dcat-admin 表格显示的时候如何动态整行的颜色
因为目前设置到订单的状,想根据不懂得状态来显示不同得颜色。
比如:
订单取消了 整行显示灰色
订单付款了 整行显示红色
订单成功了 整行显示绿色
等等
我看到有列的颜色修改 但是 整行的还是没找到



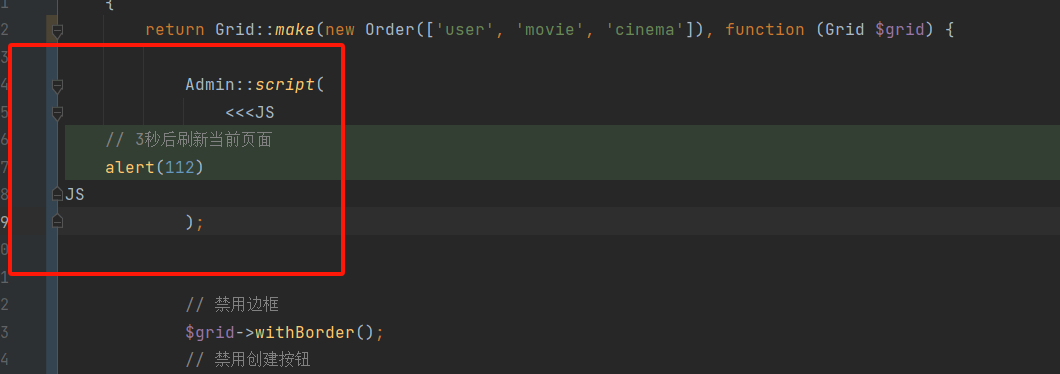
 目前找到可以执行JS 只能 这么曲折么? 不能优雅一点么
目前找到可以执行JS 只能 这么曲折么? 不能优雅一点么


 关于 LearnKu
关于 LearnKu



