vue-element-admin路由白名单中怎么添加动态路由
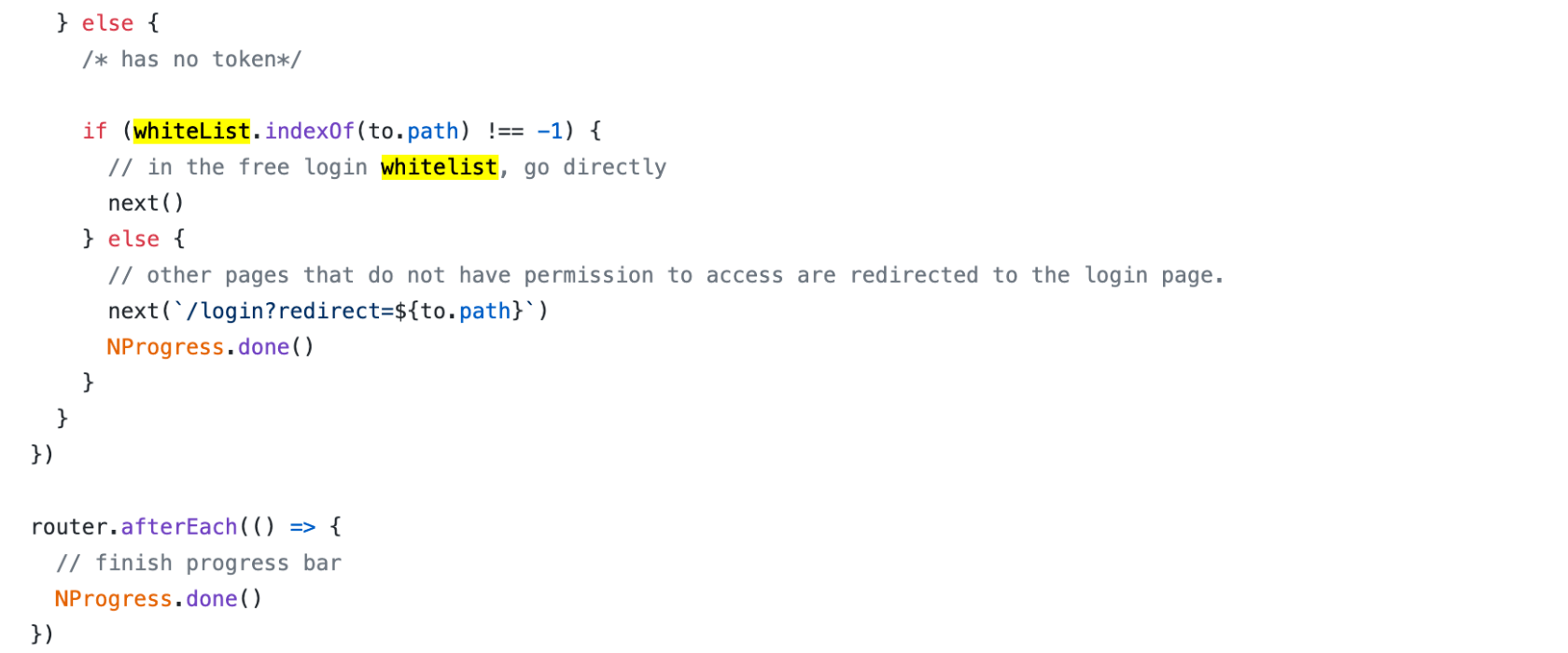
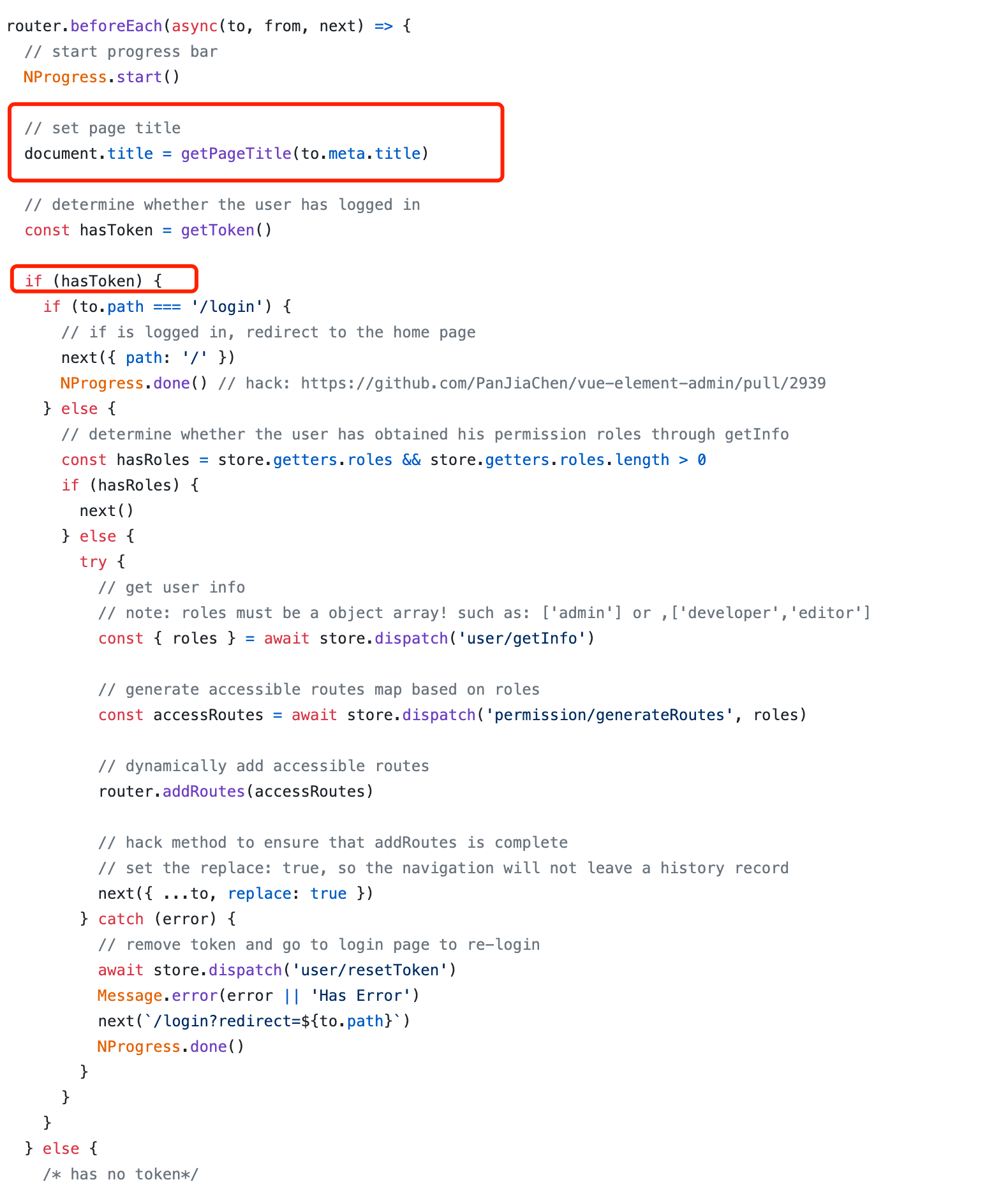
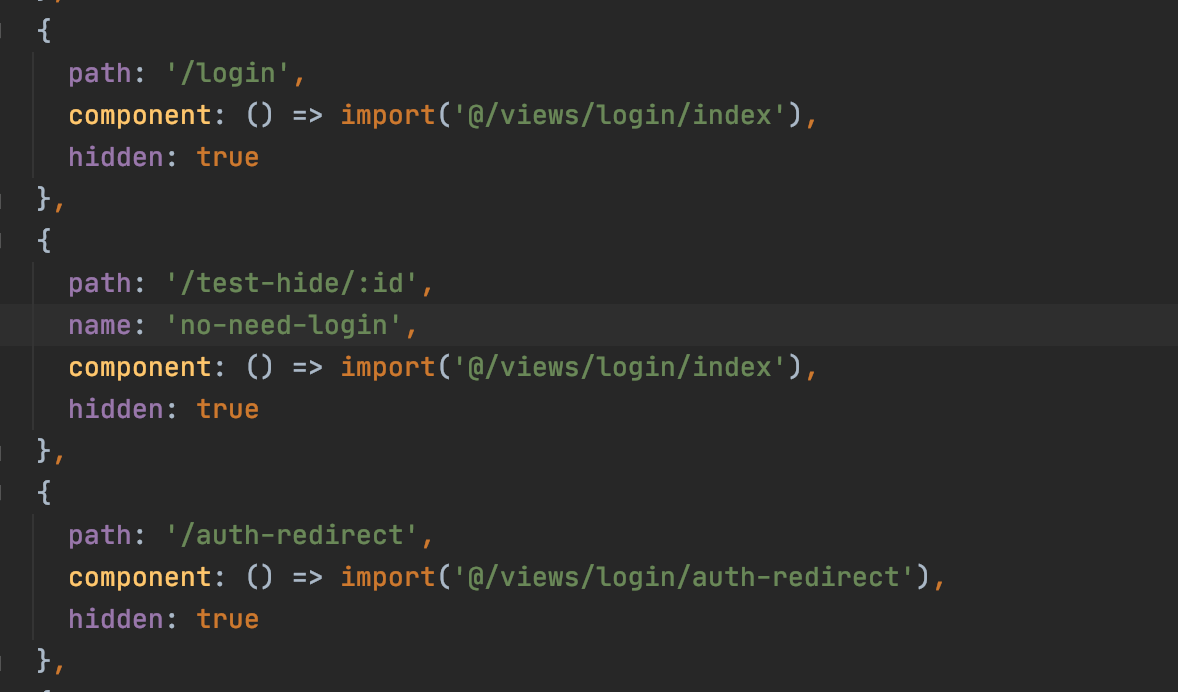
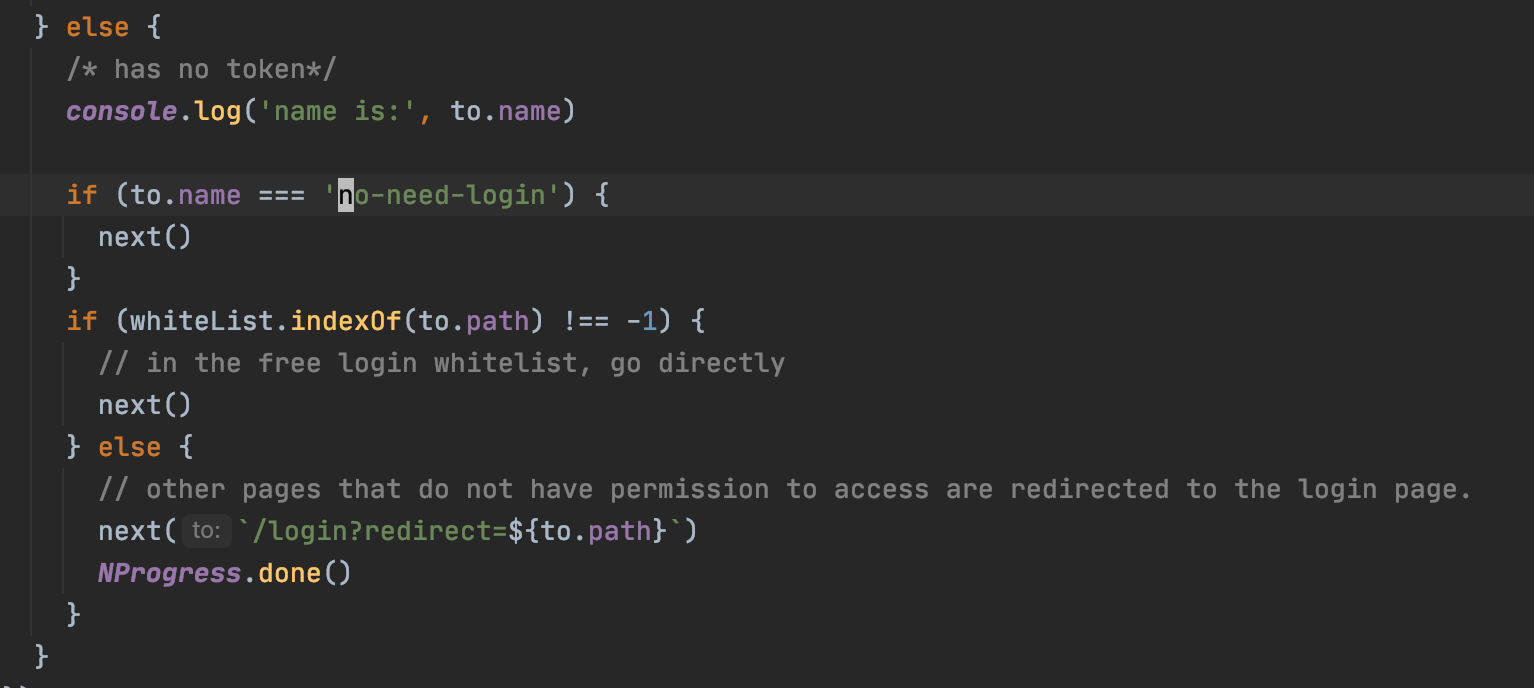
permission.js中的路由白名单中添加普通路由这个我懂,但是类似于user/:id这种的路由怎么添加到白名单里的,或者说在前置守卫中怎么处理能让这个路由不需要权限就能直接访问。










 关于 LearnKu
关于 LearnKu




推荐文章: