请问如何设置Vue子组件margin为0
搭建个人网站时,我想让最后一个组件的margin值为0
组件本身具有margin值
除了JS DOM节点操作以外
Vue是否有更优雅的方式解决此问题?
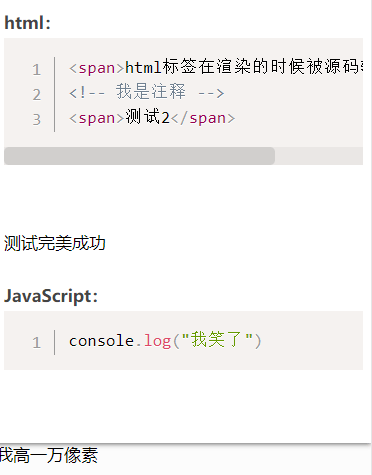
如图:让JavaScript代码块下面的留白去掉
提供思路即可,我尝试测试实现




 关于 LearnKu
关于 LearnKu




推荐文章: