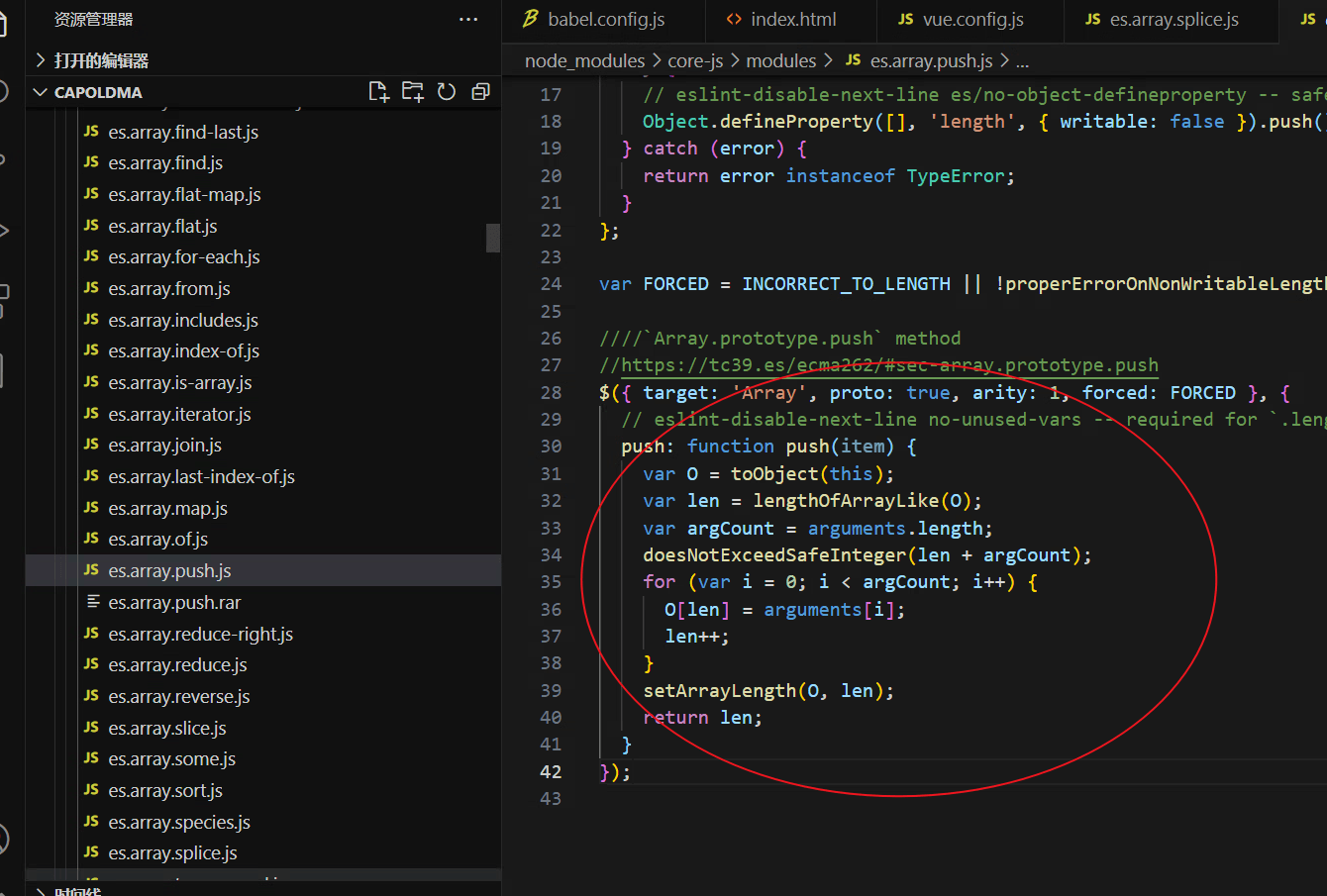
Vue 重写Array 一些方法,污染了全局的Array 数组,导致其他库使用Array 同样被污染触发了 VUE刷新机制,请问这种问题如何处理?
javascript:;

由于vue自己代码里面直接改了全局的Array,并不是我重写的
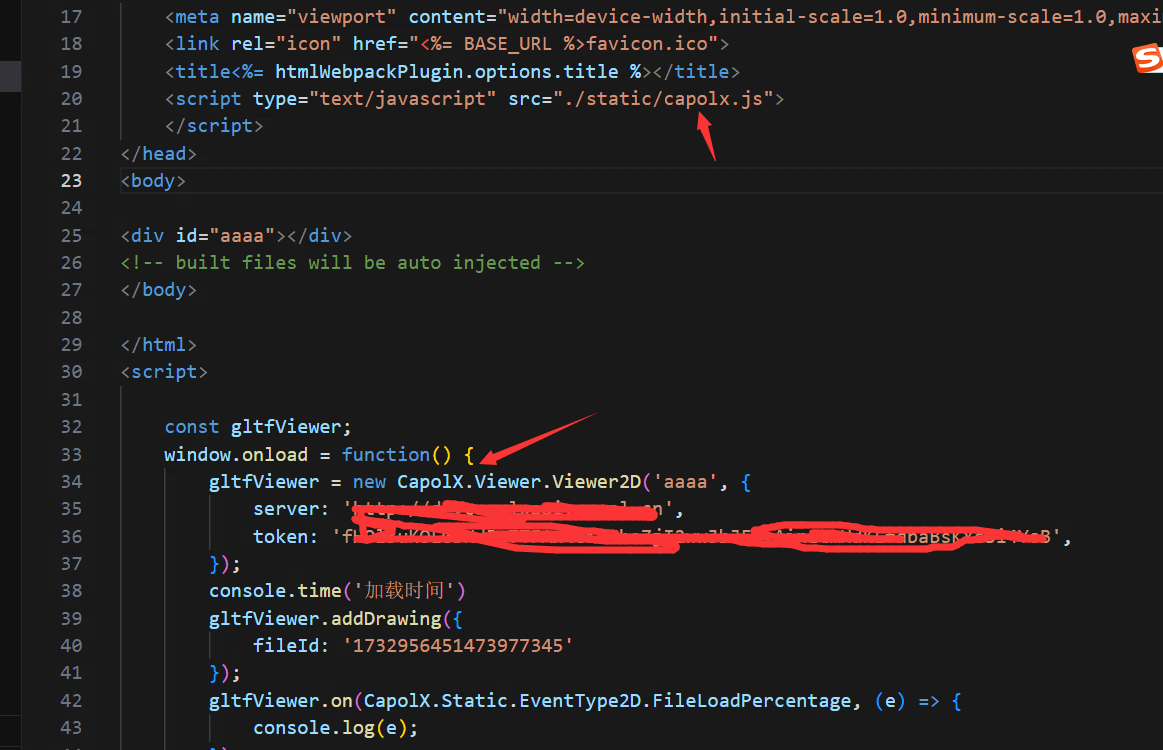
导致通过Html 通过script方式引入的库 里面的Array也用这个push
这个push里面做了同步 导致性能变差
请问如何关闭 全局污染 或者 有没有其他方案处理
目前用最新版本的vue
本人在库里面定义了Array.xpush()的方法克隆了Array.push()的实现(去掉同步) 替换项目里面所有的push打包到vue里面, 是正常的 。综合得出结论vue改的Array污染了全局
感觉是一个bug 以前老版本Vue没有重写push所以 是正常的






 关于 LearnKu
关于 LearnKu




推荐文章: