原生php无法获取到formData中file(图片)信息
感谢指点,谢谢
现在我做了一个php+html+js上传图片的功能,正常的input为submit类型,upload.php中是可以获取到相应的图片信息,但是改成按钮的点击事件后就获取不到图片信息了,我没有使用框架。
html部分
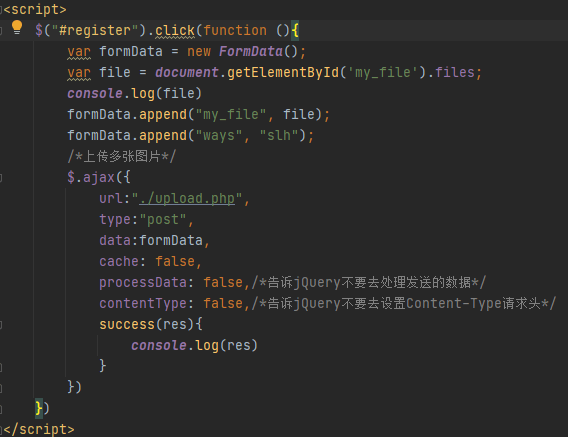
js部分

upload.php内容
print_r($_FILES);
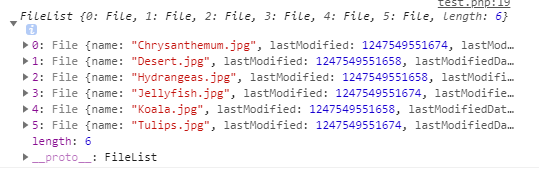
前端部分console图片信息是有的

但是相应的upload.php中没有内容,
非常感谢



 关于 LearnKu
关于 LearnKu




推荐文章: