run build 之后 Git hub pages 空白且无报错怎么办呢?
我按照《V01 Vue.js 实战教程 - 基础篇》 2.5节教程修改.gitignore和config/index.js之后npm run build,然后push到github pages发现是空白页面,而本地npm run dev以后页面显示正常。这节下面的评论有人Push上去以后也是空白页面,打开控制台发现报错,静态资源全部404。但如下图我这边控制台里没有任何报错。
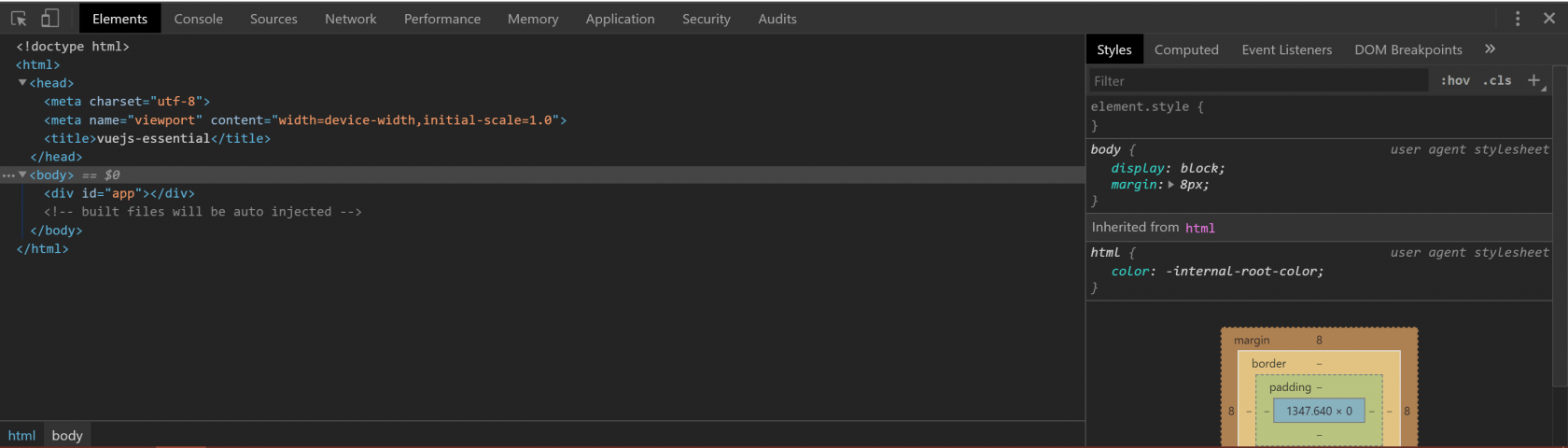
下图是开发者工具里的dom,这就是项目根目录下的index.html嘛,根本没加载dist文件夹下打包好的代码。
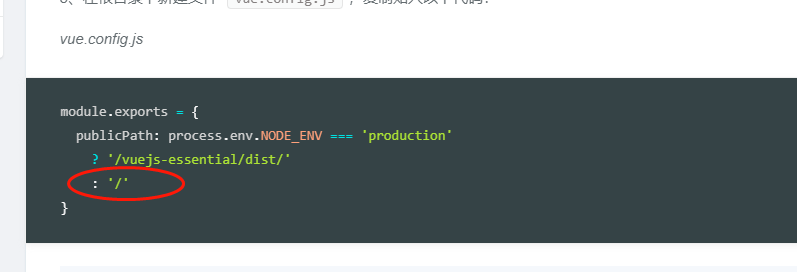
然后按照评论提供的方法, config/index.js 里assetsPublicPath修改为'./' ,再修改build/utils.js, 重新build,push以后还是一样的空白且无报错,网上搜了一圈都是上面这个办法,stackoverflow上面倒是有个人提了空白且无报错的问题,但都一年多了还是没解决。
这可怎么办呢?求大神指点。。。不胜感激





 关于 LearnKu
关于 LearnKu



推荐文章: