如何更新vuex里面嵌套在对象里面的数组的值
#如何更新vuex里面嵌套在对象里面的数组的值
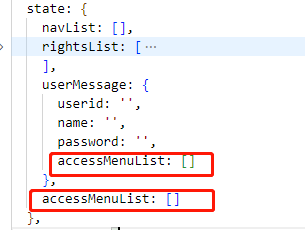
#定义两个accessMenuList对象
#对象赋值方法
userMessageFill(state, userMSG) {
state.userMessage.userid = userMSG.userDto.userid
state.userMessage.name = userMSG.userDto.name
state.userMessage.password = userMSG.userDto.password
userMSG.userDto.roleList.forEach(tempRole => {
tempRole.menuList.forEach(tempMenu => {
if (!state.userMessage.accessMenuList.includes(tempMenu.menuid)) { state.userMessage.accessMenuList.push(tempMenu.menuid)
}
if (!state.accessMenuList.includes(tempMenu.menuid)) {
state.accessMenuList.push(tempMenu.menuid)
}
})
})
}##调用赋值方法并打印
submitForm() {
// 选中整个form表单,触发"所有"验证
this.$refs.loginForm.validate((valid) => {
if (valid) {
this.$http
.post('/rights/user', {
name: this.loginForm.userId,
password: this.loginForm.userPassword
})
.then((res) => {
if (res.status === 200) {
local.set('token', 'Bearer ' + res.data.token.accessToken) // token
// local.set('user', res.data.user) // 用户
this.$router.push('/index') // 跳转到首页
this.$store.commit('userMessageFill', res.data)
this.$store.commit('dataInit')
console.log('嵌套在对象里面的数组', this.$store.state.userMessage.accessMenuList.length)
console.log('直接定义的数组', this.$store.state.accessMenuList.length)
}
})
.catch((res) => {})
} else {
return false
}
})
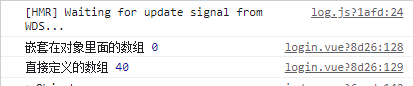
}##打印结果
如上所示,当数组嵌套在对象时赋值失败,而不存在嵌套关系时则成功赋值,是否还存在其它方式可以格式嵌套在对象里面的数组呢?
##已解决
2022-6-8 11:40:13:不存在这种情况,代码里面把初始化语句放到赋值语句后面了,所以说每次赋值完成再打印出来都是空值……………………..



 关于 LearnKu
关于 LearnKu




this.$set('userMessage', 'accessMenuList', newValue)this.$set('userMessage', 'a.b', newValue)