express如何获取前端axios发送的authorization
###express如何获取前端axios发送的authorization
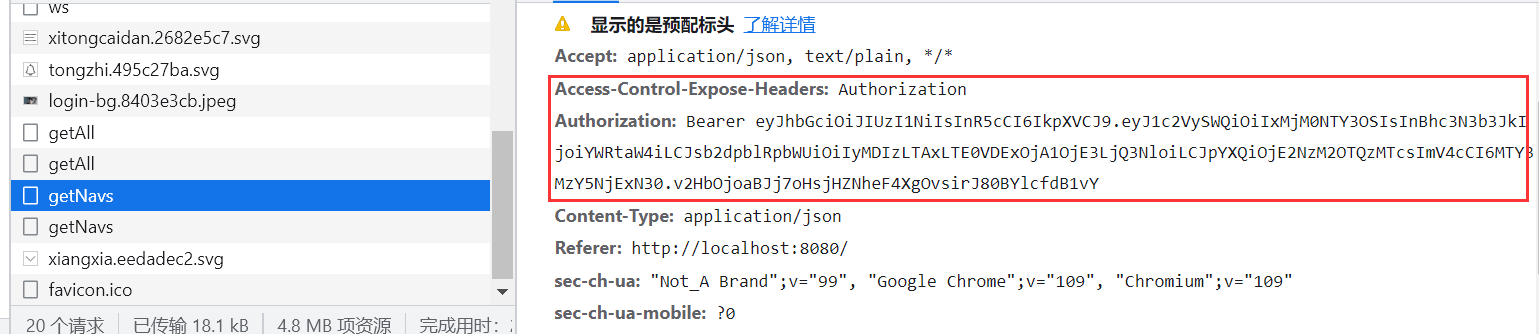
axios发送请求时成功发送了authoriza数据,但是后端express无法获取到
###network截图

###expres对应的代码
app.use((req, res, next) => {
// 若是用户登录,放行
if (req.url === '/api/user/login') {
next()
return
}
const token = req.headers['authorization']?.split[' '][1]
console.log(req.url, token, req.headers);
if (token) {
const payload = JWT.verify(token)
if (payload) {
const newToken = JWT.generate({
userId: payload.userId,
password: payload.password,
loginTime: payload.loginTime
}, '0.5h')
res.header('Authorization', newToken)
next()
} else {
res.status(401).send({
err: "-1",
errInfo: "token过期"
})
}
}
})


 关于 LearnKu
关于 LearnKu




是
router.use,而不是app.use我将之前的那部分代码转到了baseRouter里面,还是获取不到
看下是不是路由定义的先后顺序,正常4.x版本的都可以