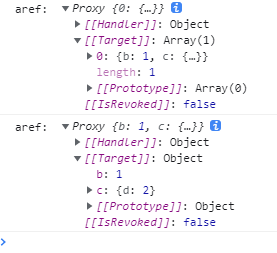
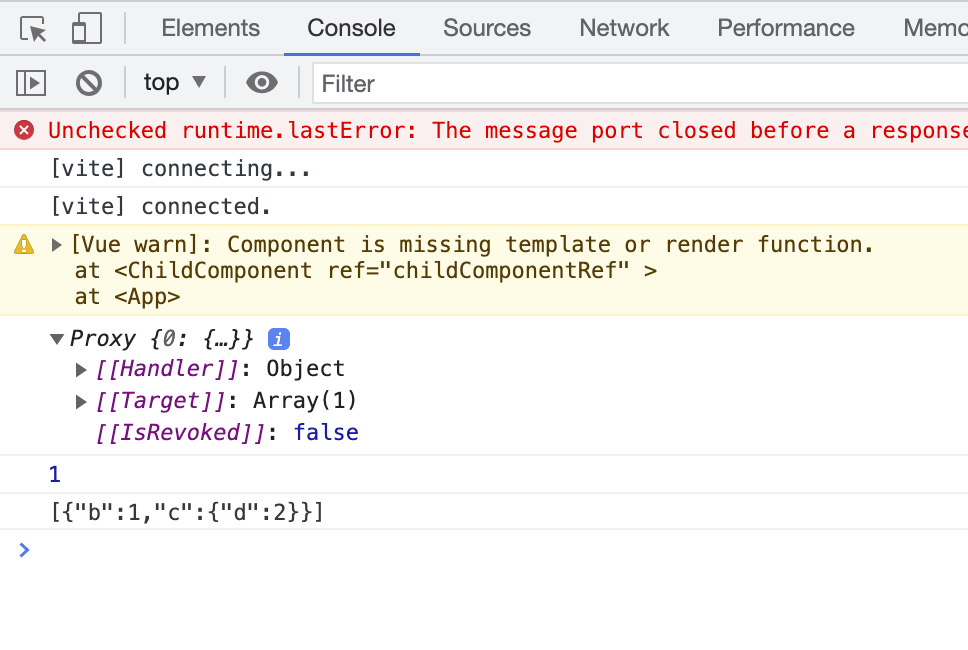
vue3.2.12版本defineExpose返回的数组会被深度reactive化(数组内部的对象会变成proxy)
子组件
import {ref} from 'vue'
const a=ref([{b:1,c:{d:2}}])
defineExpose({a})父组件
import { ref } from "vue"
import A from "./a.vue"
const aref = ref()
const see = () => {
console.log("aref: ", aref.value.a)
console.log("aref: ", aref.value.a[0])
}
这样格式无法传参给后端,请问大家,有没有方法讲深度reactive化的对象或者数组转化为普通的对象?




 关于 LearnKu
关于 LearnKu




推荐文章: