Element UI 的 Upload 组件表单验证到底怎么写
问题
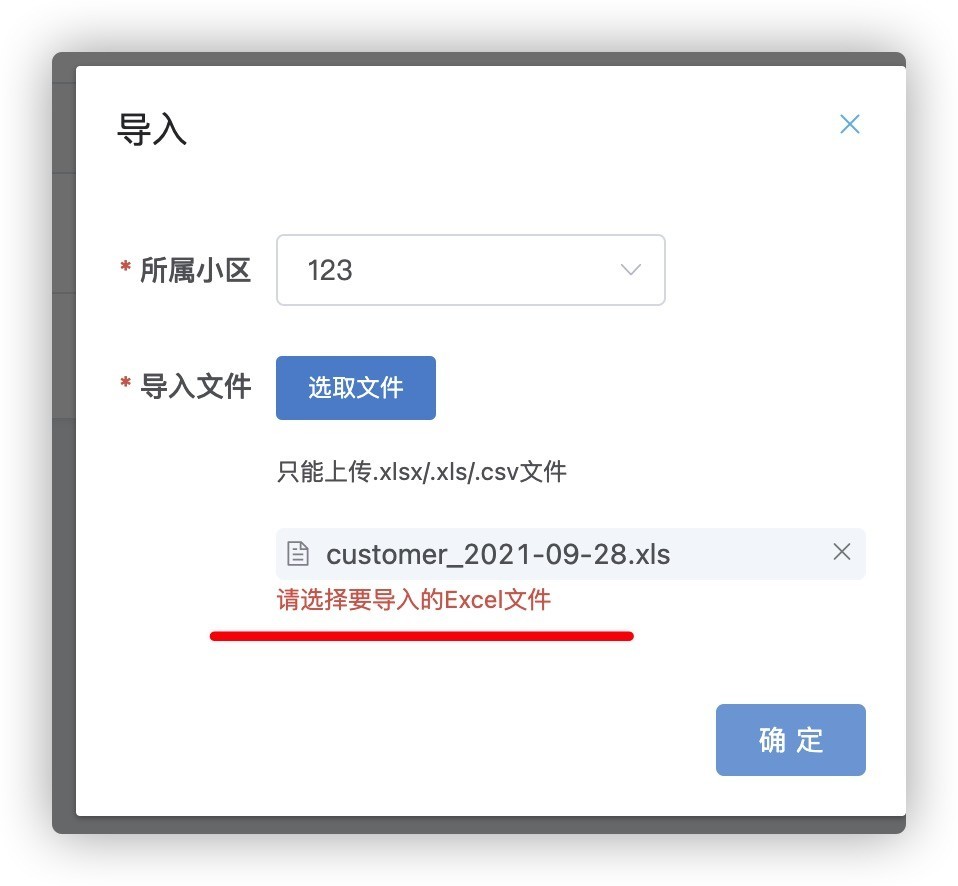
就算选择了文件,提交的时候还是表单验证不通过,我也是醉了。这个upload的组件的表单验证具体要怎么写呢,请各位指教。
代码
// html
<el-form :ref="formImportName" :model="formImportData" :rules="importRules" >
<el-form-item label="导入文件" :label-width="formLabelWidth" prop="select_file">
<el-upload
ref="upload"
accept=".xlsx,.xls,.csv"
:data="formImportData"
:action="action"
:on-success="handleSuccess"
:limit="1"
:headers="headers"
:auto-upload="false">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<div slot="tip" class="el-upload__tip">只能上传.xlsx/.xls/.csv文件</div>
</el-upload>
</el-form-item>
</el-form>
// 验证规则,rule名字 prop 都没错
importRules: {
select_file: [
{ required: true, message: '请选择文件', trigger: 'change' }
]},
}
// 提交的代码
handleSubmitImport() {
this.$refs[this.formImportName].validate((valid) => {
if (valid) {
this.$refs.upload.submit()
} else {
return false
}
})},



 关于 LearnKu
关于 LearnKu




参照
input[type=file]的accept属性