快速上单页应用,前后端分离
将我平时开发中积累的东西和重复的代码整理分享给你们,希望你们喜欢 。
VueSpaTemplate
VueSpaTemplate 是一个vue单页应用webpack空模板,你可以方便快速的集成你喜欢的任意一个vue ui组件。它还帮你封装了api、分离了菜单,配置,公共函数、规划了合理的结构目录。在我的工作中给我节省了大量时间。
github地址:https://github.com/xusenlin/VueSpaTemplate
一些VUE UI组件
- iviewUi https://www.iviewui.com/
- elementUi http://element-cn.eleme.io/#/zh-CN/
- mintUi http://mint-ui.github.io/#!/en
- museUi http://www.muse-ui.org/#/index
- vuxUi https://vux.li/#/
- ydui http://vue.ydui.org/
- vuetifyjs https://vuetifyjs.com/zh-Hans/getting-star...
- vuematerial https://vuematerial.io/#/components/avatar
-
xui https://hxlovexc.github.io/xui/#/doc/
如果不会使用请不要担心,可以看看我基于VueSpaTemplate 集成的 Element UI 模板
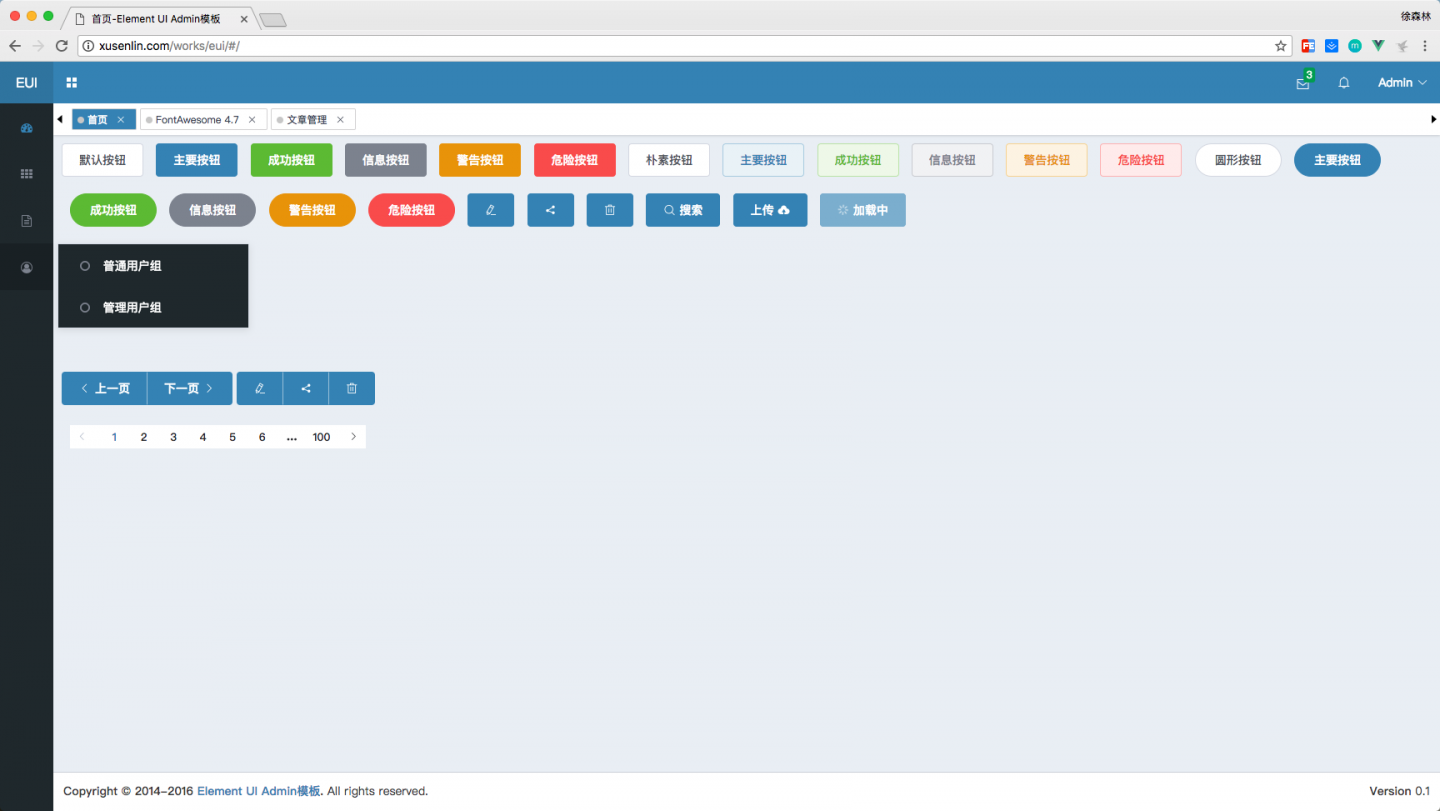
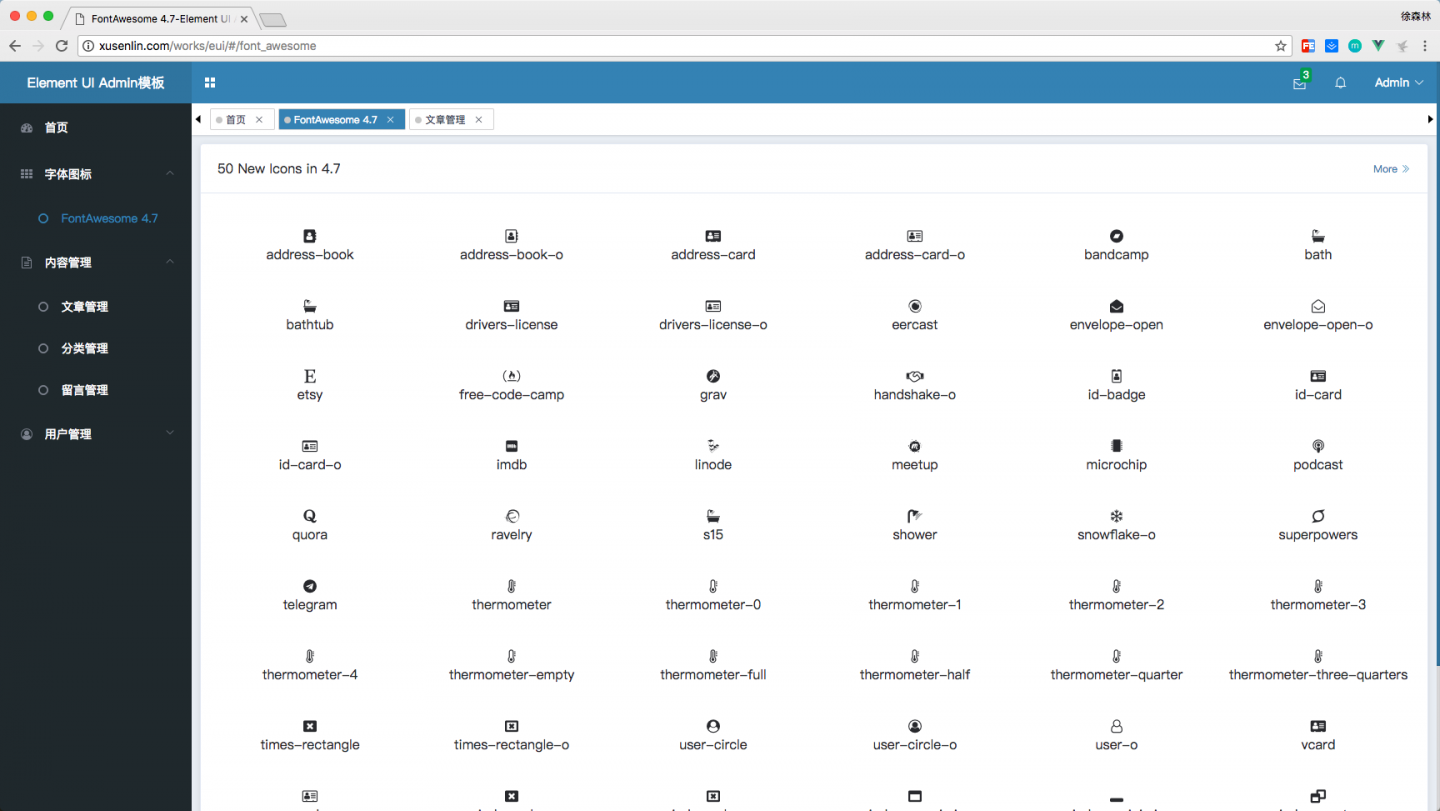
ElementUIAdmin
ElementUIAdmin 是一个使用了Element UI 组件vue单页应用 后台模板,可以用来快速开发你的后台产品。
预览地址:http://xusenlin.com/works/eui/


github地址:https://github.com/xusenlin/ElementUIAdmin
最后,如果觉得不错给个star支持下呗。






 关于 LearnKu
关于 LearnKu




面包屑导航是最近才加的吗?我前几天看好像都还没有
顶呱呱
@mcxzyang 是的,如果你点击我的地址预览的话,你需要强制刷新才能看得见导航。