最佳答案
已解决:1、在beforedestory里面off掉 eventbus引入的副作用 或 2、用vuex传值
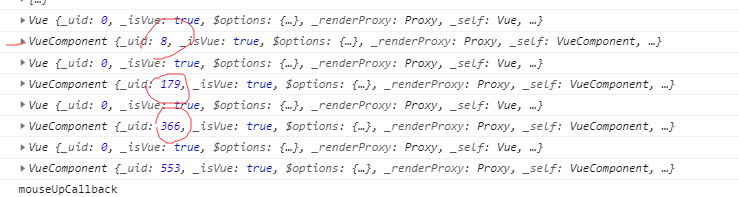
因为闭包所以没有被 GC,所以还能 log 出来
讨论数量:
已解决:1、在beforedestory里面off掉 eventbus引入的副作用 或 2、用vuex传值
因为闭包所以没有被 GC,所以还能 log 出来





 关于 LearnKu
关于 LearnKu




推荐文章: