vite 打包项目后访问显示空白页的问题
技术栈
vue 3、vite、nginx
场景
使用 yarn build 打包项目后,将生成的 dist 目录上传至服务器,然后配置 nginx 并重启后,访问项目首页,结果是一屏空白。但是查看控制台,没有任何报错,在故意输入错误的路由后,也可以展示出 404 页面(这个页面也是用组件写的)。请问这个情况如何排查和解决?
补充关键代码
- vue 路由模式:
//其他代码省略 export const router = createRouter({ history: createWebHistory(), routes })
- vite.config.js 文件:
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' export default defineConfig({ plugins: [vue()], base: './' })
- nginx 配置:
location / { root /data/dist; //这个就是我上传的 dist 目录 index index.html; try_files $uri $uri/ /index.html; }
本帖已被设为精华帖!
本帖由系统于 3年前 自动加精




 关于 LearnKu
关于 LearnKu




谷歌了三天,99 % 的博文都在说
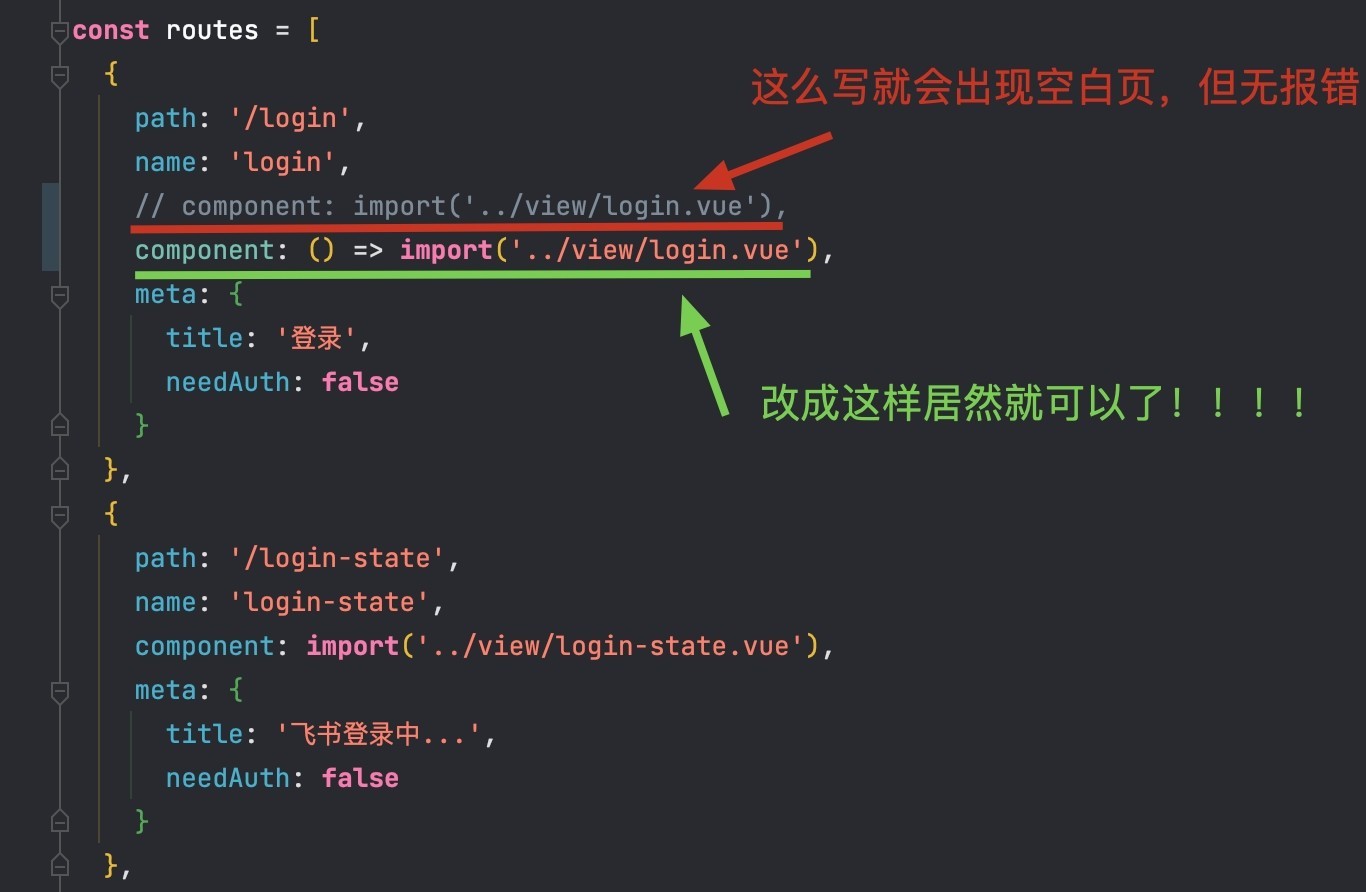
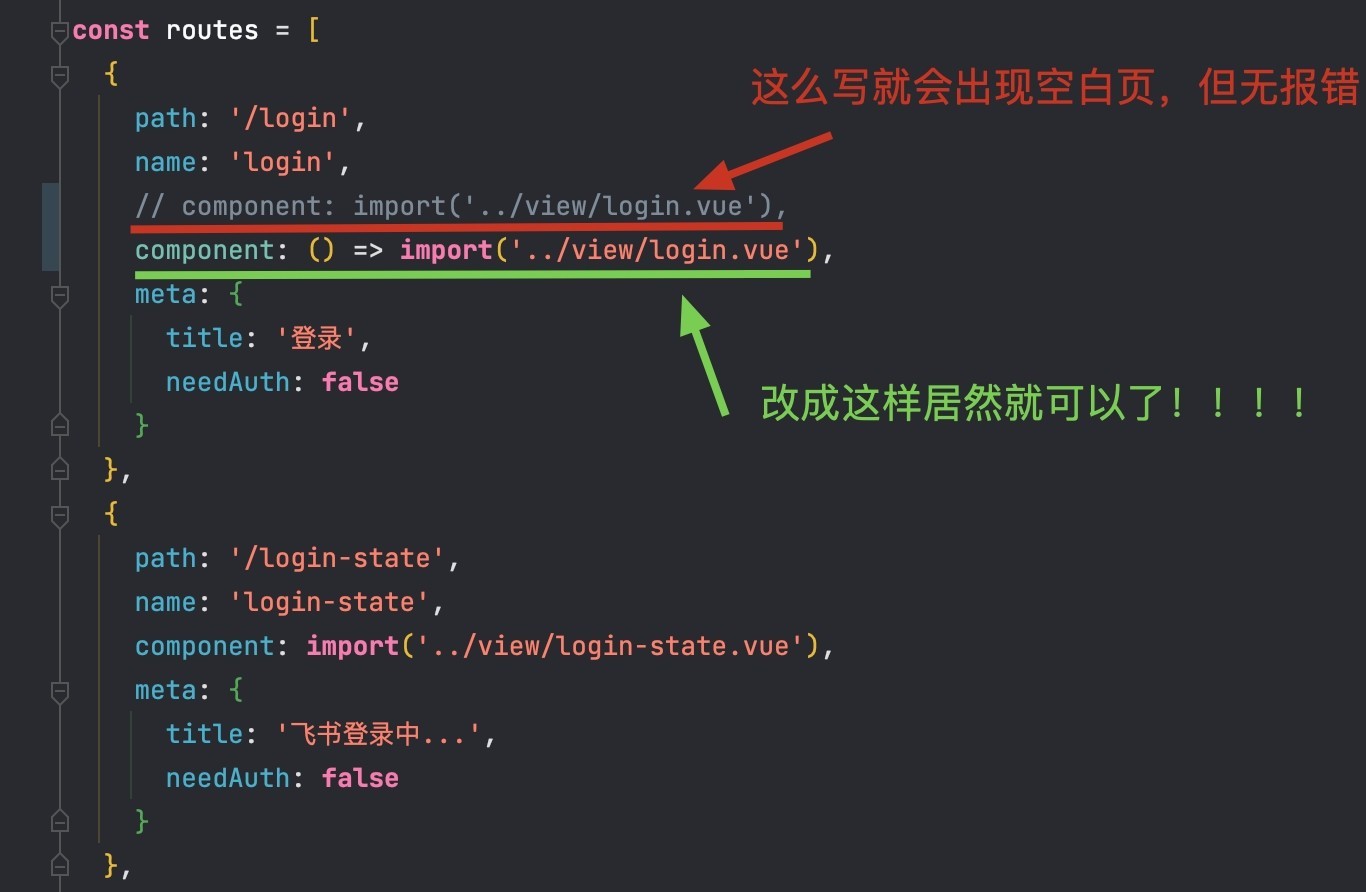
base配置的有问题,不知这些博主是不是真的自己遇到了这个问题,还是人云亦云,反正我是绞尽脑汁也没想明白,最终没放弃还是自己折腾出来了。原因是因为我的部分路由写的有问题,详细的请看下图。(我问题中提到的
404页面可以访问到,是因为刚好这个路由我是写对了的)把原因记录在这里,希望可以帮助遇到和我一样问题的人,不要再被网上非常扯淡的分析带偏了。