前端文件上传限制
问题起因
前端限制了文件类型.jpg,.png,.jpeg 发现客户上传了pdf文件。
前端代码
# Ant Design Vue Upload组件
<Upload :fileList="list" :customRequest="uploadFile" :multiple="true" accept=".jpg,.png,.jpeg"
@remove="removeItem" @change="changeFile">
<Button icon="upload">上传附件</Button>
</Upload>自己一直以来错误的想法
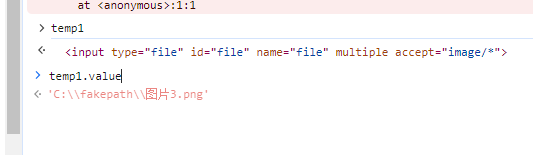
前端允许上传的文件类型可以通过定义accept来限制
实际上

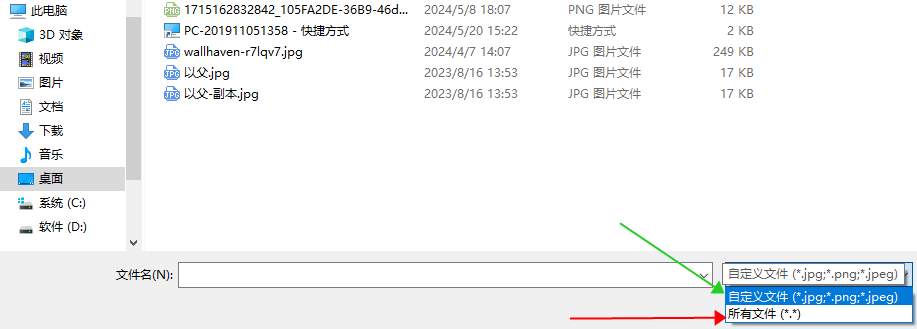
accept 定义的只是绿色箭头标注的地方, 用户依旧可以通过选择红色箭头标选的所有文件,来上传accept定义的文件类型外的文件问题
想看看大伙儿纯前端限制文件类型是通过哪些方式实现的?







 关于 LearnKu
关于 LearnKu




推荐文章: