含有特殊字符的对象赋值给this时报错
这段没有报错
let obj = {}
for (let i in data.coupon) {
obj[`${data.coupon[i].title}`] ? obj[`${data.coupon[i].title}`].push(i) : obj[`${data.coupon[i].title}`] = [i];
obj[data.coupon[i].fee] ? obj[data.coupon[i].fee].push(i) : obj[data.coupon[i].fee] = [i];
}
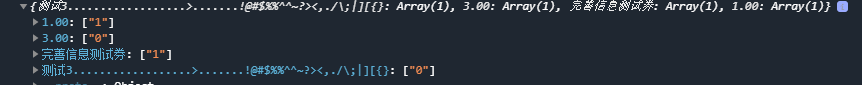
console.log(obj);
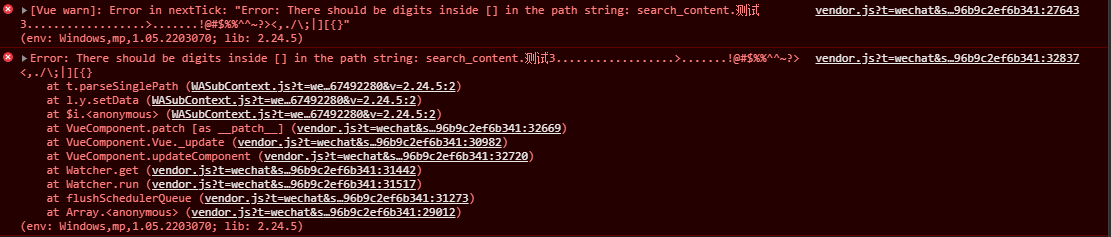
this.search_content=obj执行这段就报错




 关于 LearnKu
关于 LearnKu




推荐文章: