如何点击按钮增加组件?
我想通过点击按钮增加vue的这个语句
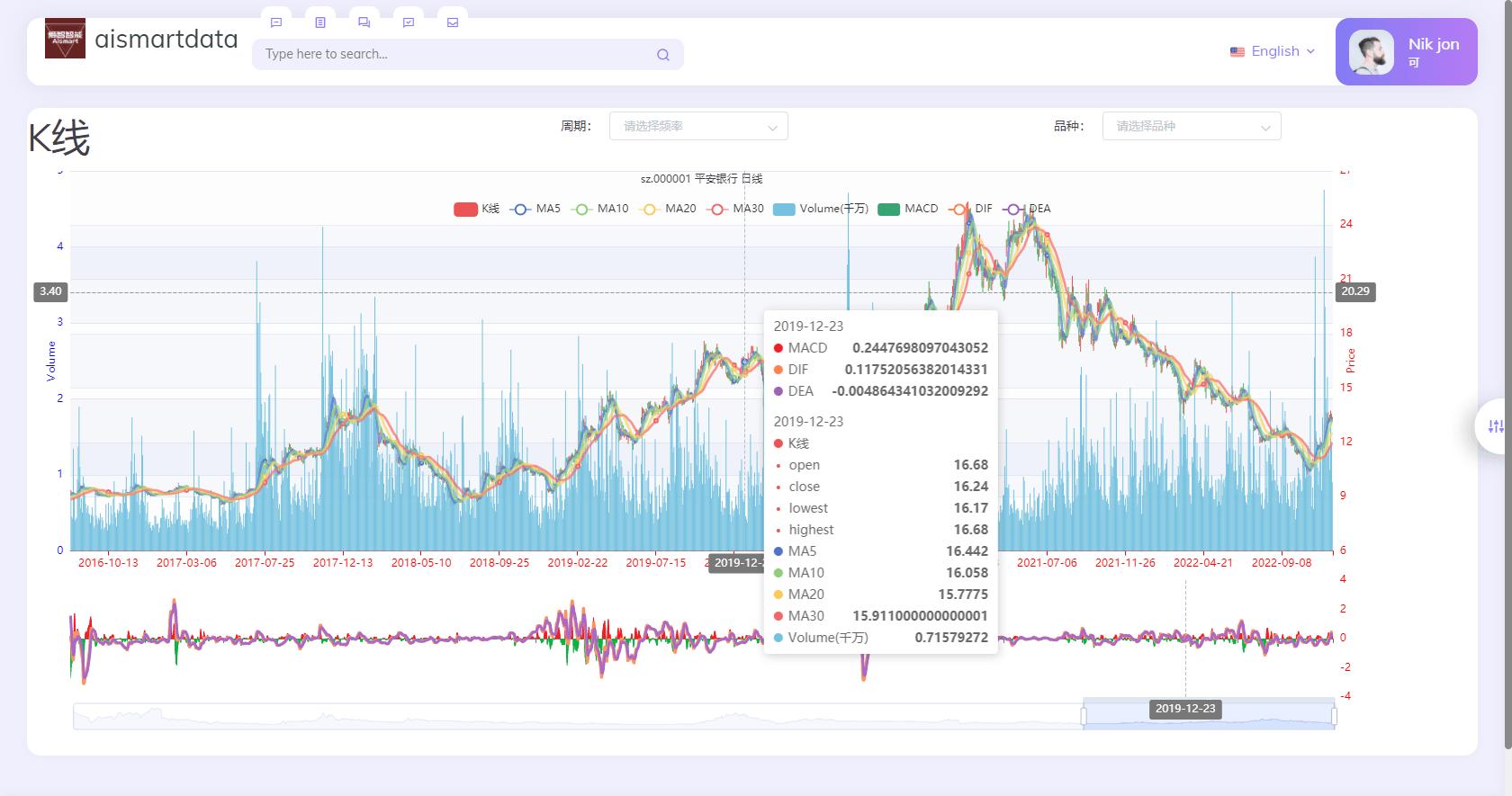
'<b-col lg="12"><iq-card><ChartKLint></ChartKLint></iq-card></b-col>'请问怎么实现?
不止是显示一次,点击一次添加一次这个语句。
点击一次添加一个下面的图表,另外,请问能不能加一次自动平铺一次



 关于 LearnKu
关于 LearnKu




推荐文章: