Vue2.6.0 引入组件提示找不到路径
1. 运行环境
"dependencies": {
"axios": "^0.19.0",
"core-js": "^3.3.2",
"vue": "^2.6.10",
"vue-router": "^3.1.3",
"vuex": "^3.0.1"
},使用的包管理工具是yarn
2. 问题现象

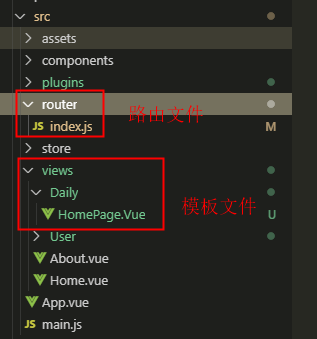
如上图所示,HomePage.vue文件的路径是/src/views/Daily/HomePage.vue,我尝试在router的index.js中引用它
{
path: '/daily',
name: 'daily',
component: () => import('../views/Daily/HomePage.vue')
}但是报错了,报错的信息是
ERROR Failed to compile with 1 errors
This relative module was not found:
* ../views/Daily/HomePage.vue in ./src/router/index.js
3. 做的尝试
经过尝试,我发现如果将HomePage.vue即模板文件,直接放到views路径下,可以正常加载组件,但放到views的二级目录下就会报上面的错,但是如果所有的模板文件都堆在views目录下,目录结构就显得很混乱,在谷歌上查过没有找到有效的答案,想请问论坛里的大佬有没有遇到过这个问题的,是怎么解决的呢?




 关于 LearnKu
关于 LearnKu




推荐文章: