你还没有在项目根目录下运行过 npm install 初始化项目依赖的前端资源,现在可以运行它,当然在此之前,需要在你的系统中安装最新版本的 Node.js。
Windows 上安装 Node.js
你可以采用以下两种方式来安装。
1、Windows 安装包(.msi)
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3...
64 位安装包下载地址(推荐使用最新版) : https://nodejs.org/dist/v10.16.2/node-v10....
本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤:
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:
步骤 2 : 点击以上的Run(运行),将出现如下界面:
安装完成后,进入dos命令模式
在进入到laravel项目中,执行npm install
安装完成之后,让我们对 Laravel 默认生成的 app.scss 文件进行编辑,删除此文件里的所有内容,只留下面一行,导入 Bootstrap:
resources/sass/app.scss
// Bootstrap
@import '~bootstrap/scss/bootstrap';
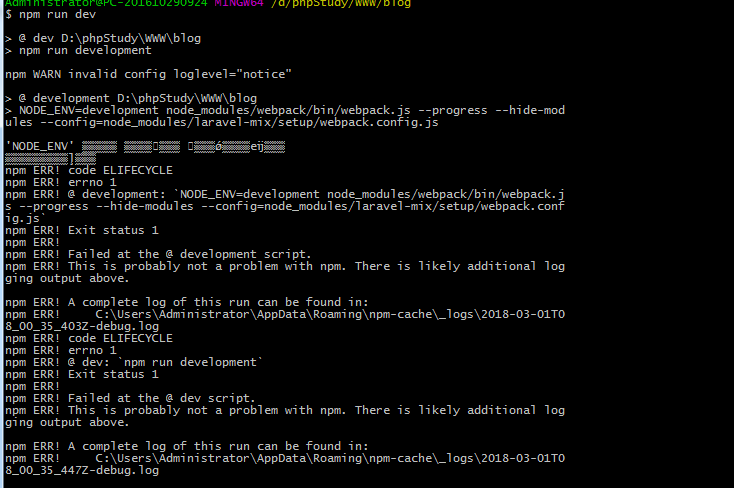
运行 npm run dev 编译前端资源
将 Bootstrap 导入成功之后, 接下来我们需要使用以下命令来将 .scss 文件编译为 .css 才能正常使用,编译命令如下:npm run dev
我们就可以运行 npm run dev 命令通过 Laravel Mix 来编译前端资源了,该命令定义在 package.json 中
大多数时候我们需要在 resources/js/app.js 和 resources/sass/app.scss 中编写代码,引入其它模块,然后运行 npm run dev 就可以了,无需任何额外配置。后面我们会专门讲一下 Laravel Mix 的各种使用,现在你只需要知道它是怎么回事就好了。
版权声明:本文为CSDN博主「一亩地」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Aaroun/article/detai...







 关于 LearnKu
关于 LearnKu




推荐文章: