退出登录跳转到 Home 报错
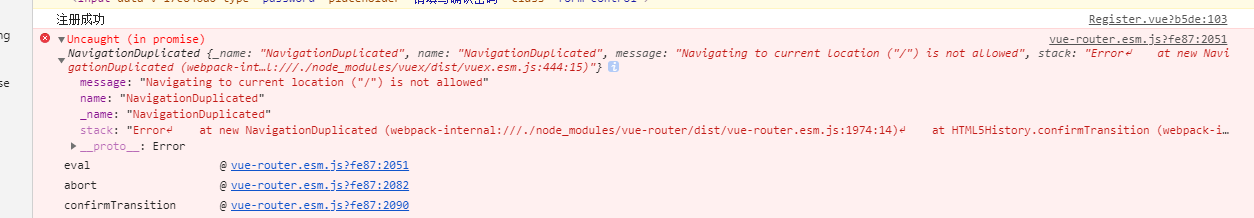
报错信息
需要重写 push 方法才能解决:
import Router from 'vue-router'
/**
* 重写路由的push方法
*/
const routerPush = Router.prototype.push
Router.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error=> error)
}这种情况,是我哪里写的不对?还是版本存在问题呢?
VUE:2.9.3
vue-router: 3.1.3



 关于 LearnKu
关于 LearnKu




这个问题是 vue-router 版本的问题,解决办法:移除当前版本,安装 vue-router@3.0