VUE3 setup语法 插槽中无法调用该页面的方法
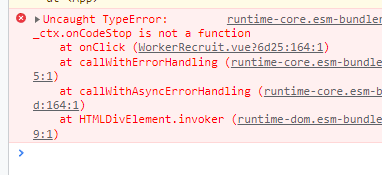
报错

子组件
使用的antd的table组件,涉及到操作需要调用当前页面的方法
template
<template v-slot:button="{ record }">
<div class="line-height">
<div class="link">下载</div>
<div class="link">编辑</div>
<div class="red" @click="onCodeStop(record.id)">停用</div>
</div>
</template>setup(同级其他方法正常)
// 删除活码
const onCodeStop = async (id: number) => {
Modal.info({
title: '操作提示',
content: '是否确认停用?'
})
}



 关于 LearnKu
关于 LearnKu




推荐文章: