Dcat Admin部署后,JS组件未正常引入
本地开发时一切正常,但将代码部署到测服后,看起来很多应该引入的js都没有被正确引入。
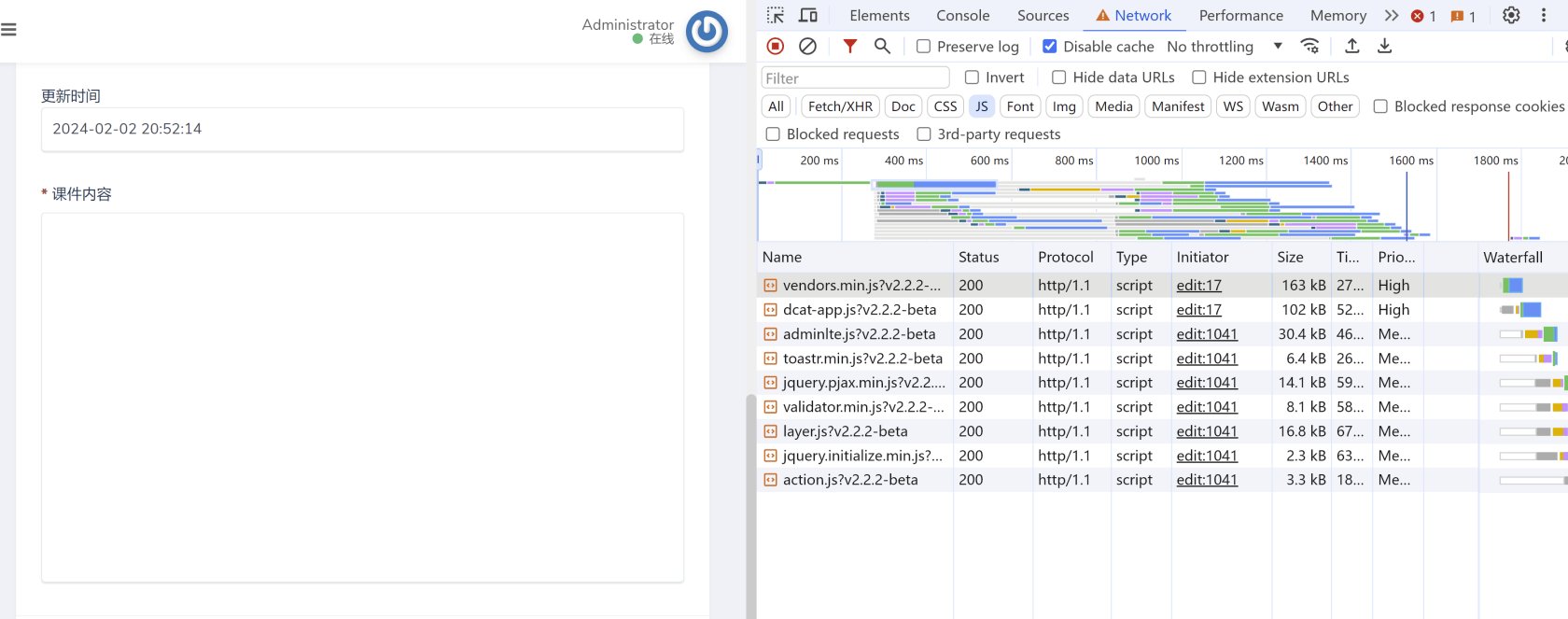
目前看来是所有组件别名形式引入的资源都没有加载,但还没找到原因
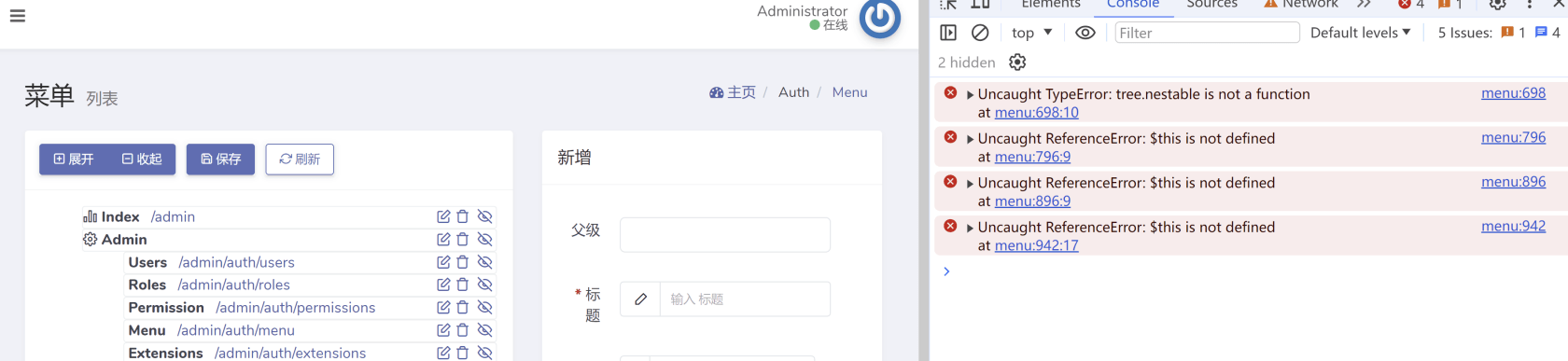
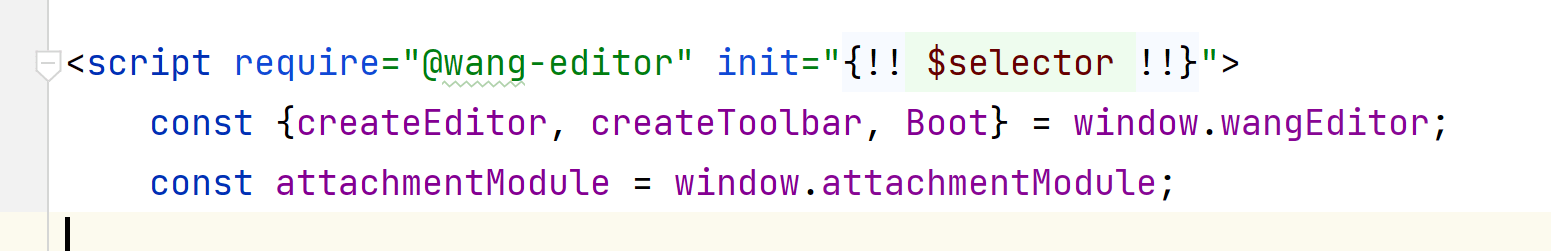
<script require="@xxx">比如系统的菜单页,会有未定义的错误,导致权限的树形菜单无法渲染
有涉及下拉菜单的也是这样
