新人请教各位,如何遍历展示数据表(大约30万条数据)
自己尝试制作一个简单的datatables的展示示例,30万条的数据无法在前端页面展示
环境:PHP MySQL Apache
虚拟机配置内存:2GB
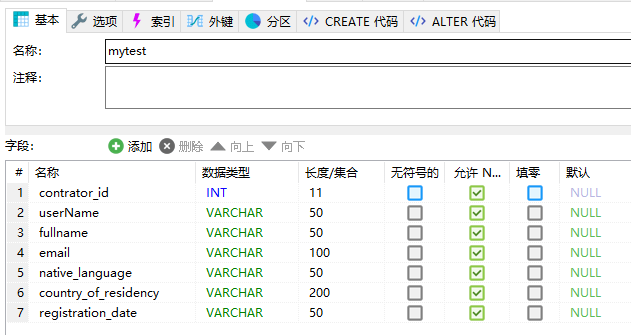
数据表:

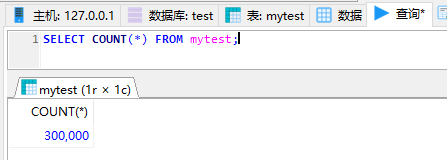
数据量30万(包含首行)
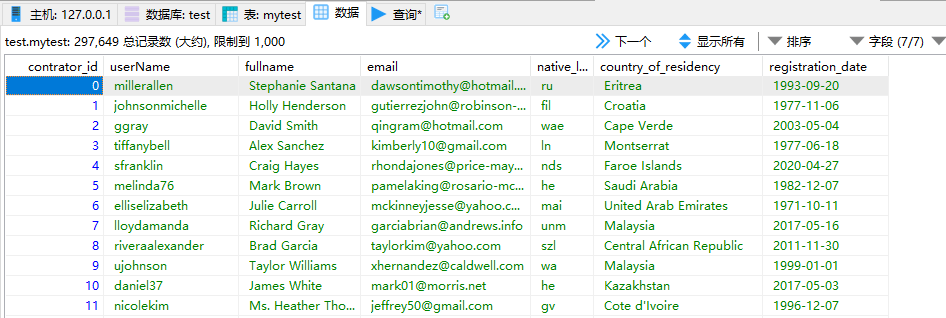
数据示例

test.PHP 代码
<?php
/*定义读写超时常量*/
if (!defined('MYSQL_OPT_READ_TIMEOUT')) {
define('MYSQL_OPT_READ_TIMEOUT', 11);
}
if (!defined('MYSQL_OPT_WRITE_TIMEOUT')) {
define('MYSQL_OPT_WRITE_TIMEOUT', 12);
}
/*设置超时*/
$mysqli = mysqli_init();
$mysqli->options(MYSQL_OPT_READ_TIMEOUT, 3);
$mysqli->options(MYSQL_OPT_WRITE_TIMEOUT, 1);
/*创建数据库连接*/
$con = mysql_connect("localhost","root","root");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("test", $con);
$result = mysql_unbuffered_query("SELECT userName, fullname FROM mytest");
$records=array();
/*将查询得到数据写入数组中*/
while($row = mysql_fetch_array($result))
{
$records[]=$row;
}
mysql_close($con);
require 'demo.php';
?>
demo.php 代码
<!-- 模板文件,利用HTML代码展示数据 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试demo</title>
<!--第一步:引入Javascript / CSS (CDN)-->
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script>
</head>
<body>
<!--第二步:添加如下 HTML 代码-->
<table id="table_id_example" class="display">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<!--通过循环将数组中的数据输出 -->
<?php foreach ($records as $row) { ?>
<tr>
<td><?php echo $row[0]; ?></td>
<td><?php echo $row[1]; ?></td>
</tr>
<?php } ?>
</tbody>
</table>
</body>
<script>
<!--第三步:初始化Datatables-->
$(document).ready( function () {
$('#table_id_example').DataTable();
} );
</script>
</html>




 关于 LearnKu
关于 LearnKu




推荐文章: