antd-vue 中,很多组件都没有默认水平居中,写css也不生效
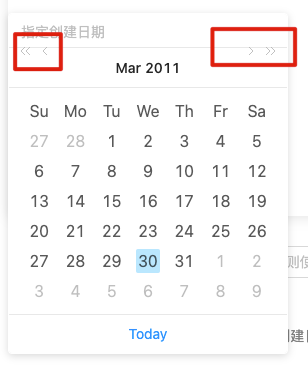
就比如这东西

(我自己的 ↑)
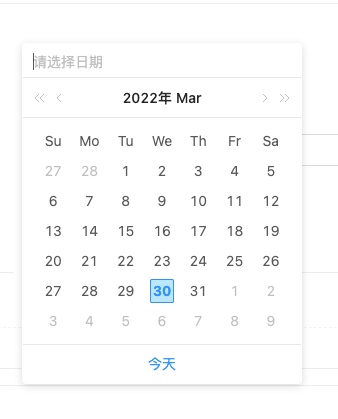
跟官网长得也不一样啊

(官网的 ↑)
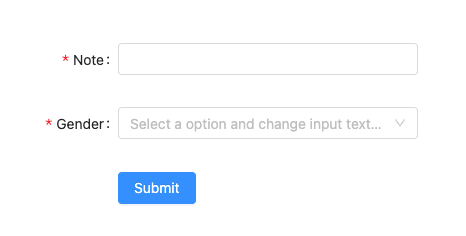
还有这东西

(我自己的 ↑)
明显跟官网不一样,垂直方向上没有居中

(官网的 ↑)
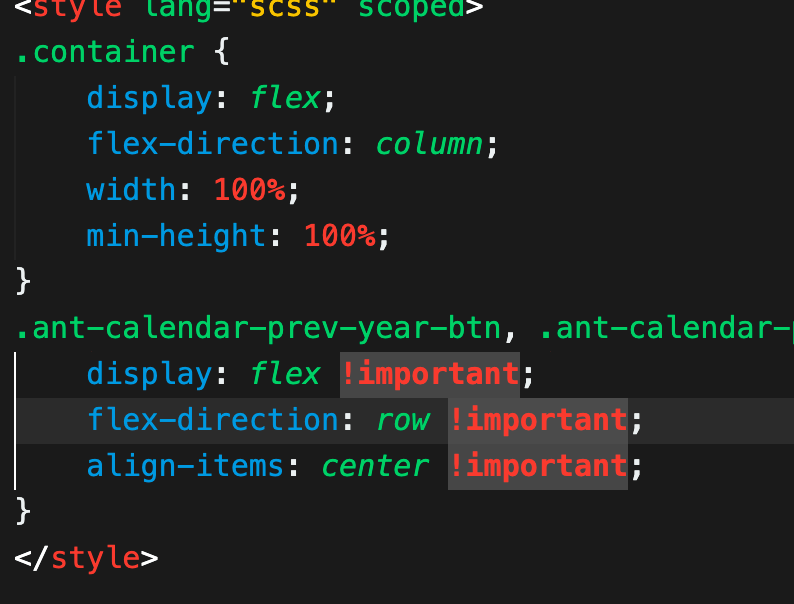
第一对图片的问题,我尝试把 class 找到,直接写到 style 里,但是不生效,加 important 也不好使。

大佬们有没有遇到过的,或者是有解决方法的。

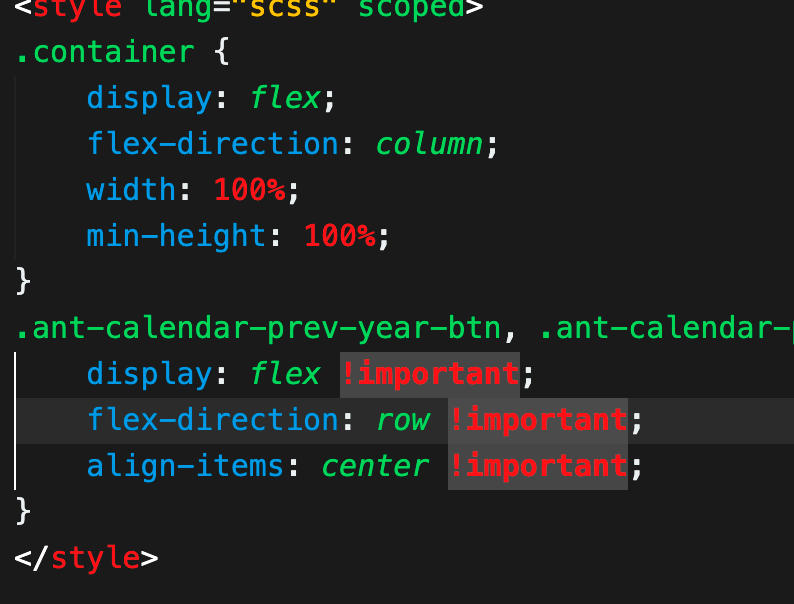
 这张图里的css写的是没有问题的,只是不能放在带有scope的style标签里。另起一个style标签,别带scope就可以了。
这张图里的css写的是没有问题的,只是不能放在带有scope的style标签里。另起一个style标签,别带scope就可以了。


 关于 LearnKu
关于 LearnKu




推荐文章: