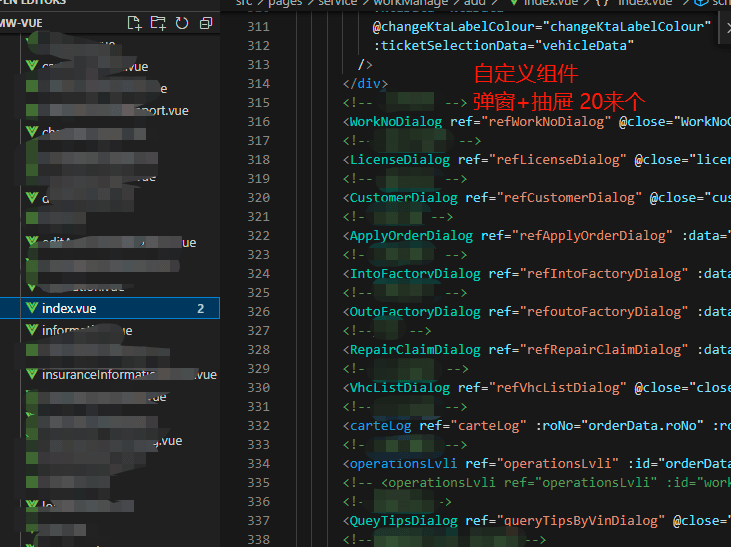
index主页引用10个弹窗组件,10个抽屉组件,多次打开弹窗和抽屉导致内存泄露,最后导致浏览器崩溃
内存泄露问题,请大家给出方向或者方案,帮帮我
index主页引用10个弹窗组件,10个抽屉组件,多次打开弹窗和抽屉导致内存泄露,最后导致浏览器崩溃
主页代码

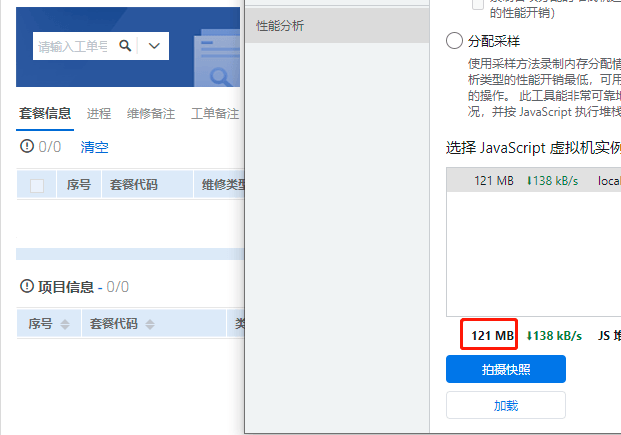
初始进入 内存121MB
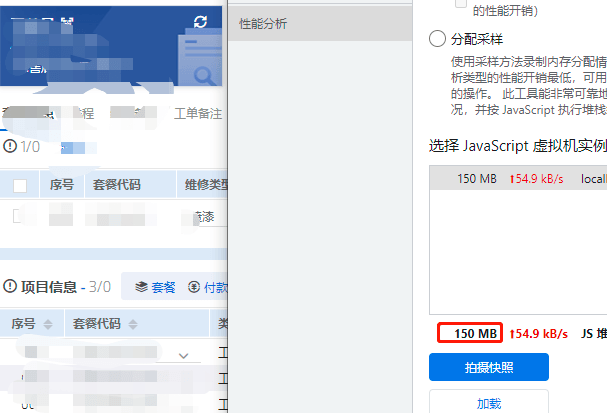
第一打开【弹窗】,选择1条数据回显数据详情 内存150MB

点击【退出详细】按钮, 刷新路由重新进入界面(非F5方式刷新页面)内存200MB 发现内存增长巨大,
以下是自己尝试方法:
1、组件底层修改代码,没有释放内存
2、使用 beforeDestroy 生命周期 卸载组件
3、使用 v-if变成v-show 防止多次打开DOM节点
4、业务代码里没有监听方式
以上方式都是失败的
这个页面工程很大,重构伤不起,
请大家给个方向,我们自己尝试即可,感谢大家提供思路和方案




 关于 LearnKu
关于 LearnKu




几个方面入手
组件用懒加载估计会好一点 如果组件不需要同时打开可以试试动态组件component :is
最后是怎么解决的呢,我用element-ui测试了下里面只要套表单 就没办法删干净