Vue动态显示图片出错
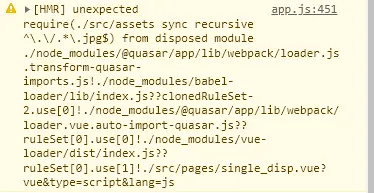
我在用quasar和electron构建一个桌面程序,需要动态显示后端python生成的图片,在图片显示时遇到问题。python生成的图片只有第一次能正常显示,之后再点击按钮更换图片时页面会自动重载,且报如下错误:

精简代码如下:
<template>
<q-img basic :src="url"></q-img>
<q-btn @click="change"></q-btn>
</template>
<script>
data(){
return{
url:require('../assets/1.jpg');
}
},
methods:{
change(){
this.url = require('../assets/' + num + '.jpg'); // num是python生成的图片命名,纯数字
}
}
</script>


 关于 LearnKu
关于 LearnKu




推荐文章: