如何解决view中form表单里的form-item让字体向左对齐

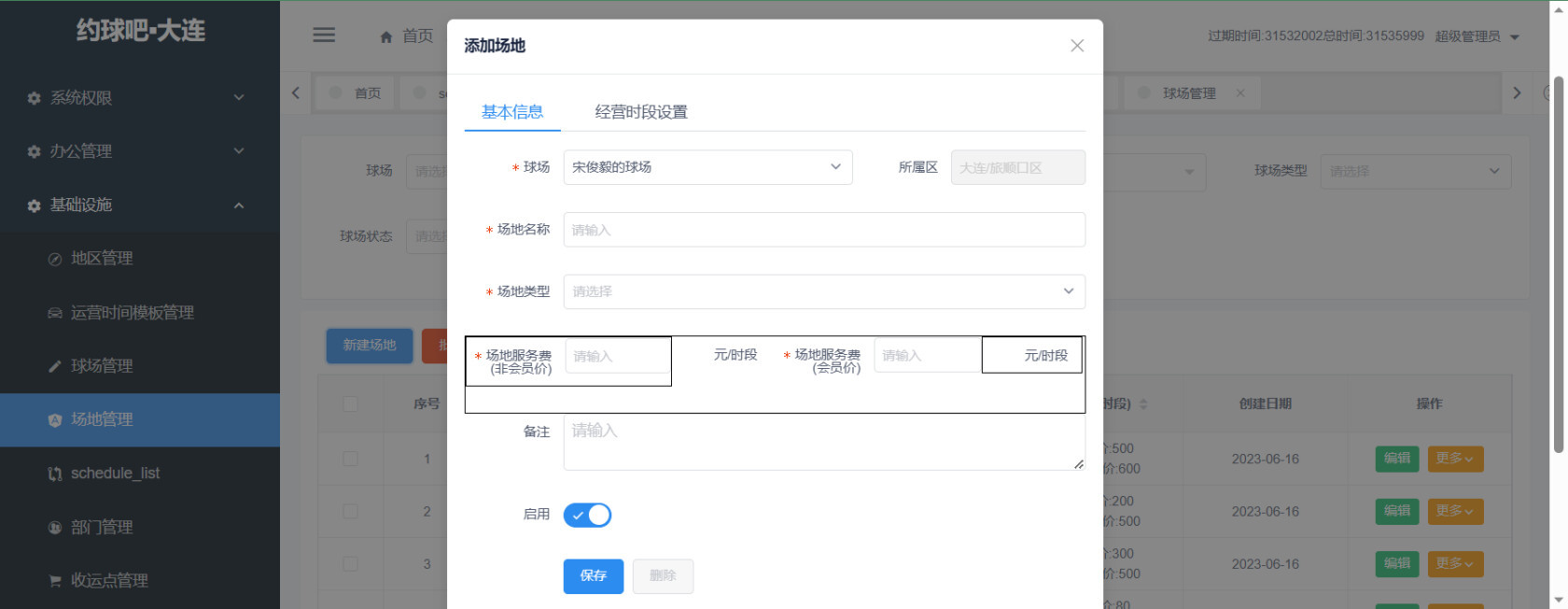
这是目前的页面效果。想要实现form-item中的label里的【元/时段】文本向左对齐。该种情况大家知道如何解决吗?
<Form ref="form" :model="form" :rules="rule" :label-width="90" >
<Row type="flex" class="code-row-bg" style="border:1px solid black;">
<Col span="8">
<Form-item label="场地服务费(非会员价)" prop="fakePrice" style="border:1px solid black;">
<Input
v-model="form.fakePrice"
placeholder="请输入"
type="text"/>
</Form-item>
</Col>
<Col span="4" >
<Form-item label="元/时段" >
</Form-item>
</Col>
<Col span="8" >
<Form-item label="场地服务费(会员价)" prop="price">
<Input v-model="form.price" placeholder="请输入" type="text" />
</Form-item>
</Col>
<Col offset="0">
<Form-item label="元/时段" style="border:1px solid black;">
</Form-item>
</Col>
</Row>
</Form>


 关于 LearnKu
关于 LearnKu




控制台找到对应的标签类名然后定义样式