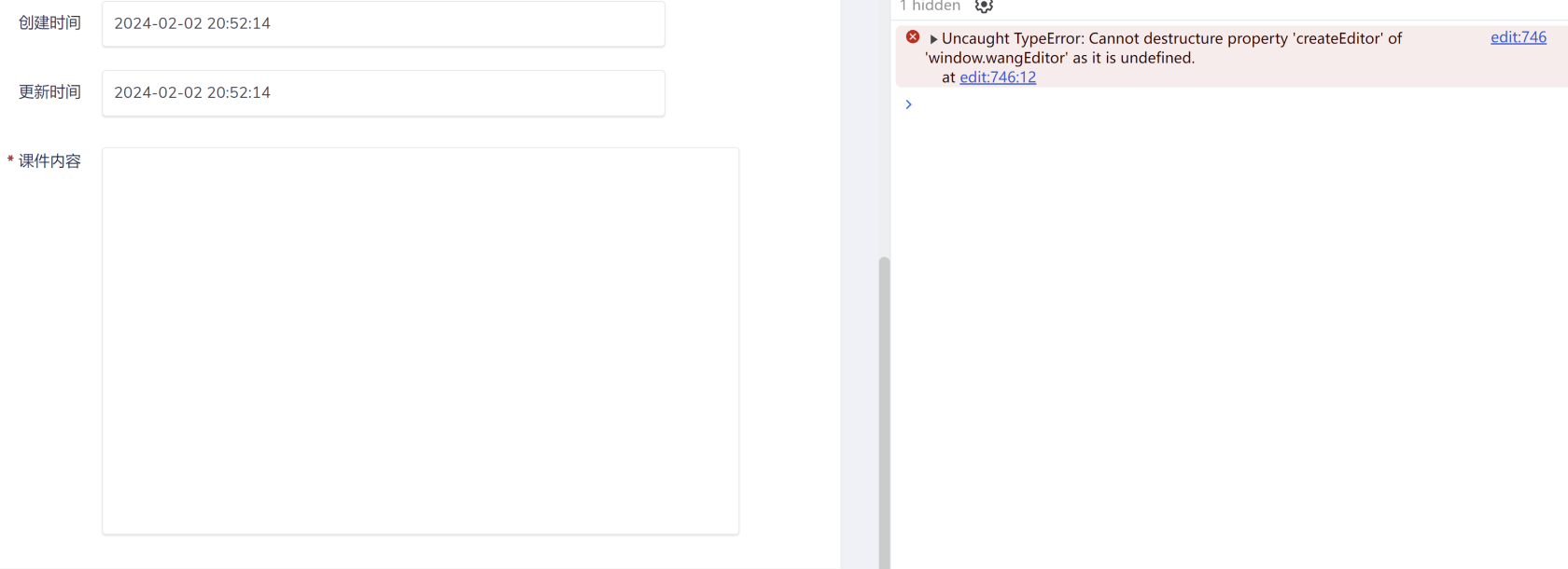
嵌入的wangEditor编辑器也是报错未定义,看js确实是没有引入


js组件这里是正常定义的,但前台就是没有引入这几个js和css,但如果用Admin::css这种方式可以正常引入

按照文档中的使用命令:
php artisan admin:publish –assets –force
并清空浏览器缓存也并没有效果





 关于 LearnKu
关于 LearnKu




解决了,是php的某个未知问题,使用的7.4版本。把服务器的php卸载重装就原地解决了