layui 怎么判断元素是否是选中状态,如果不是就display:none把选择框隐藏
迫于不懂怎么处理

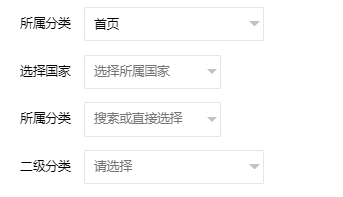
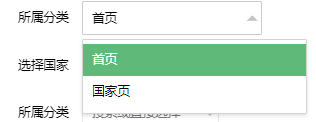
这四个选择框,第一个框分为首页和国家,想法是选择首页就显示3,4两个选择框 第二个就隐藏。
选择国家就只显示第2个选择框,平时默认就是显示1,3,4这三个框。
下面是前端代码
<div class="layui-form-item">
<label class="layui-form-label">所属分类</label>
<div class="layui-input-inline" id="country" style="width:250px;">
<select name="model" lay-verify=" " lay-search>
<option value="0">首页</option>
<option value="1">国家页</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择国家</label>
<div class="layui-input-inline">
<?php if($data['act'] == 'edit'):?>
<select name="one" lay-filter="seltest" lay-search disabled>
<option value="">编辑时不选择</option>
</select>
<?php else:?>
<select name="country" lay-filter="seltest" lay-search >
<option value="">选择所属国家</option>
<?php foreach ($country['data'] as $key => $val):?>
<option value="<?php echo $val['id']; ?>" ><?php echo $val['name']; ?></option>
<?php endforeach;?>
</select>
<?php endif;?>
</div>
</div>


 关于 LearnKu
关于 LearnKu




写一个onchange事件绑定到第一个框上,并获取其选中的值,this.val() , 如果值为首页的,就将第二个select隐藏, $(".country").hide(), 选择国家是同理