有一个前端的需求,需要远程文件存到本地,但是要拉起windows的文件系统
当前代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Download and Save File</title>
</head>
<body>
<button id="saveDocxButton" data-url="http://192.168.0.166:8083/excel/ww.docx">下载docx</button>
<button id="saveZipButton" data-url="http://192.168.0.166:8083/excel/111.zip">下载zip</button>
<script>
async function downloadAndSaveFile(url) {
try {
const response = await fetch(url);
if (!response.ok) {
throw new Error('网络请求失败');
}
const fileData = await response.blob();
const urlSegments = url.split('/');
const fileOldName = urlSegments[urlSegments.length - 1];
const fileExtension = fileOldName.split('.').pop().toLowerCase();
let mimeType = '';
switch (fileExtension) {
case 'zip':
mimeType = 'application/zip';
break;
case 'txt':
mimeType = 'text/plain';
break;
case 'pdf':
mimeType = 'application/pdf';
break;
case 'jpg':
case 'jpeg':
mimeType = 'image/jpeg';
break;
case 'png':
mimeType = 'image/png';
break;
case 'doc':
case 'docx':
mimeType='application/vnd.openxmlformats-officedocument.wordprocessingml.document';
break;
case 'mp4':
mimeType = 'video/mp4';
break;
case 'mp3':
mimeType = 'audio/mpeg';
break;
default:
alert('不支持'+fileExtension+'类型');
return;
}
const fileName = prompt('请输入文件名', fileOldName);
if (!fileName) return;
const options = {
suggestedName: fileName , // 用户输入的文件名
types: [{ description: `${fileExtension.toUpperCase()} 文件`, accept: { [mimeType]: [`.${fileExtension}`] } }] // 动态文件类型和后缀
};
const fileHandle = await window.showSaveFilePicker(options);
const writableStream = await fileHandle.createWritable();
await writableStream.write(fileData);
await writableStream.close();
console.log('文件保存成功!');
} catch (error) {
console.error('保存文件时出错:', error);
}
}
document.getElementById('saveDocxButton').addEventListener('click', (event) => {
const url = event.target.getAttribute('data-url');
downloadAndSaveFile(url);
});
document.getElementById('saveZipButton').addEventListener('click', (event) => {
const url = event.target.getAttribute('data-url');
downloadAndSaveFile(url);
});
</script>
</body>
</html>问题
我看函数
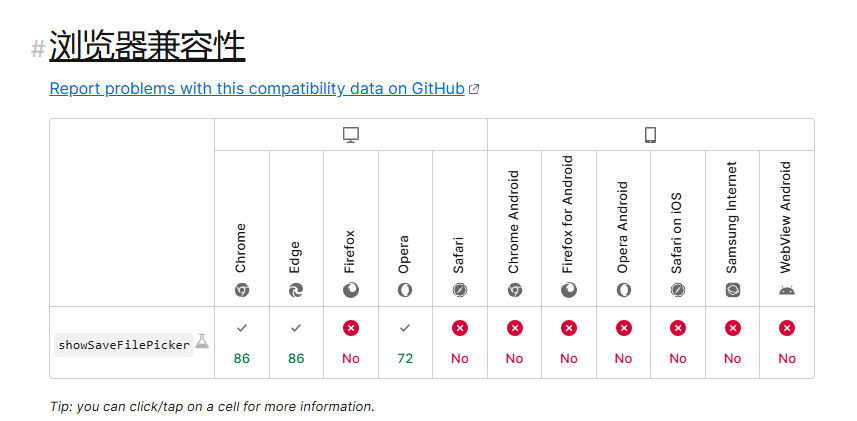
showSaveFilePicker目前只支持:chrome、edge;

需求
需要满足所有游览,点击下载打开系统的本地文件系统进行存储。
有没有大佬知道还有其他方式的,万分感谢






 关于 LearnKu
关于 LearnKu




推荐文章: