讨论数量:
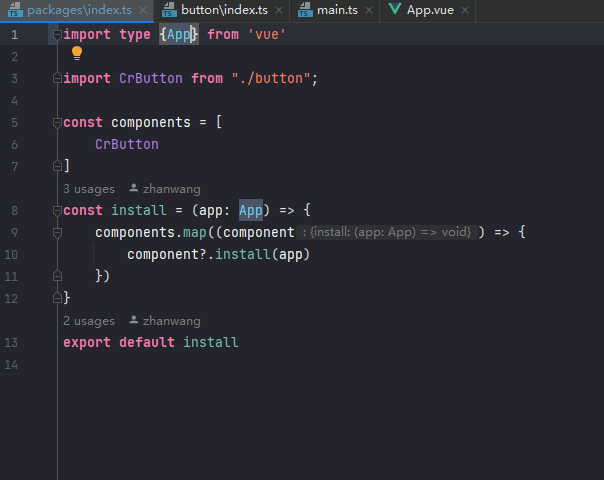
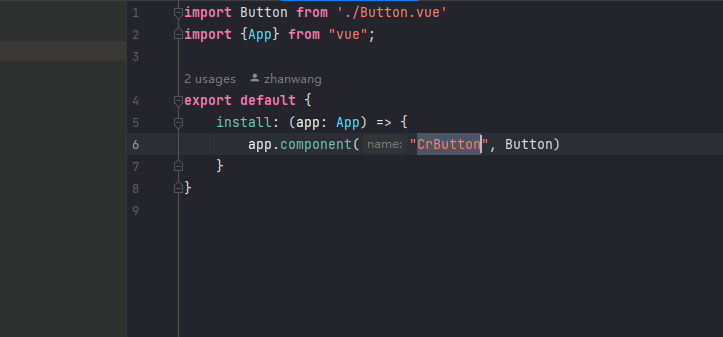
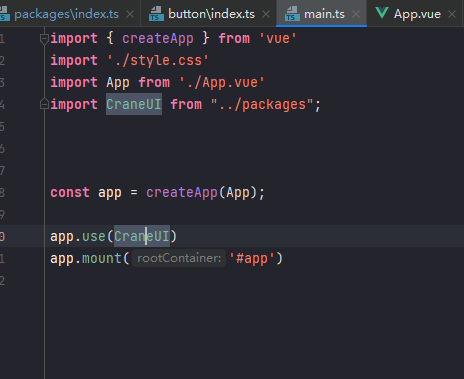
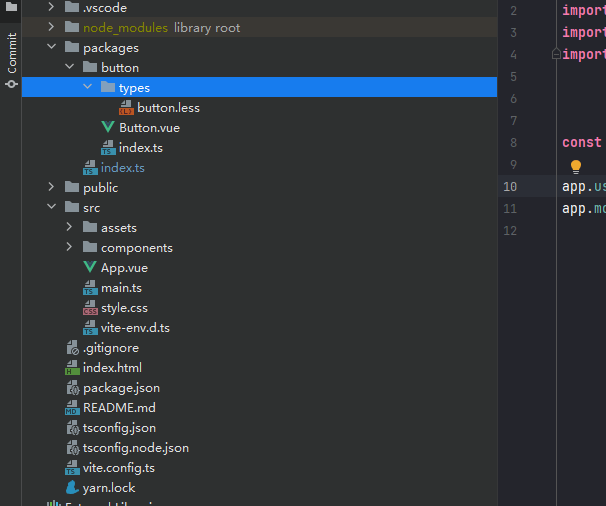
你这个写法怎么说呢,感觉起来有点怪,button 下的那个 index.ts 里面,为什么是拿组件去 install app 呢,应该是 app 来 component 组件吧,尝试一下这个button/index.ts
import MyButton from './index.vue'
import { App } from 'vue'
MyButton.name = 'MyButton'
MyButton.install = (app: App) => {
app.component(MyButton.name, MyButton)
}
export default MyButtonpackages/index.ts
import MyButton from './button'
import { App } from 'vue'
const components = [MyButton]
const install = (app: App) => {
components.map(item => {
app.component(item.name, item)
})
}
export default install






 关于 LearnKu
关于 LearnKu




推荐文章: