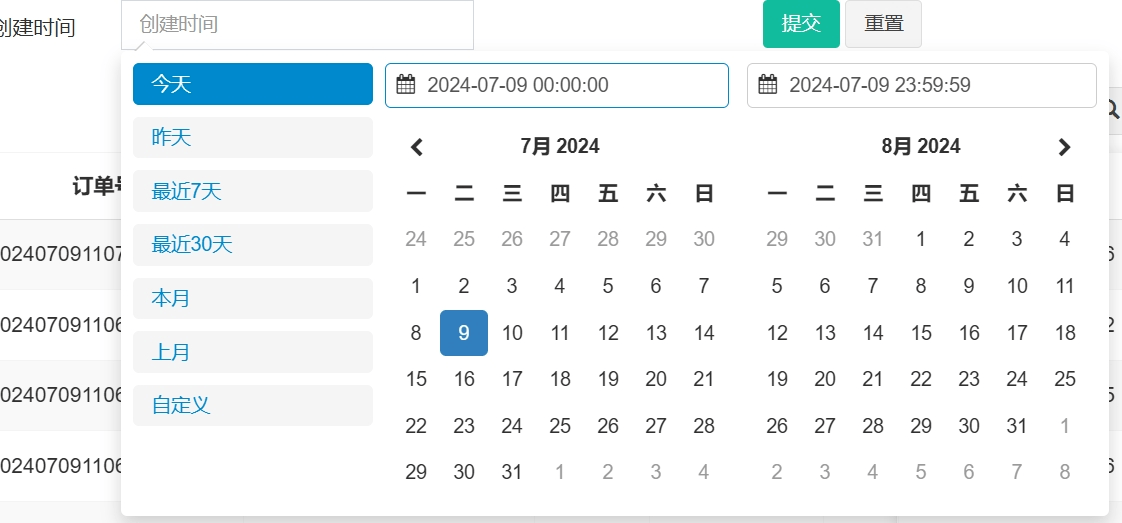
Fatadmin生成的代码,时间范围搜索框如何选择时间?
文档中有一个data-time-picker=true的属性,这个属性怎么加到JS中呢?
临时维护的一个项目,望大佬嘴下留情
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
fixedColumns: true,
fixedRightNumber: 1,
columns: [
[
{checkbox: true},
//{field: 'id', title: __('Id')},
{field: 'order_no', title: __('Order_no')},
{field: 'out_order_no', title: __('Out_order_no'), operate: 'LIKE'},
//{field: 'goods_id', title: __('Goods_id')},
{field: 'real_name', title: __('Real_name'), operate: 'LIKE'},
{field: 'mobile', title: __('Mobile')},
{field: 'num', title: __('Num')},
{field: 'goods_name', title: __('Goods_name'), operate: 'LIKE', table: table, class: 'autocontent', formatter: Table.api.formatter.content},
//{field: 'goods_data', title: __('Goods_data')},
{field: 'total_price', title: __('Total_price'), operate:'BETWEEN'},
{field: 'is_pay', title: __('Is_pay'), formatter: function (value, row, index) {
if (value == 1) {
return '已支付'
} else {
return '未支付'
}
}},
{
field: 'pay_time',
title: __('Pay_time'),
operate: 'RANGE',
addclass: 'datetimerange',
dataTimePicker: true,
autocomplete: false,
},
//{field: 'pay_type', title: __('Pay_type'), operate: 'LIKE'},
//{field: 'callback_data', title: __('Callback_data')},
{field: 'partner_name', title: __('Partner_name'), operate: 'LIKE'},
{field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
//{field: 'updatetime', title: __('Updatetime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
//{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
]
]
});






 关于 LearnKu
关于 LearnKu




推荐文章: