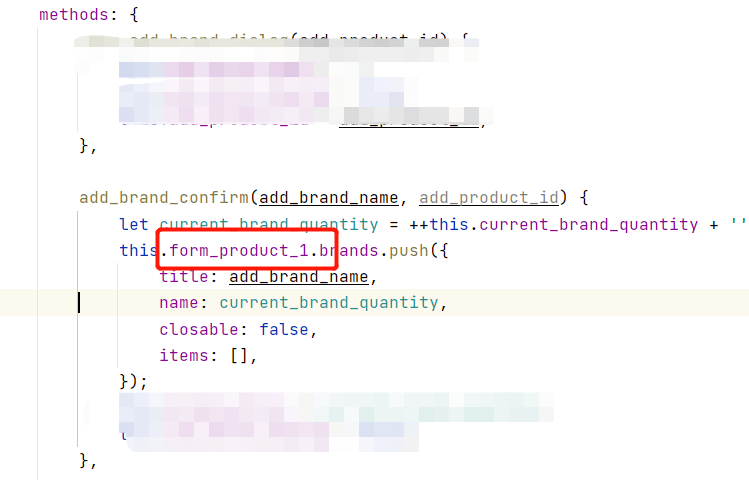
vue 的 methods 中使用的属性,如何使用字符串拼接?请大家帮我看看!感谢!

上图中的 form_product_1 如何使用 “form_product_” 和 “一个数字” 来拼接出啦?
请大家帮我看看!非常感谢!




 关于 LearnKu
关于 LearnKu




推荐文章: