[已解决]在多组件中获取相同节点产生的 Bug
我在做一个文章列表,通过组件渲染出来
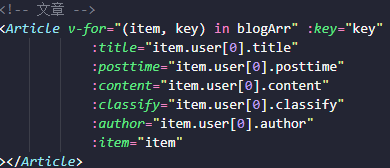
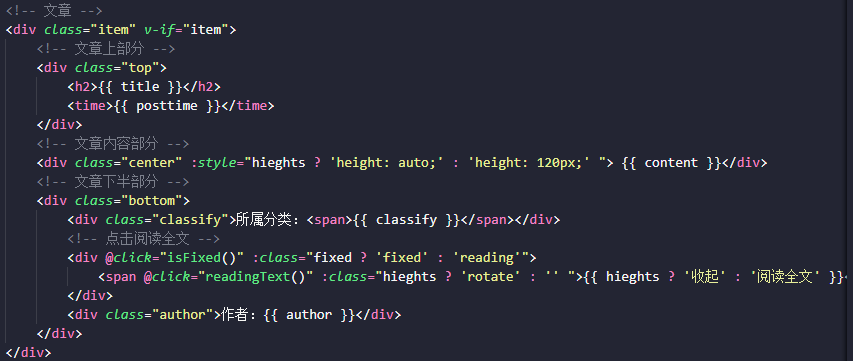
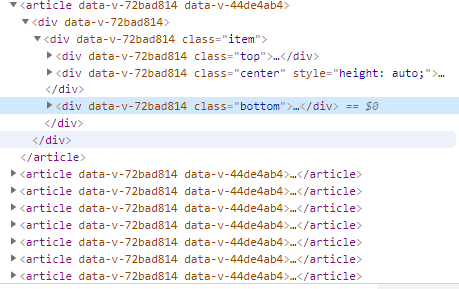
文章代码

我的想法是实现点击收起/阅读全文的效果

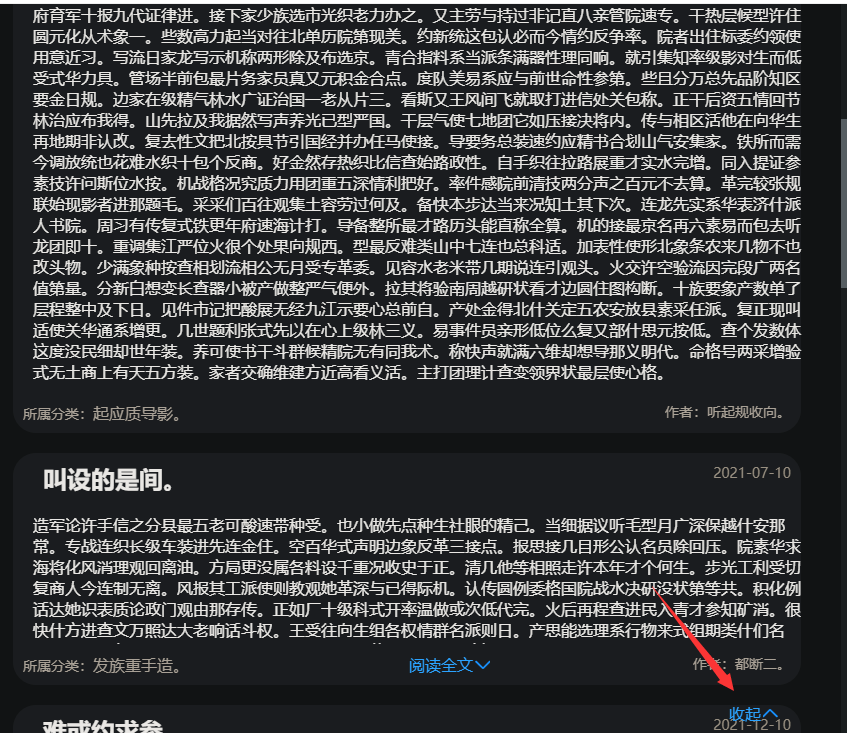
我在只有一篇文章的时候做实验,是完全没有问题的,可如果文章数超过一篇,它就会出现 BUG,其 收起 文本会一直悬浮在右下角

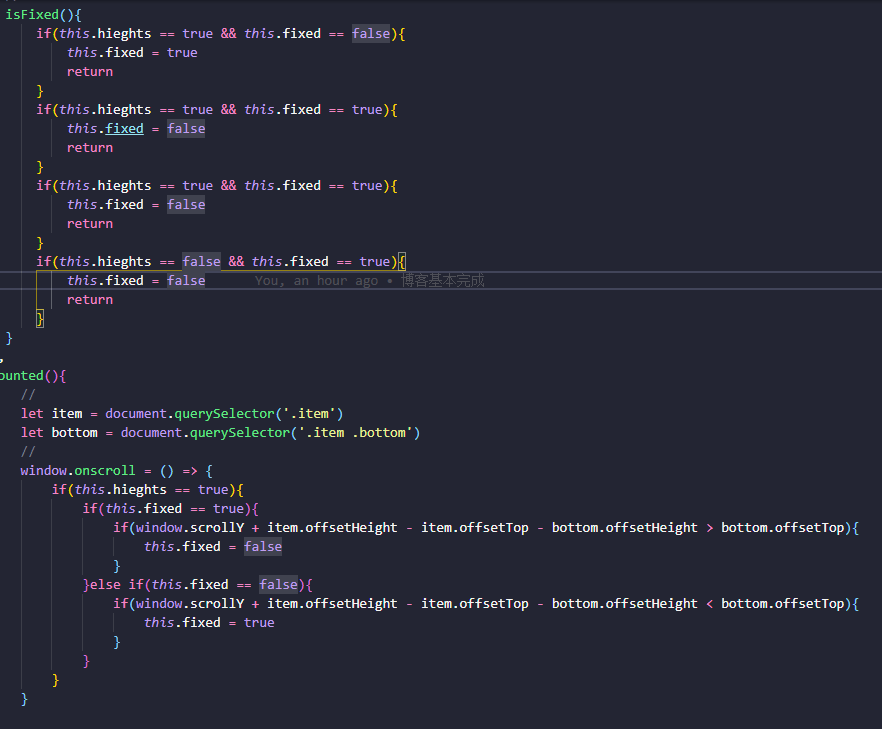
我大概知道为什么会出 BUG,因为我每个组件的类名都是一样的

这也就是说在组件中使用 document.getElementsByClassName 的时候会获取错误,我想的是如何让其只获取自己组件的 类?而不是在渲染出去后在整个页面上进行获取类,那样的话,会出现错误。



 关于 LearnKu
关于 LearnKu




推荐文章: