vue-cli按照库模式构建vue组件,html标签类名和css样式类名不一致的问题
node版本: v16.8.0
npm版本:7.21.0
Vue CLI v4.5.15
❯ Default ([Vue 2] babel, eslint)
创建一个vue组件
<template> <div> <date-picker v-model="currentValue" :type="type"></date-picker> </div> </template> <script> import DatePicker from 'vue2-datepicker'; import 'vue2-datepicker/index.css'; import 'vue2-datepicker/locale/zh-cn'; export default { props: { value: { type: String, default: function() { return "" } }, type: { type: String, default: function() { return "datetime" } }, }, components: { DatePicker }, data() { return { currentValue: this.value } }, watch: { value(newValue) { this.currentValue = newValue }, currentValue(newValue) { this.$emit('input', newValue) this.$emit('change', newValue) } } } </script>构建
vue-cli-service build --dest 'dist/datepicker' --target lib --name vlibDatePicker 'src/components/DatePicker.vue'生成文件

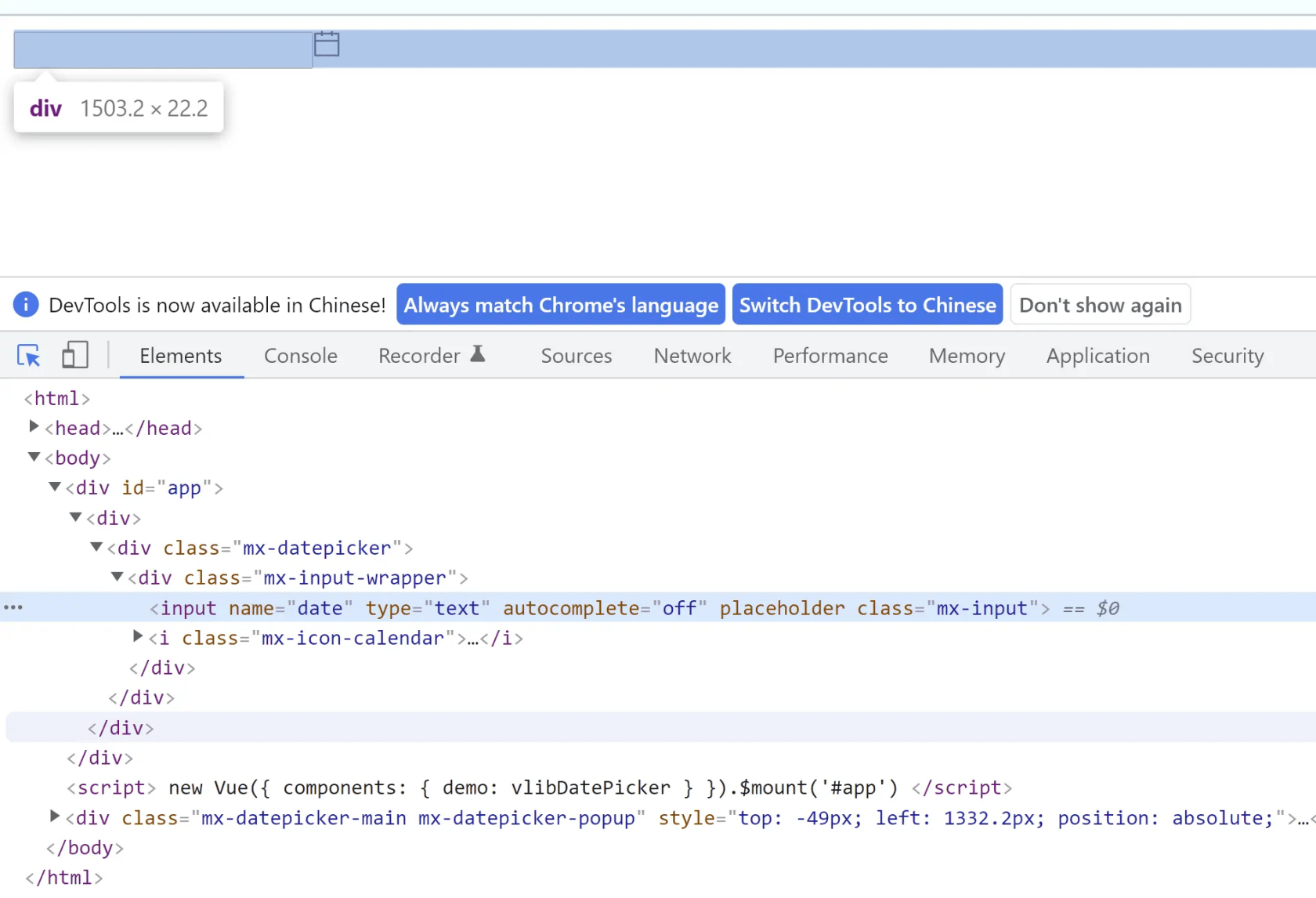
- 访问demo.html发现样式有问题

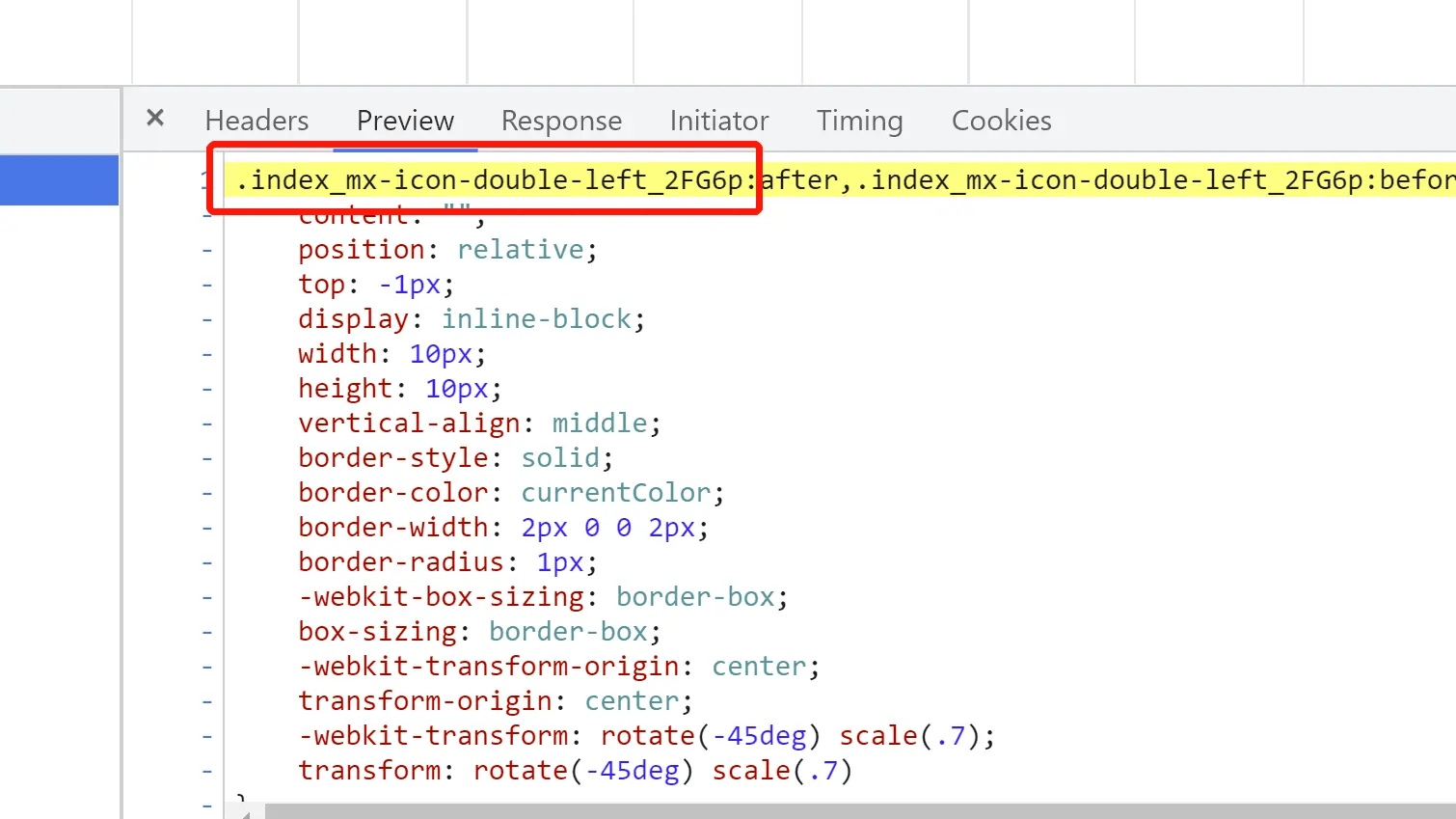
- 原因是html标签的class没有加上hash,但是css文件类名却加上了hash

按照官方文档操作,有哪位知道问题出在什么地方么?或者是某些配置没有设置好?



 关于 LearnKu
关于 LearnKu




推荐文章: