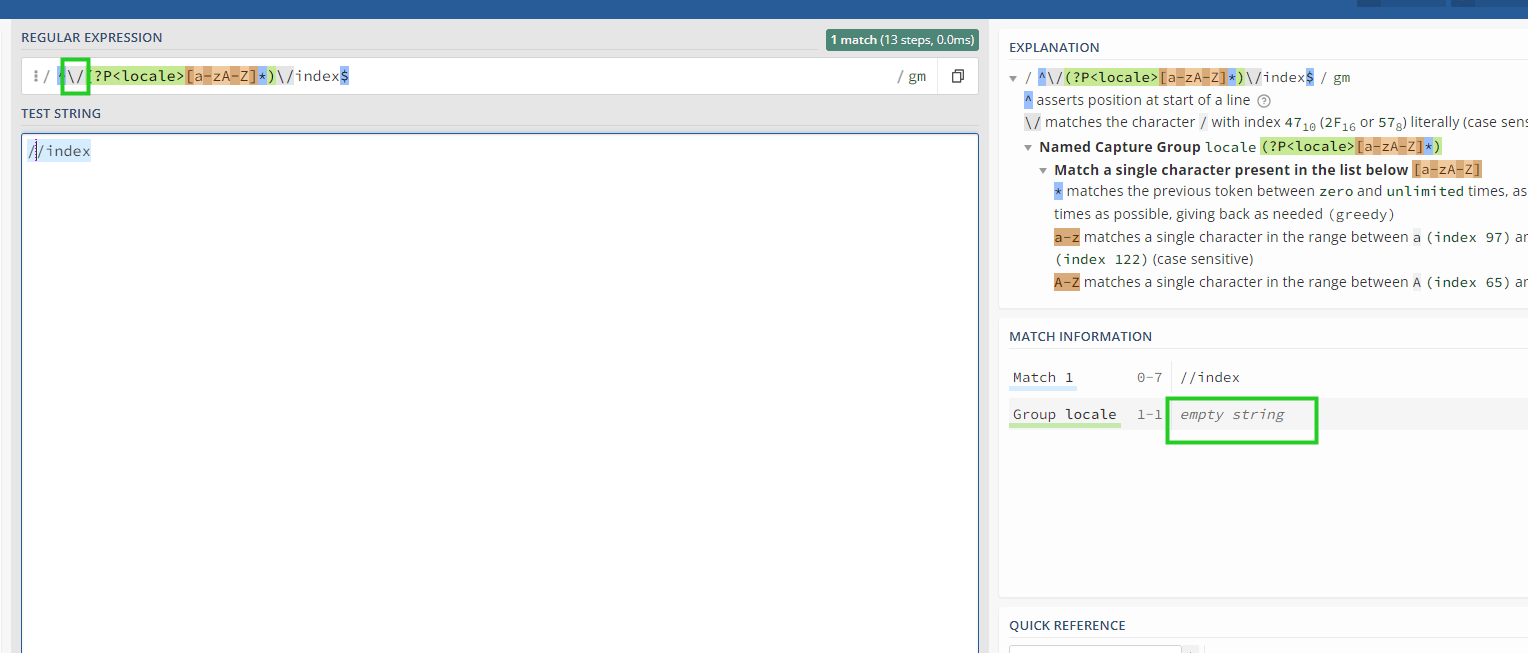
Route::prefix('{locale?}')->middleware('web')->group(base_path('routes/web.php'));
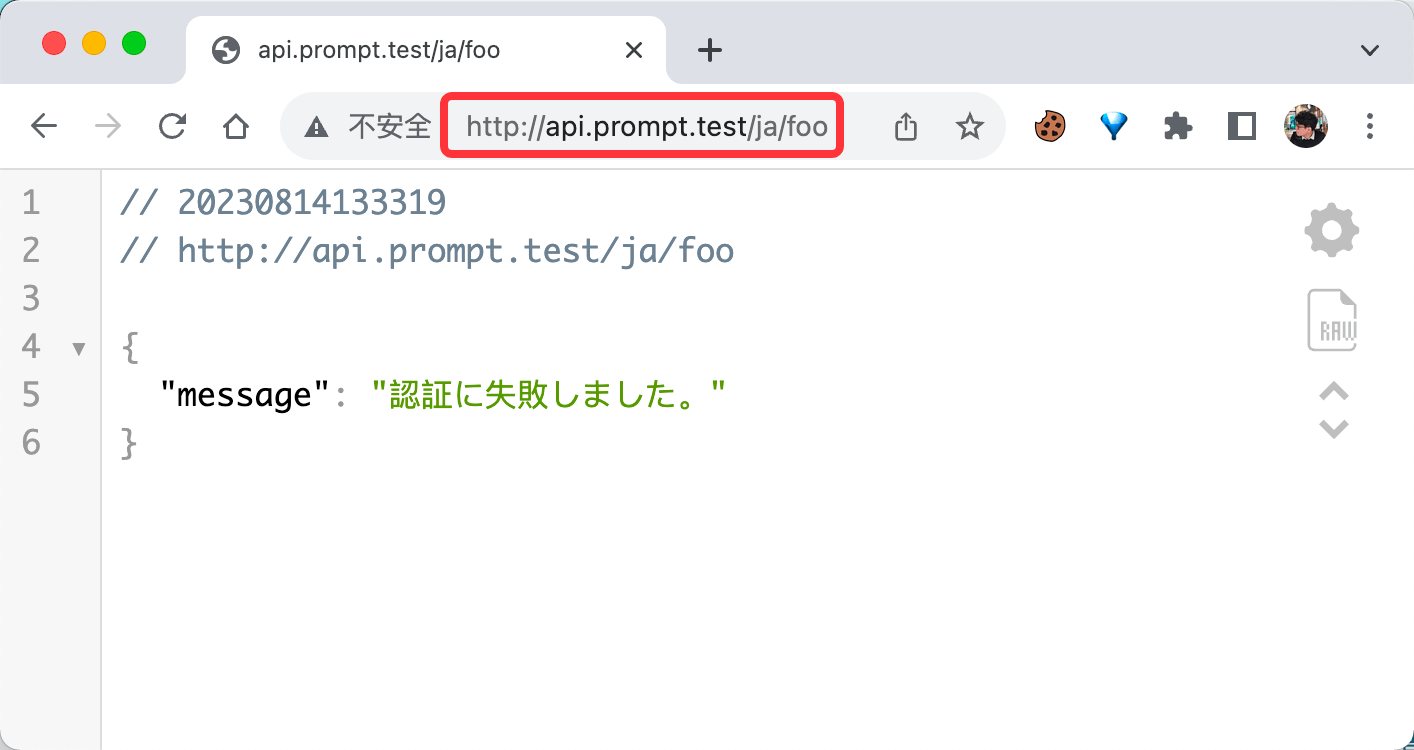
以上路由当我访问/zh/docs/intro时一切正常,但是当我访问/docs/intro时报404。
即使我定义了参数{locale}的默认值: 生成 URL《Laravel 10 中文文档》 ,问题依旧。
ps:我在各大搜索引擎和人工智能里都无法找到类似实现过程。













 关于 LearnKu
关于 LearnKu




推荐文章: