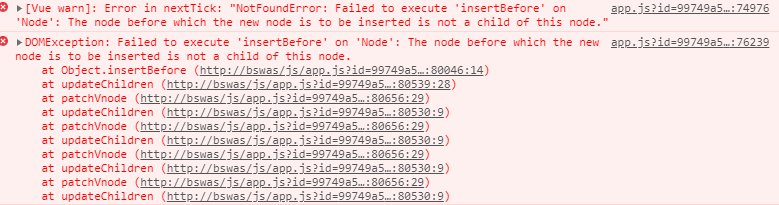
VUE错误:Failed to execute 'insertBefore' on 'Node
Error in nextTick: “NotFoundError: Failed to execute ‘insertBefore’ on ‘NodeError in nextTick: “NotFoundError: Failed to execute ‘insertBefore’ on ‘Node
我在做一个操作时不知为何导致VUE的渲染无效了
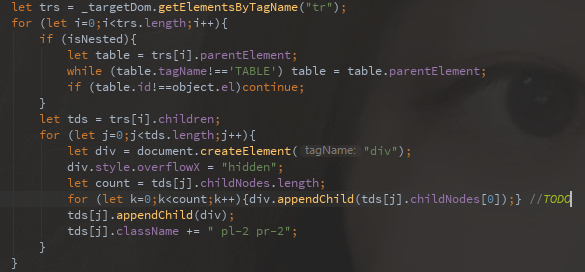
假设有一个表格:我想要在每一个td里为所有元素追加一个父级元素DIV
代码如下:
在标注TODO处我遍历td下所有子element追加到新建element上,再将此element追加到td下
渲染后这是成功的,但我此时对这个element的内部vue属性进行操作就会引起错误
我尝试注释掉TODO处代码 错误将不在发生

我不知我的DOM操作对VUE的渲染流程造成了什么影响
此JS的DOM操作是在vue生命周期的mounted阶段执行的



 关于 LearnKu
关于 LearnKu




解决: 出现原因是由于我操作了VUE的文本节点导致的,用JS将VUE的属性当作文本节点操作后VUE会失去对此属性的控制,渲染时会造成element丢失。 在外部随便套一个标签充当子节点即可,不直接对文本节点操作