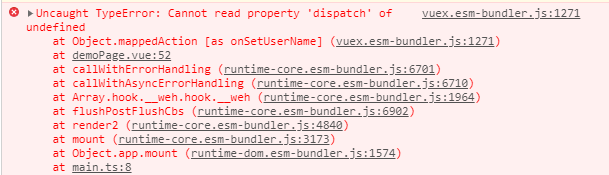
vue3 + vuex4 在单文件组件中如何使用mapActions 报错,求解!
单文件组件使用mapActions,报错了,该如何使用??
<script lang="ts" setup>
import {computed, onMounted, ref} from "vue";
import {mapActions} from "vuex";
const actions = mapActions(["onSetUserName", "geiMenu"]);
onMounted(() => {
actions.onSetUserName("王五");
});
</script>




 关于 LearnKu
关于 LearnKu




推荐文章: