radio v-bind=” 对象” v-model=“checked 值” 不生效 [已解决]
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
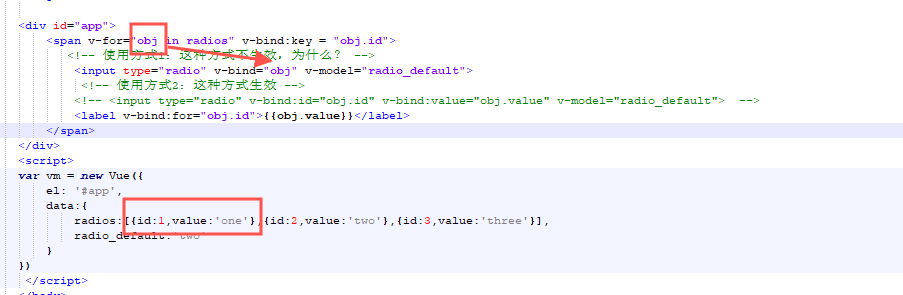
<div id="app">
<span v-for="obj in radios" v-bind:key = "obj.id">
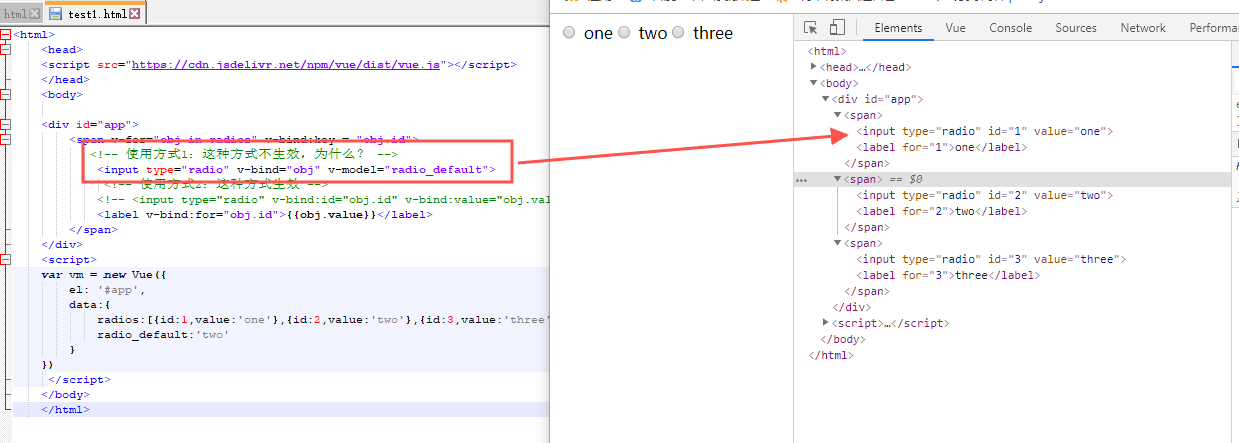
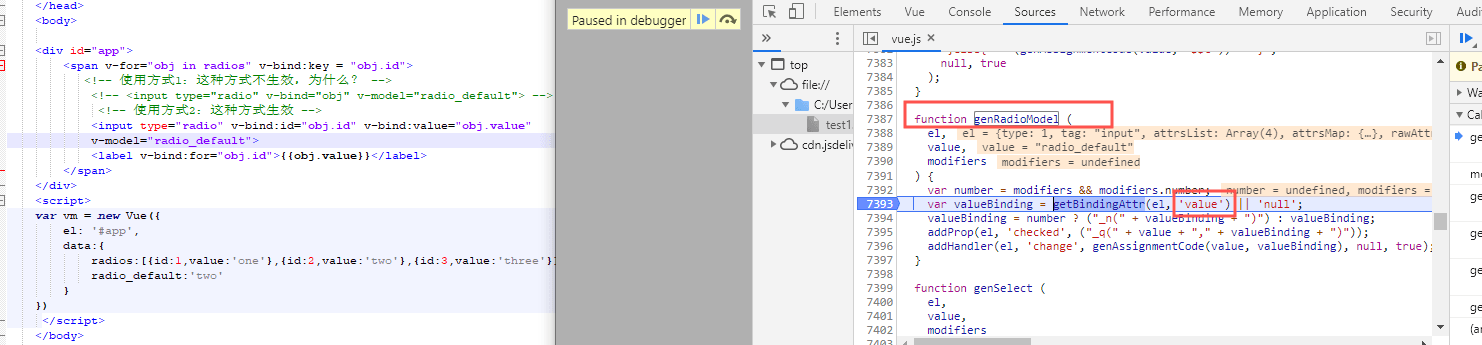
<!-- 使用方式1:这种方式不生效,为什么? -->
<input type="radio" v-bind="obj" v-model="radio_default">
<!-- 使用方式2:这种方式生效 -->
<!-- <input type="radio" v-bind:id="obj.id" v-bind:value="obj.value" v-model="radio_default"> -->
<label v-bind:for="obj.id">{{obj.value}}</label>
</span>
</div>
<script>
var vm = new Vue({
el: '#app',
data:{
radios:[{id:1,value:'one'},{id:2,value:'two'},{id:3,value:'three'}],
radio_default:'two'
}
})
</script>
</body>
</html>






 关于 LearnKu
关于 LearnKu




推荐文章: