问一下起步套件前端样式问题 laravel/breeze
没有用过这个功能,可能问的问题比较蠢 
1. 运行环境
1). 当前使用的 Laravel 版本?
laravel10
2). 当前使用的 php/php-fpm 版本?
PHP 版本:8.3
php-fpm 版本:8.3
3). 当前系统
Windows 10 安装的 docker 配置的访问地址 localhost:8509/
4). 业务环境
开发环境
5). 相关软件版本
Nginx
2. 问题描述?
我看了官方文档:起步套件《Laravel 10 中文文档》
安装了 laravel/breeze 后
composer require laravel/breeze –dev
php artisan breeze:install
php artisan migrate
npm install
npm run dev
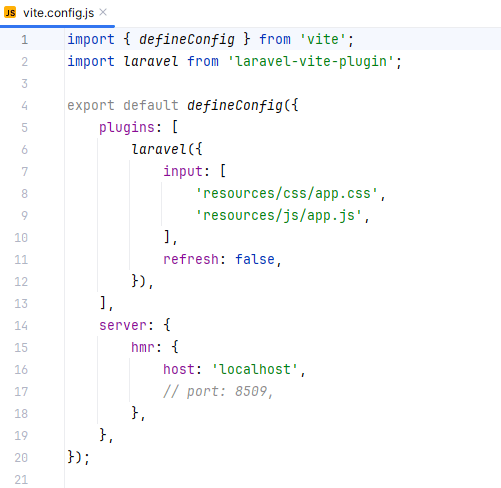
vite.config.js 文件内容

如下界面,
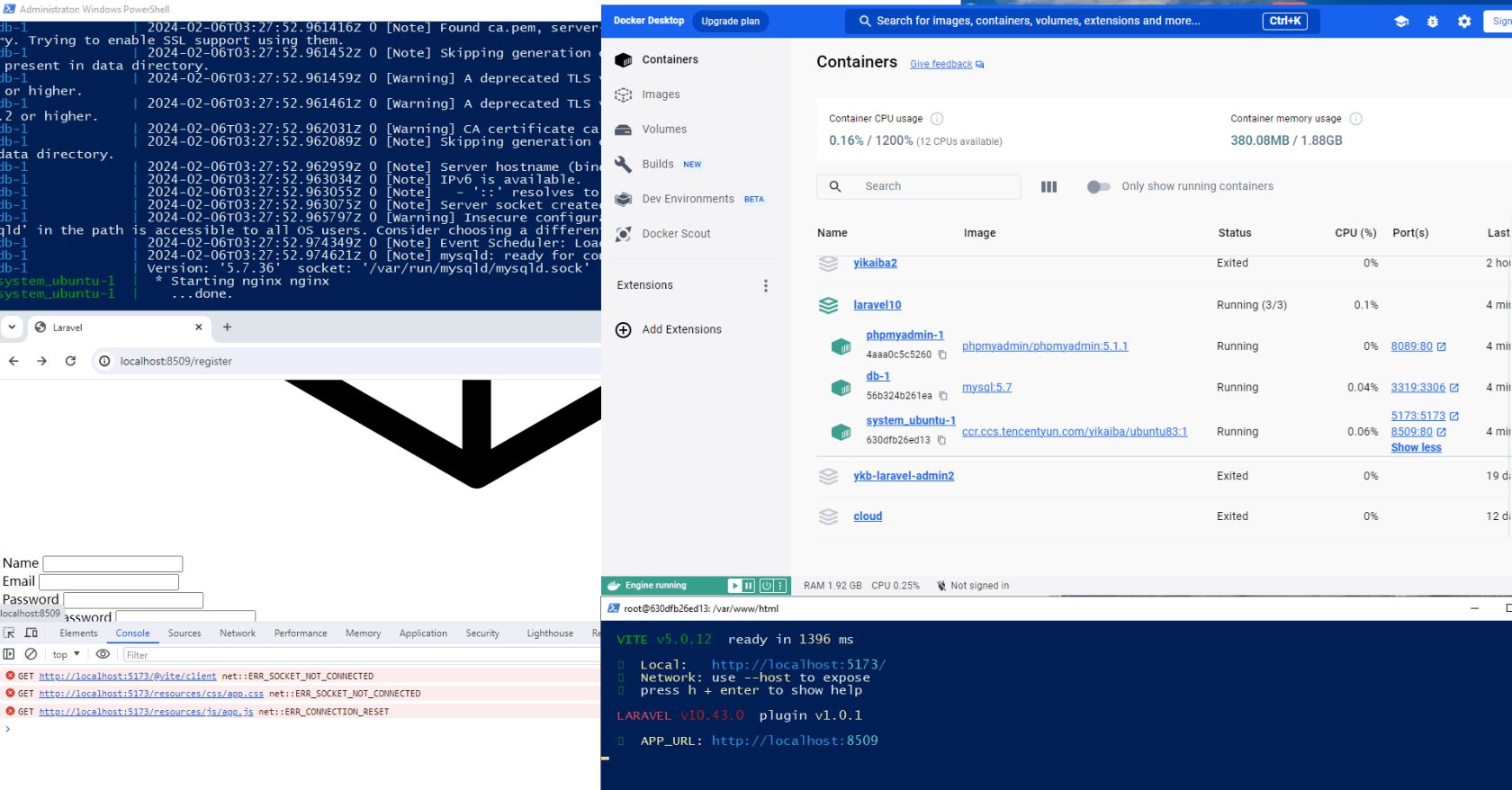
不清楚为什么没有样式呢?我应该如何调整呢?

我发现是因为 win10 这个电脑使用 docker ,没有获取到 容器内的 vite 方访问地址 localhost:5173/resources/css/app.cs... 这个地址
3. 您期望得到的结果?
win10 使用 docker 部署 LNMP ,实现 使用 laravel/breeze 套件,目前能使用,就是 @vite 样式加载不出来,应该是我 docker 里面的问题,不清楚应该怎么配置。






 关于 LearnKu
关于 LearnKu




列一下 docker 配置文件,是不是你没有设置 5713 端口
你把容器内的 5173 映射到主机的 5173 应该就可以了
npm run dev --host或者vite.config.js配置加上server.host=0.0.0.0