vue-cli3
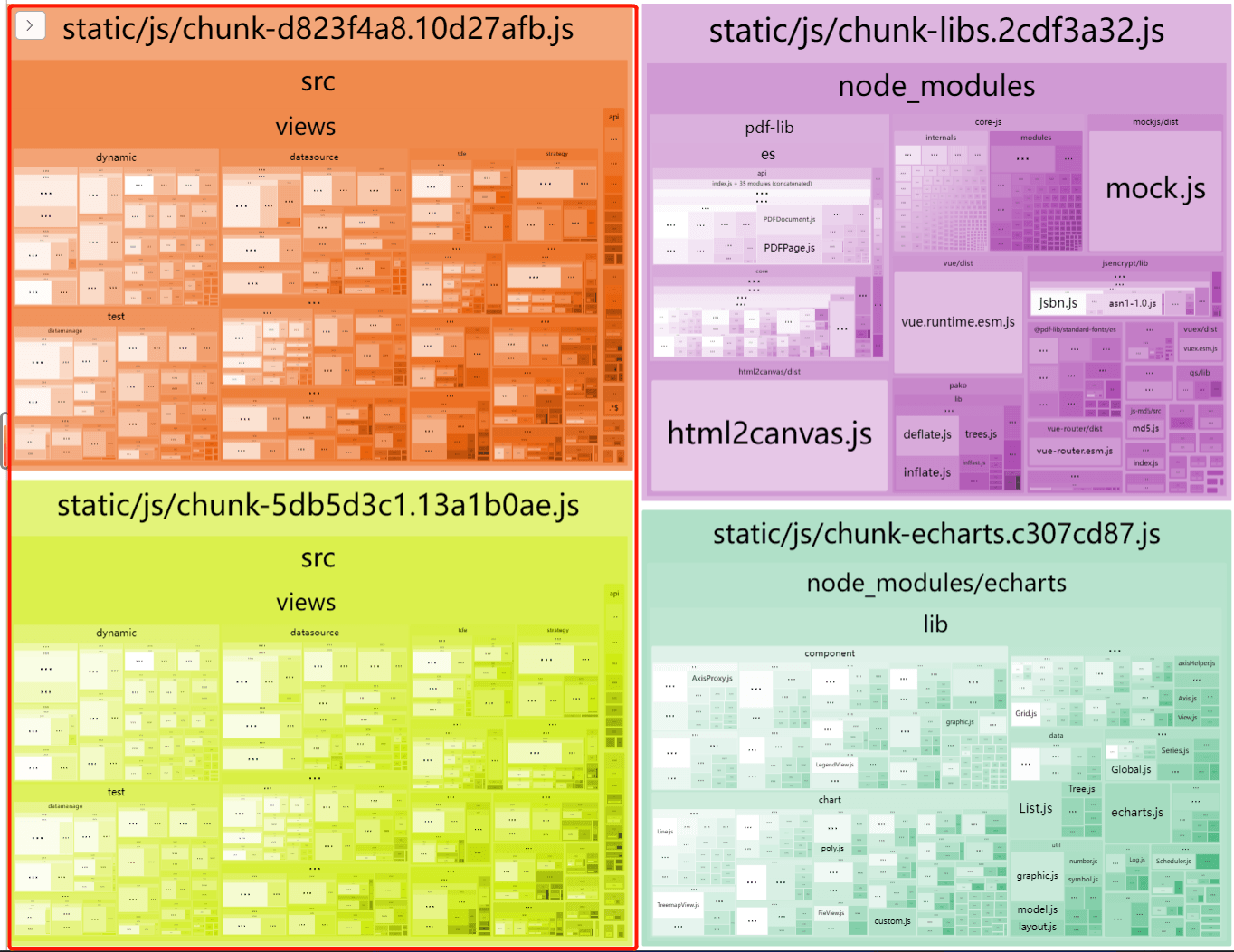
vue-cli3 打包后static/js/chunk-[hash].js 有重复的代码,请问怎么优化?
已经配置了代码分割的
config
.when(process.env.NODE_ENV !== 'development',
config => {
config
.optimization.splitChunks({
chunks: 'all', // 表示哪些代码需要优化,有三个可选值:initial(初始块)、async(按需加载块)、all(全部块),默认为async
maxInitialRequests: 5, // 按需加载时候最大的并行请求数,默认为5
minSize: 30000, // 依赖包超过30000bit将被单独打包
// 缓存组 priority: 缓存组打包的先后优先级 | minChunks: 表示被引用次数,默认为1
cacheGroups: {
// 公共模块-组件
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
},
// 第三方库
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial',
reuseExistingChunk: true
},
elementUI: {
name: 'chunk-elementUI',
priority: 20,
test: /[\\/]node_modules[\\/]_?element-ui(.*)/
},
echarts: {
name: 'chunk-echarts',
test: /[\\/]node_modules[\\/]echarts[\\/]/,
chunks: 'all',
priority: 12,
reuseExistingChunk: true,
enforce: true
}
}
})
config.optimization.runtimeChunk('single')
}
)



 关于 LearnKu
关于 LearnKu




要么进行代码分割,要么动态导入吧。 配置文件里设置
进行代码分割,
动态导入的话就类似于: