网页源代码中间div只有一个div id="app"标签,但是页面有不少内容,该如何用原生html代码替换div标签?
这是网页源代码放到编辑器上面了,css和js都弄了下来,页面控件只有一个div id=”app”,此时在浏览器中打开,页面内容显示完整,同时JS也有效果。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<meta name="description" content="">
<meta name="referrer" content="never">
<link href="./css/index.css" rel="stylesheet">
<link href="./css/1.css" rel="stylesheet">
<link type="image/x-icon" rel="shortcut icon" href="./image/luotuoshu.ico"></head>
<body>
<div id="app"></div>
<script type="text/javascript" src="./js/manifest.51c7598747bd1ed024af.js"></script>
<script type="text/javascript" src="./js/vendor.40b0a26c00d3da03fd1f.js"></script>
<script type="text/javascript" src="./js/index.7b9af5afe54db867dbf8.js"></script>
<div class="ivu-loading-bar" style="height: 2px; display: none;">
<div class="ivu-loading-bar-inner ivu-loading-bar-inner-color-primary" style="width: 0%; height: 2px;"></div>
</div>
<style>
.ivu-alert-info { border: 1px solid #d5e8fc; background-color: #eaf4fe; }
</style>
</body>
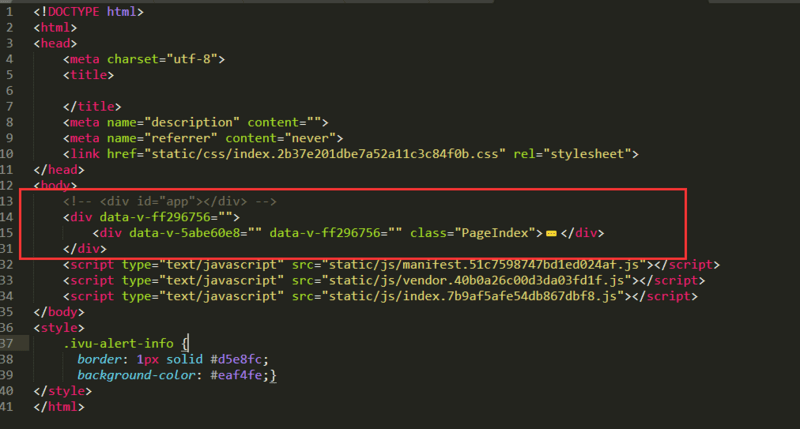
</html>我就在想app对应的内容是什么,通过F12审查元素,发现这里能看到所有和网页对应的代码,然后我将代码复制下来,把它们替换了div id=”app”,代码较长,不方便展示,进行了叠层,如以下两图:


此时在浏览器中打开,页面内容显示完整,CSS有效果,但是点击上面的一些控件,发现JS效果没了,没有JS引用的效果,div部分的内容都被id=”app”给概括了,只能用div id=”app”,用具体代码JS会失效。我这边编写后台连接数据库登录,用id=”app”,里面的原生代码就改不了,手机号登录输入框没有name属性,无法获取里面的信息,不能进行登录认证,用id=”app”审查元素里面的原生代码替换就可以进行替换和修改代码,但是JS没有效果了,点击登录以及跳转都没有反应,卡死在这里了,不用div id=”app”行不行?怎么修改可以让审查元素里面的具体代码和JS能产生效果?




 关于 LearnKu
关于 LearnKu




推荐文章: