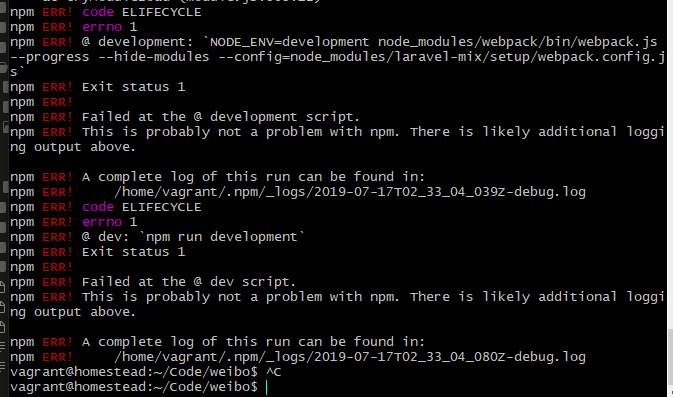
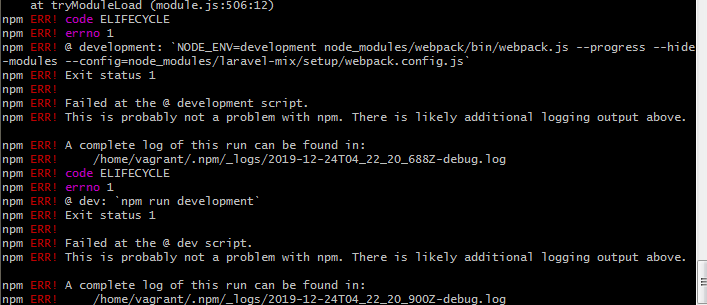
新手怎么解决 NPM run dev 报错的问题,综合回答一下,希望能帮到后来人
- 看报错是否报 node-Sass/vendor 不存在,如果这样,你先执行下面的命令
使用 npm 重新生成 node-saaanpm rebuild node-sass --no-bin-links - 如果是在windows下面单纯的跑命令肯定是会多方面报错的,需要按照下面的操作:
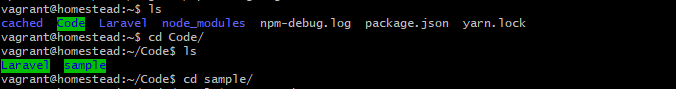
让我们开始启动 Homestead:> cd ~/Homestead && vagrant up成功启动后,还是在 ~/Homestead 目录中,通过以下命令来 SSH 登录 Homestead 虚拟机中:
> vagrant ssh再进入到samp文件夹

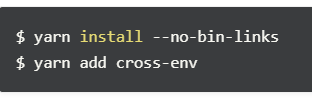
按照上面的执行一下
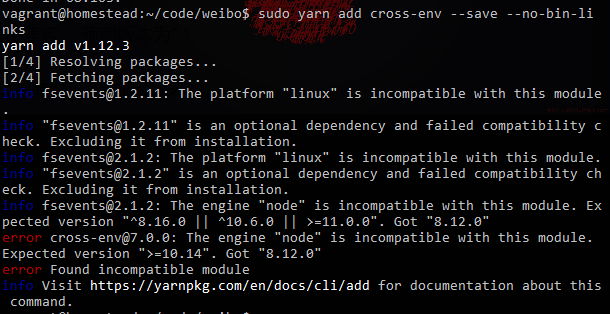
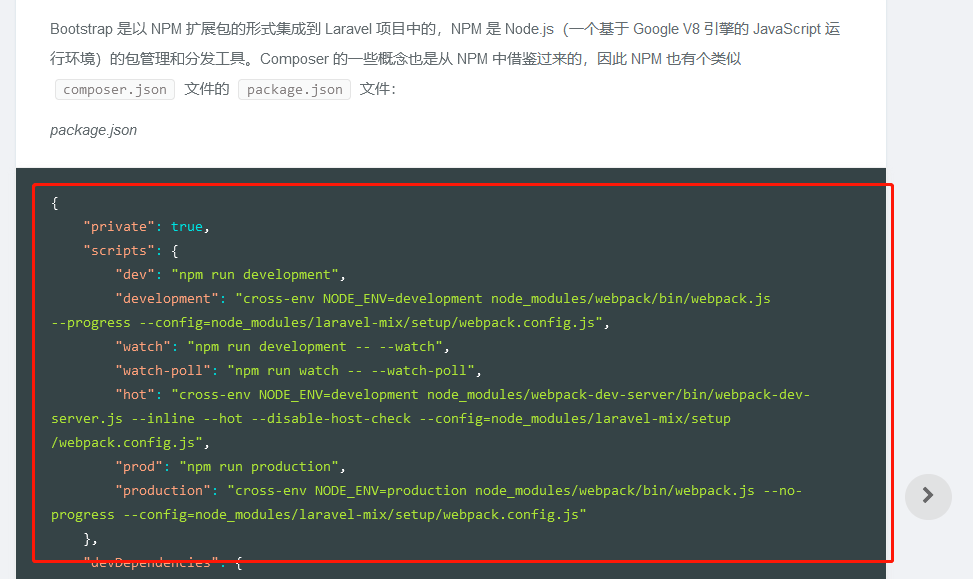
记得要打开package.json干掉你讨厌的cross-env ctrl+s保存
"scripts": {
"dev": "npm run development",
"development": "NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
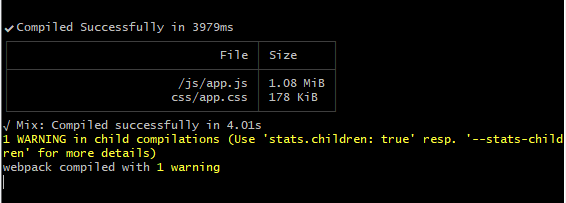
},最后执行,就没问题了。
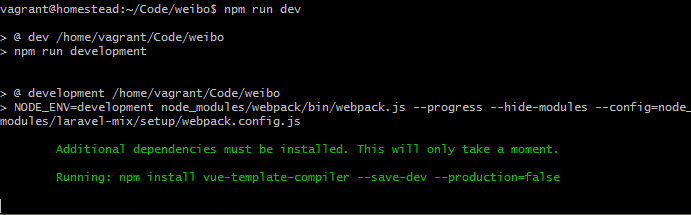
$ npm run dev
$ npm run watch-poll要注意的重点是进入到sample这个文件夹中去执行命令,并且是在虚拟机上执行操作指令。别的都是小kiss!
本帖对你有帮助的话,可以点赞顶上去让更多人看到。












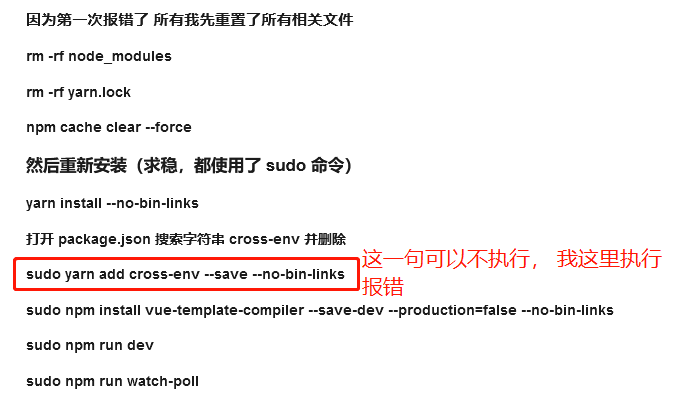
 卡了我一天了,不管运不运行这句,后面都会报错,求教这个怎么解决
卡了我一天了,不管运不运行这句,后面都会报错,求教这个怎么解决





 关于 LearnKu
关于 LearnKu




推荐文章: